Table of Contents
Today we’re looking at the best CSS books of this year.
What is CSS?
Simply put, Cascading Style Sheets (CSS) is the language used to describe web page presentation.

It specifies the document’s style such as:
✅ colors
✅ layouts
✅ fonts
While CSS can be used with any XML markup language, the most popular is HTML. That’s why you’ll find so many courses and books that teach HTML and CSS together.
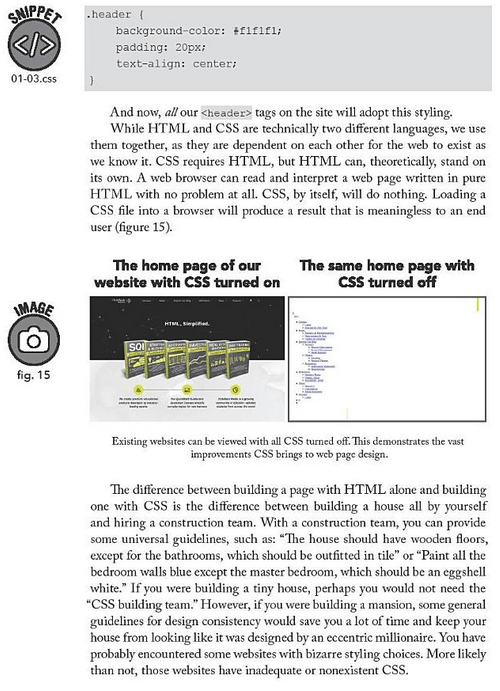
Today we’re looking at 10 of the best CSS books out there so you don’t end up like this guy:

This post contains affiliate links. We may receive compensation if you buy something. Read our disclosure for more details.
TLDR: Best CSS Books
🔥 Best Overall 🔥
CSS: The Definitive Guide
💥 Best for Newbies 💥
A Smarter Way to Learn HTML & CSS
💸 Best Value 💸
HTML and CSS: Design and Build Websites
Best CSS Books
Now let’s discover the best CSS books of this year.
1. CSS: The Definitive Guide
↘️ Ideal for: web designers, app developers
↘️ Topics covered: selectors, colors, the Grid
CSS: The Definitive Guide published by O’Reilly is for web designers and app developers who want to learn about intricate page styling and accessibility.
➡️ We consider CSS: The Definitive Guide to be one of the best CSS books overall.
Focusing on efficiency, you’ll explore CSS3 concepts like:
✅ the cascade
✅ colors, backgrounds and gradients
✅ the Grid layout system
✅ floats and positioning
✅ filters, blending and clipping
And much, much more.
By the end of this book, you should be able to navigate beginner and intermediate CSS concepts.

📢 Looking for an interactive approach to learning CSS? Sign up for the course Modern CSS Layout: Decking Zombies with Style on Educative.io.
2. HTML and CSS: Design and Build Websites
↘️ Ideal for: CSS newbies
↘️ Topics covered: CSS and HTML
Note: HTML and CSS: Design and Build Websites was released in 2011, so some of the material is outdated. However, there are still loads of hidden gems in this book. As a result, it’s considered one of the best CSS books on the market today.
HTML and CSS: Design and Build Websites is written by the renowned Jon Duckett, author of JavaScript & jQuery: Interactive Front-End Development.
➡️ HTML and CSS: Design and Build Websites is one of the best CSS books for students who thrive in visually stimulating learning environments.
From hobbyists to professionals, HTML and CSS is for absolute beginners. In this book, you’ll find hundreds of full-color, glossy pages featuring the fundamentals of CSS and HTML.
CSS concepts include:
✅ color
✅ text
✅ boxes
✅ layout
✅ images
And beyond.
As we mentioned, this book is jam-packed with images and examples.
So if you’re a visual learner, this is the CSS book you may want to go with.
This Amazon customer thinks HTML and CSS: Design and Build Websites is a great place to learn the basics:
Fantastic book for those looking to learn basic HTML and CSS styling practices.
– Amazon Customer
📢 Ready to incorporate JavaScript while learning the basics? Learn CSS, HTML and JavaScript with the top-rated video course The Complete Web Developer on Zero to Mastery.
3. A Smarter Way to Learn HTML & CSS
↘️ Ideal for: absolute code newbies
↘️ Topics covered: CSS, HTML
A Smarter Way to Learn HTML & CSS is the way to learn CSS for absolute beginners.
➡️ A Smarter Way to Learn HTML & CSS is one of the best CSS books for students who learn better in short bursts.
In contrast to HTML and CSS: Design and Build Websites, you won’t find any illustrations or bright colors here. Rather, you’ll find a series of hundreds of short exercises.
Each 10-minute chapter introduces a new concept. Then you go online to work on a series of questions and coding problems.
Repeat.
With 90 chapters, you’ll work on thousands of interactive exercises covering:
✅ CSS classes
✅ styling
✅ colors
✅ image maps
✅ layout
And so much more.
🔥 Geena’s Hot Take
I know A Smarter Way to Learn HTML & CSS works because I’ve used it. In fact, a few of us here at RTC HQ have used this book to learn HTML and CSS.
If you’re just getting started with CSS and HTML and don’t want to $%!& around, we think you should GET THIS BOOK. 📢
4. Learning Web Design
↘️ Ideal for: code newbies
↘️ Topics covered: HTML, CSS, JavaScript, web design
Learning Web Design is geared towards absolute beginners with no programming experience.
But unlike CSS: The Definitive Guide, you’ll go beyond learning about CSS.
➡️ Learning Web Design is one of the best CSS books for students who want to learn CSS, HTML, JavaScript and web design.
You’ll start by learning the basics like how web pages work. Then you’ll build upon that while learning how to:
✅ build HTML pages with text, links and images
✅ use CSS for colors, backgrounds and animation
✅ create and optimize web pages
✅ use CSS Flexbox and Grid
And much, much more.
📢 For an interactive approach to learning CSS, check out the course Learn CSS on Codecademy Pro.
5. HTML and CSS QuickStart Guide
↘️ Ideal for: absolute code newbies
↘️ Topics covered: HTML, CSS, futureproofing
HTML & CSS QuickStart Guide is a hip, simplified guide to learning HTML and CSS.
It’s similar to Learning Web Design, but you won’t learn JavaScript here.
➡️ HTML and CSS QuickStart Guide is one of the best CSS books for developers who want to build a strong foundation in CSS and HTML.
You’ll learn how to build responsive websites using HTML and CSS all while mastering the fundamentals of modern web design. Some other skills you’ll gain include:
✅ futureproofing your sites
✅ saving time using best practices
✅ responsive design principles
✅ correct markup best practices
And more.

📢 Want to learn CSS and HTML basics in just one month? Check out the video course Learn HTML on One Month.
6. Web Design Playground: HTML & CSS the Interactive Way
↘️ Ideal for: absolute code newbies
↘️ Topics covered: CSS, HTML, web design
Like A Smarter Way to Learn HTML & CSS, Web Design Playground is a project-based book.
But here, in addition to HTML and CSS, you’ll also learn about web design.
➡️ Web Design Playground is one of the best CSS books for absolute newbies who want an interactive approach to learning CSS, HTML and web design.
You’ll use a custom online workspace to design:
✅ websites
✅ product pages
✅ photo galleries
And beyond.
In addition, you’ll find full-color illustrations that highlight:
✅ typography
✅ responsive design
✅ images and videos
✅ laying out the page
And other tools.

📢 Stick to learning about CSS3 in the video course Introduction to CSS3 on Coursera.
7. HTML, CSS & JavaScript in Easy Steps
↘️ Ideal for: code newbies
↘️ Topics covered: CSS, HTML, JavaScript
HTML, CSS & JavaScript in Easy Steps takes an easy-to-follow approach to learning the basics of web development.
➡️ HTML, CSS & JavaScript in Easy Steps is one of the best CSS books for beginners who want to learn CSS, HTML & JavaScript basics at the same time.
In this beginner-friendly book, you’ll learn how to create functional web pages to display:
✅ text
✅ images
✅ tables
✅ hyperlinks
✅ video
And more.
8. Responsive Web Design with HTML5 and CSS
↘️ Ideal for: front-end developers with HTML & CSS experience
↘️ Topics covered: latest CSS features, enhance interface elements
While HTML and CSS QuickStart Guide is for beginners, Responsive Web Design with HTML5 and CSS is for experienced CSS and HTML developers.
➡️ Responsive Web Design with HTML5 and CSS is for developers interested in deepening their understanding of CSS and HTML.
You’ll explore the latest developments in responsive web design such as variable fonts and CSS Scroll Snap. In addition, you’ll discover what the CSS Grid has to offer.
Then, you’ll learn how to:
✅ integrate CSS media queries into designs
✅ load images based on screen size and resolution
✅ enhance interface elements with filters, shadows and animations
And beyond.
📢 Learn how to style websites with the video course Styling Websites with CSS on Pluralsight.
9. CSS in Depth
↘️ Ideal for: web developers who know the basics of CSS and HTML
↘️ Topics covered: responsive design, Flexbox and Grid, reusable code
CSS in Depth is jam-packed with examples and best practices that will heighten your technical skills.
➡️ CSS in Depth is one of the best CSS books to learn how to avoid common CSS pitfalls.
You’ll work with newer and existing features such as:
✅ floats
✅ units
✅ pattern libraries
And more.
In addition, you’ll find reusable, maintainable code and responsive design.
Meysam reminds us that CSS in Depth is one of the best CSS books for intermediate to advanced CSS developers:
Not for beginners but invaluable for mid-advanced developers. Probably the best book of its kind.
– Meysam, CSS Enthusiast
10. CSS Pocket Reference
↘️ Ideal for: intermediate & advanced web designers and developers
↘️ Topics covered: concepts, practices, properties
Oh my God, there’s an Atlantic mackerel in my pocket! 🎣
CSS Pocket Reference is a quick reference guide for CSS3 concepts.
It’s basically a compact continuation of CSS: The Definitive Guide.
➡️ CSS Pocket Reference is intended for intermediate and advanced developers.
In this nifty little manual, you’ll find quick references to help you remember CSS:
✅ concepts
✅ practices
✅ properties
It includes everything from values and selectors to animations and Flexbox.
Bluevoodu, a seasoned CSS coder, uses CSS Pocket Reference when he needs a refresher:
I’ve been coding CSS for years, but I still need a quick reference here and there. This pocket reference is perfect for those scenarios.
– Bluevoodu
📢 Learn some neat CSS shortcuts with the video course Cool CSS Tricks for Beginners on BitDegree.
Best CSS Books: Conclusion
Now let’s review some of our favorite CSS books.
Today we showed you the best CSS books including:
🔥 Best Overall 🔥
CSS: The Definitive Guide
💥 Best for Newbies 💥
A Smarter Way to Learn HTML & CSS
💸 Best Value 💸
HTML and CSS: Design and Build Websites
So no matter your needs, we’re confident these are the best CSS books out there.
CSS developers are also reading:
- 8 Best CSS Courses [Learn CSS ASAP]
- One Month JavaScript Course [Learn JavaScript ASAP]
- 16 Best JavaScript Courses [Beginner to Advanced]
Do you have to use HTML and CSS together?
While CSS can be used with any XML markup language, the most popular is HTML. That’s why you’ll find so many courses and books that teach HTML and CSS together. You can learn more about HTML and CSS courses in today’s post.
What is CSS?
Cascading Style Sheets (CSS) is the language used to describe web page presentation. So while HTML is used to structure a document, CSS specifies the document’s style such as colors, fonts and layouts. To learn more about CSS, we recommend reading books about CSS or taking some courses. You can find CSS books and courses in today’s post.
What are the best CSS books?
Overall, we think CSS: The Definitive Guide is the best CSS book. For newbies, we liked A Smarter Way to Learn HTML & CSS. And for best value, we chose HTML and CSS: Design and Build Websites. To learn more about these and other CSS books, be sure to check out today’s article.
Is A Smarter Way to Learn HTML & CSS Worth it?
In our opinion, A Smarter Way to Learn HTML & CSS is the best way to learn CSS and HTML. The process is simple: Read a 10-minute chapter on a new CSS concept, then work on interactive exercises online. Written for beginners, this book is based on non-technical terms. It will prepare you to code websites at a medium difficulty level.
Is CSS: The Definitive Guide worth it?
Yes, we think CSS: The Definitive Guide is worth it. It’s for web designers and app developers who want to learn about intricate page styling and accessibility. Focusing on efficiency, you’ll explore CSS3 concepts like the cascade, colors, backgrounds, gradients, the Grid, filters and much, much more. To learn more about CSS: The Definitive Guide, check out today’s article where we look at this and other CSS books.
![10 best css books this year [learn css & html asap]](https://realtoughcandy.com/wp-content/uploads/2021/12/cover-best-css-books-1024x576.jpg)