Table of Contents
Today we’re looking at the best JavaScript books for beginners and beyond.
The history of JavaScript is like a daytime soap opera. It can be hard to follow the plot.
🧠 Did you know? JavaScript was created in 1995 by Brendan Eich, a programmer at Netscape. This scripting language was developed as a response to failing Java apps. And it was created in 10 days.
*record scratch* 🛑 ✋
Yup.
JavaScript was created in 10 days.
And this created some problems. It can be:
- confusing
- messy
- inconsistent
And that’s just for starters.
This post contains affiliate links. We may receive compensation if you buy something. Read our disclosure for more details.
TLDR: 5 Best JavaScript Books for Beginners and Beyond
💥 A Smarter Way to Learn JavaScript by Mark Myers
💥 JavaScript and jQuery by Jon Duckett
💥 You Don’t know JS Yet: Get Started by Kyle Simpson
💥 Eloquent JavaScript by Marijn Haverbeke
💥 JavaScript: The Good Parts by Douglas Crockford
The reality is that you must learn JavaScript if you want to become a web developer.
🧠 Did you know? According to Business Insider, JavaScript is the most popular programming language in the world.
That’s because it’s used in both frontend and backend development.
Plenty of developers understand the topical functions of the language. They know what they’re doing.
But they don’t understand why they’re doing it.
And with all the references available it’s hard to know where to start.
So, we’ve put together this list of the 5 best JavaScript books for beginners and beyond.
How do we know they’re the best?
Because we’ve read them.
With the combined powers of these books, you will:
- identify the awesome parts of JavaScript
- learn how to navigate confusing areas of the language
- be more clean and efficient with your code
And so much more.
Here are the 5 best JavaScript books for beginners and beyond.
We’ll start with the best JavaScript books for beginners.
Are you a visual person? Here’s our JavaScript book roundup video:
1. A Smarter Way to Learn JavaScript by Mark Myers
⚠️ Level: Code Newbie ⚠️
Read our A Smarter Way to Learn JavaScript review to learn more about this awesome book.
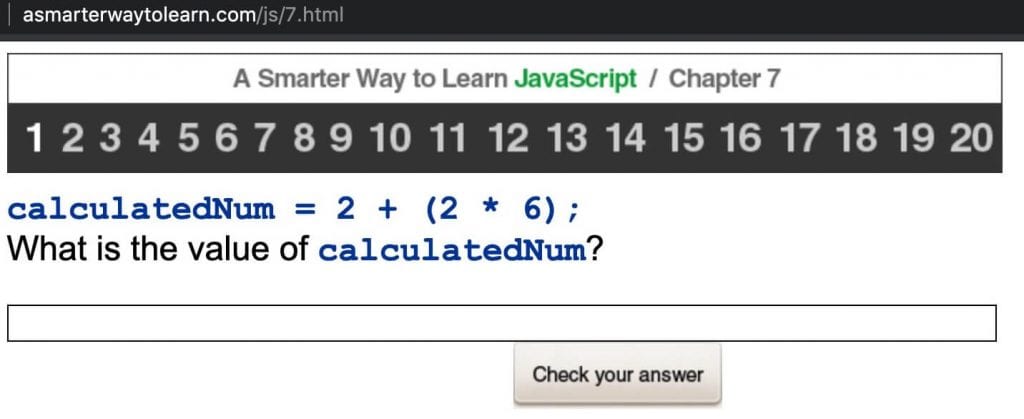
A Smarter Way to Learn JavaScript is structured to make sure you understand what you’re reading.
It does this by focusing on learning by doing.
➡️ A Smarter Way to Learn JavaScript is one of the best JavaScript books for beginners with no prior programming experience.
After each chapter, you complete about 20 interactive questions online to check your understanding.
With frequent check-ins, you can identify weak spots. And if you stumble, you can quickly see where the mistake was made and try it again.

There is a strong focus on comprehension and retention. This is also a book where you can move at your own pace.
We recommend A Smarter Way to Learn JavaScript to any code newbie.
Bonus: You have access to over 1700 online practice exercises to test your knowledge.
Best JavaScript books for beginners: What A Smarter Way to Learn JavaScript readers are saying:
“This book, coupled with the online exercises is an excellent first step on the journey to learning JavaScript.”
2. JavaScript and jQuery by Jon Duckett
⚠️ Level: Beginner ⚠️
NOTE: This book assumes you already have a basic understanding of HTML & CSS. It does include an HTML & CSS refresher.
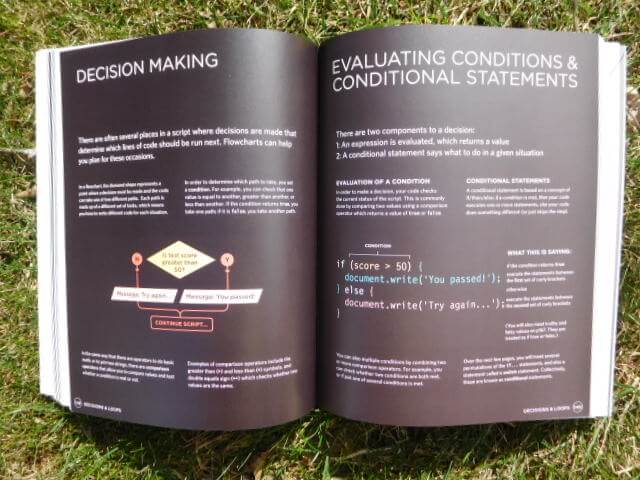
At over 600 pages, JavaScript & jQuery by Jon Duckett is MASSIVE.
But it is well-organized. And there are visuals and examples on every page.
➡️ JavaScript and jQuery is one of the best JavaScript books for beginners.
JavaScript & jQuery is divided into two sections:
Core Concepts:
In this section you will learn the basics of programming and the JavaScript language:
- How JavaScript changes contents of HTML pages
- How Document Object Model (DOM) enables access to change contents while loaded into browser
- How to trigger code
- How to use Ajax to send and retrieve data from a server asynchronously
- How to Update Application Programming Interfaces (APIs)
Practical Applications:
This section teaches you about the process of designing and writing scripts from scratch. This includes:
- Error handling
- Debugging
- Creating content panels: sliders, modal windows, tabbed panels, accordions
- Techniques to filter and sort data
- Form enhancements
- Validating form entries
JavaScript & jQuery features demonstrations of JavaScript used by professional developers. And it offers in-depth examples.

Because of it’s thorough detail, this is a must for the 5 best JavaScript books for beginners and beyond this year.
Bonus: Multiple code samples accompany the book online.
What JavaScript developers are saying about JavaScript & jQuery:
“…I’ve read a handful of coding books and by far this is one of the best… the format itself is gorgeous, it’s not heavy on the text like other books and everything is color-coordinated so you can easily follow along…Definitely worth the investment!”
3. You Don’t Know JS Yet: Get Started by Kyle Simpson
⚠️ Level: Beginner, Advanced Beginner⚠️
Learn about major updates in our You Don’t Know JavaScript review.

Do not be deceived by the low number of pages in You Don’t Know JS Yet: Get Started. This is dense reading and you will likely need to revisit it multiple times.
➡️ You Don’t Know JS Yet: Get Started is one of the best JavaScript books for beginners and those with limited programming experience.
You’ll learn the importance of these essential programming building blocks :
- Types
- Variables
- Conditions
- Loops
- Functions
And more.
You’ll also become familiar with values, closures, this, and prototypes.
You Don’t Know JS Yet: Get Started stresses why you should become familiar with all aspects of JavaScript.
And instead of blaming the language, this book blames lack of understanding the language.
That’s why we consider You Don’t Know JS Yet: Get Started to be among the best JavaScript books for beginners and beyond.
What frontend consultants are saying about You Don’t Know JS Yet: Get Started:
“The more you are exposed to JavaScript, the clearer it becomes. Words like closures, objects, and methods might seem out of reach to you now, but this book will help those terms come into clarity.”
– Jenn Lukas, Frontend Consultant
4. Eloquent JavaScript by Marijn Haverbeke
⚠️ Level: Advanced Beginners ⚠️
Read our Eloquent JavaScript Review to learn what we love about this book.
Eloquent JavaScript shows you how to write beautiful, effective code.
➡️ Eloquent JavaScript is one of the best JavaScript books for beginners interested in advanced learning.
You will learn about control structures, functions and data structures.
It’s packed with coding examples and includes multiple projects.
Eloquent JavaScript teaches you how to understand essential programming elements:
- Organize/clarify code with object oriented programming (OOP)
- Script browser and making basic web apps
- Using DOM to interact with browsers
- Harnessing node.js to build servers and utilities
- And more
Because of the quantity of information contained, Eloquent JavaScript is broken down into 3 digestible parts:
- Language – bugs and errors to asynchronous programming
- Browser – handling events to HTTP and forms
- Node – Node.js to JavaScript and performance

With this setup, Eloquent JavaScript arranges your learning path into small, organized sections. This makes for a great way to easily reference any topic you want to revisit.
Each section concludes with projects to test your knowledge.
Bonus: This 3rd edition contains updated material on class notation, arrow functions, iterators, async functions, template strings, block scope, and more.
What JavaScript developers are saying about Eloquent JavaScript:
“Very detailed and thorough, I was getting frustrated with the online course I was taking, the explanations in this book helped me understand what I was doing. Finally finding this resource was like taking a breath of fresh air.”
– JRP
5. JavaScript: The Good Parts by Douglas Crockford
⚠️ Level: Advanced Beginners, Intermediate⚠️
We all know JavaScript can be a real pain. It was a rushed language. And sometimes we get lost in the loose parts.
Luckily, JavaScript: The Good Parts published by O’Reilly is here.
➡️ JavaScript: The Good Parts made the cut for 5 best JavaScript books for beginners and beyond because it shows you how to find and use the beautiful parts of the language.
This book focuses on the well-written parts of JavaScript. And it shows you how to write clean, efficient code. There are extensive chapters on:
- Grammar – whitespace, strings, functions, etc.
- Objects – literals, retrieval, global abatement, etc.
- Functions – invocation, exceptions, recursion, etc.
- Inheritance – pseudoclassical, prototypal, parts, etc.
- Arrays – delete, enumeration, dimensions, etc.
- Regular Expressions – example, construction, elements
- Methods – examples
- Style – important of consistency
As stated on the cover: “If you develop sites or applications for the Web, this book is an absolute must.”
Don’t be fooled by this short read. Author Douglas Crockford (creator of JSON), has loaded each chapter with code examples, diagrams, and instructions.
BONUS: It even has an appendix of all the bad parts of JavaScript.
What JavaScript developers are saying about JavaScript: The Good Parts:
“… JavaScript: The Good Parts is the sort of book that can move you to the next level in your JavaScript development. Thank the gods the age of platonic, useless JS books is behind us.” – Andre M. Behrens
Best JavaScript Books for Beginners and Beyond: A Summary
JavaScript is tough.
But whether you’re a code newbie, beginner, intermediate or beyond, you can always learn more about this fascinating language.
Make your coding journey easier with these 5 best JavaScript books for beginners and beyond:
💥 A Smarter Way to Learn JavaScript by Mark Myers
💥 JavaScript and jQuery by Jon Duckett
💥 You Don’t know JS Yet: Get Started by Kyle Simpson
💥 Eloquent JavaScript by Marijn Haverbeke
💥 JavaScript: The Good Parts by Douglas Crockford
So whether you’re a code newbie or an advanced learner, we think these are the best JavaScript books for beginners and beyond.
These beginner and intermediate JavaScript books also make great gifts!
JavaScript developers are also reading:
- One Month JavaScript Course [Learn JavaScript ASAP]
- 16 Best JavaScript Courses [Beginner to Advanced JavaScript]
- Codecademy JavaScript Review [Learn JavaScript Step by Step]
- Wes Bos Review (JavaScript courses, React courses, price & more)
- 26 Best JavaScript Shirts THIS YEAR [Bonus: JavaScript Stickers]
- JavaScript Resources: The Ultimate Guide for Web Developers
What are the 5 best JavaScript books for beginners and beyond?
We think the 5 best JavaScript book for beginners are A Smarter Way to Learn JavaScript by Mark Myers, JavaScript and jQuery by Jon Duckett, You Don’t Know JS Yet: Get Started by Kyle Simpson, Eloquent JavaScript by Marijn Haverbeke, and JavaScript: The Good Parts by Douglas Crockford. Check out today’s article where we review these 5 best JavaScript books for beginners in detail.
What is the best book for code newbies to learn JavaScript?
We think A Smarter Way to Learn JavaScript is the best book for code newbies to learn JavaScript. Author Mark Myers gears his writing towards beginners. The book offers thorough explanation of the basics and moves at a slow pace. This way you can understand each concept and then build on it. To learn more about A Smarter Way to Learn JavaScript and other JavaScript books for beginners, read today’s post.
Do you have to know HTML & CSS before you learn JavaScript?
No, but it helps. By learning HTML & CSS, you will have a basic understanding of code foundations. These will help you better learn JavaScript concepts. You can then build more dynamic web pages with JavaScript. Learn more about JavaScript in today’s article where we look at 5 of the best JavaScript books for beginners.
How long did it take Brandon Eich to create JavaScript?
Believe it or not, JavaScript was created in 10 days! In 1995, he wrote it for Netscape Navigator and was originally known as LiveScript. Because it supported Java apps, the name was changed to JavaScript. For more fun facts and tidbits about JavaScript, check out today’s article where we look at 5 of the best JavaScript books for beginners.