We’re all looking for a smarter way to learn JavaScript.
As you probably know, JavaScript is not the easiest language to learn. It was created in 10 days by Brandon Eich. Because of this, there are a lot of…. interesting quirks.
To say the least.
JavaScript is used in both frontend and backend web development. So most of us will be using it at some point in our web developer journey.
And knowing the language will open more opportunities.
But with JavaScript being such a widely used language, you’d think there would be a go-to book for beginners.
Well, there is.
A Smarter Way to Learn JavaScript by Mark Myers is hands down the best book to learn JavaScript.
And here’s why.
There are 4 types of learning. A Smarter Way to Learn JavaScript covers 3 of them:
- Visual
- Reading/Writing
- Touching
By providing multiple ways of learning, you’ll gain a multilayered understanding of the concepts in this book.
Mark Myers wants to maximize your learning experience. So this series has:
- Short Chapters – easy to digest chunks
- Coding Examples – plenty of visuals
- Real World References – uses every day scenarios to explain concepts
- Interactive Exercises – test your skills online
And more.
Today we’re going over the 4 reasons A Smarter Way to Learn JavaScript is the best book ever.
Important note: It’s recommended that you have a general understanding of HTML & CSS before learning JavaScript.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
1. Short chapters, small bursts of information
Are short chapters a good thing?
Yes.
With short chapters, you only have to learn a small amount of information at one time. And A Smarter Way to Learn JavaScript has you covered.
The idea behind this style of learning is that you read for 10 minutes (one chapter) to understand a concept. Then you work on interactive exercises to test your knowledge. Finally, you move onto the next chapter.

Many chapters are broken down into fragments of concepts. For example, strings are broken down into 4 chapters:
- Strings: Measuring length and extracting parts
- Strings: Finding segments
- Strings: Finding a character at a location
- Strings: Replacing characters
These short bursts of information help you learn and retain new material better.
This is called microlearning.

🧠 Did you know? We now have shorter attention spans than goldfish. So short chapters are perfect for learning.
2. Engaging interactive exercises
After each chapter of A Smarter Way to Learn JavaScript, there are 20 interactive exercises to apply what you’ve learned.
The exercises are structured to drill the concepts into your brain. If your answers are wrong, you can go back and try them again. As many times as you need until you get them right.
They use different methods to challenge your understanding:
- fill in the blanks
- type out code snippets
- drag and drop code
- JSFiddle – an interactive code editor
This lets you move at your own pace.

Take your time.
Work on each chapter until the material makes sense. When you understand the material, you’ll be able to apply it to real world coding.
For example, I got a perfect score on the exercises in Chapter 3. Even though I got the questions right, I still didn’t understand why I got some of them right. I kept using the interactive code editor and retaking the questions until it made sense.
🧠 Did you know? You learn more through active learning. By interacting with the material, you remember it better.
3. Ample coding examples
There are plenty of coding examples in A Smarter Way to Learn JavaScript. With his method of teaching, Mark Myers:
- introduces a coding action
- provides a coding example
- summarizes the function of the code
- provides shortcuts for repetitive code
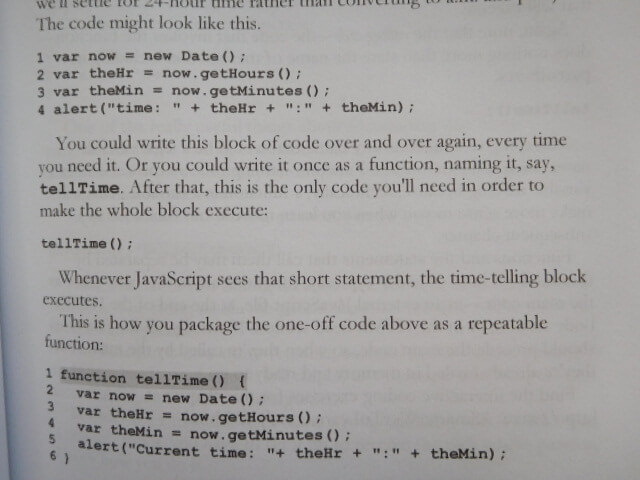
For example, Chapter 35 introduces functions. After explaining what a function is, Myers provides sample code. He then explains how to apply this code. Finally, you’re shown how to write repetitive code more efficiently.
🧠 Did you know? By attacking the same idea multiple ways, you remember it twice as fast.
“…If you practice a slightly modified version of a task you want to master, you actually learn more and faster than if you just keep practicing the exact same thing multiple times in a row.” – Pablo Celnik, researcher from John Hopkins University
4. Real world references
By using real world references, Mark Myers makes content relatable. You can compare a new coding concept to something you have experienced in your own life.
A great example of this in A Smarter Way to Learn JavaScript is Chapter 18: for loops.
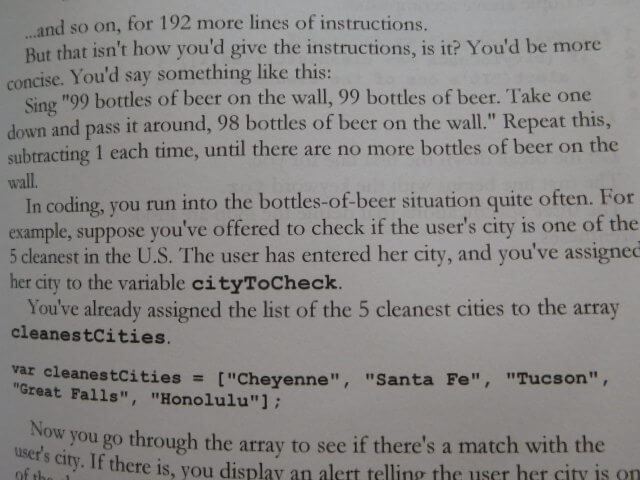
To illustrate the purpose of a loop, Myers references the classic “99 Bottles of Beer on the Wall.” Just how would you explain it to someone?
You could teach the song line by line, but you’d be there all day!
Or, you could teach the idea of the song and instruct the person to reduce the number by one each time.
He then applies this to for loops. And how to write more efficient code for an otherwise lengthy concept.
🧠 Did you know? By applying new learned information to real world examples, you understand it better.
About Mark Myers, author of A Smarter Way to Learn JavaScript

“My books have taught coding to grandmothers, cab drivers, musicians, and 50,000 other self-learners. Anyone can learn to code if they start with the right book.” – Mark Myers, Author of A Smarter Way to Learn book series.
Mark Myers holds an AB from Harvard. And he formerly lectured at the Communications School of Boston University.
And he believes in the importance of interactive learning.
Mark couldn’t find any programming books that made it easy for him to learn to code. And that’s why he wrote the A Smarter Way to Learn book series:
These all use the same method of short chapters, coding examples, and interactive exercises.
Did you know? Interactive learning keeps your brain at attention. That’s why you learn more. And learn it better.
Conclusion
To recap, A Smarter Way to Learn JavaScript is an excellent resource for beginners. It’s effective because of its:
- Short Chapters
- Coding Examples
- Real World References
- Interactive Practice Questions
With short chapters and interactive exercises, you’ll learn and retain information better.
We recommend this book to everyone starting their JavaScript journey.
Know someone learning JavaScript? This book makes a great gift!
Up Next: 5 Best JavaScript Books for Beginners and Beyond in 2021
Is the book A Smarter Way to Learn JavaScript good for beginners?
A Smarter Way to Learn JavaScript is a good book for beginners. It uses short chapters and interactive code exercises. Studies show these short learning bursts help you learn the material more effectively. Unlike most other books, it also has interactive coding exercises online. This way you can test your knowledge after every chapter.
What types of interactive exercises does A Smarter Way to Learn JavaScript have?
There are 4 types of interactive exercises for A Smarter Way to Learn JavaScript:
1. fill in the blanks
2. type out code snippets
3. drag and drop code
4. JSFiddle – an interactive code editor