Table of Contents
Today we’re looking at the best CSS courses for this year.
What is CSS?
A Cascading Style Sheet (CSS) describes how colors, layouts and fonts should be displayed on a page. It can be used with any XML-based markup language like HTML.
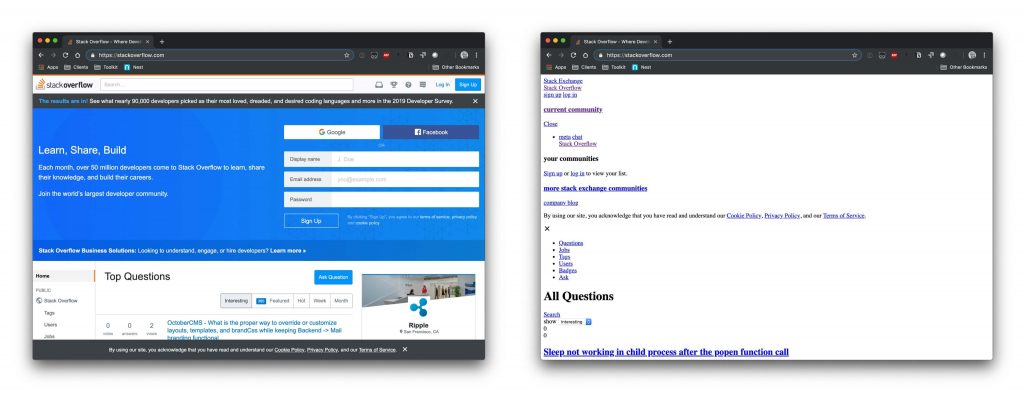
Take a look at how different Stack Overflow looks without a style sheet:

As you can see from this small example, CSS is a cornerstone technology of the World Wide Web alongside HTML and JavaScript.
Do I need to learn CSS?
If you want to be a web designer or frontend web developer, yes – you absolutely must learn CSS. But don’t worry! We’re saving you the headache of finding a quality CSS course. In today’s post you’ll discover 8 of the best CSS courses out there.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Best CSS Courses
🔥 Best Overall 🔥
Modern CSS Layout: Decking Zombies with Style: Educative.io 🧟
💥 Best for Newbies 💥
The Complete Web Developer: Zero to Mastery
💸 Best Value 💸
Introduction to CSS3: Coursera
Best CSS Courses: At a Glance
| Interactive or video-based learning | Level | Duration | Support | Certificate | Cost | |
| Modern CSS Layout: Decking Zombies with Style: Educative.io | Interactive | Beginner | 4 hours | ✅ | ✅ | $29 per year for course // $59 per month or $199 per year for all courses and Learning Paths |
| The Complete Web Developer: Zero to Mastery | Video | Beginner | 37 hours | ✅ | ✅ | $39 per month or $279 per year for all courses and Learning Paths |
| Introduction to CSS3: Coursera | Video | Beginner | 11 hours | ✅ | ✅ | $49 per month |
| CSS Grid: Wes Bos | Video | Beginner | 4 hours | ✅ | ❌ | Free |
| Learn HTML: One Month | Video | Beginner | 4 weeks | ✅ | ✅ | $299 per year for all courses |
| Cool CSS Tricks for Beginners: BitDegree | Video | Beginner | 1.25 hours | ✅ | ✅ | $16.65 for the course |
| Learn CSS: Codecademy Pro | Both | Beginner | 10 hours | ✅ | ✅ | $39.99 per month or $239.88 per year for all courses and Learning Paths |
| Styling Websites with CSS: Pluralsight | Video | Beginner | 1.5 hours | ❌ | ✅ | $29 per month or $299 per year for all courses and Learning Paths |
| CSS Basics: Treehouse | Video | Beginner | 3.25 hours | ✅ | ❌ | $25 per month for all courses and Learning Paths |
Best CSS Courses
Now let’s take a look at the best CSS courses of this year.
1. Modern CSS Layout: Decking Zombies with Style: Educative.io 🧟
💰 Cost: $29 per year for course // $59 per month or $199 per year for all courses and Learning Tracks
⏲️ Duration: 4 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
💪 Support: Yes
🎖️ Certificate: Yes
Educative.io has an interactive learning platform where you’ll do all work within the browser. It’s one of the few platforms without any videos.

Course Layout
CSS Layouts are arguably one of the toughest concepts to conquer in CSS.
Should I use Grid or Flexbox?
Wait a minute…Do I even have to choose between Grid or Flexbox?
And how in the heck do you center something in the middle of the page? (Turns out there are lots of ways. 🙃)
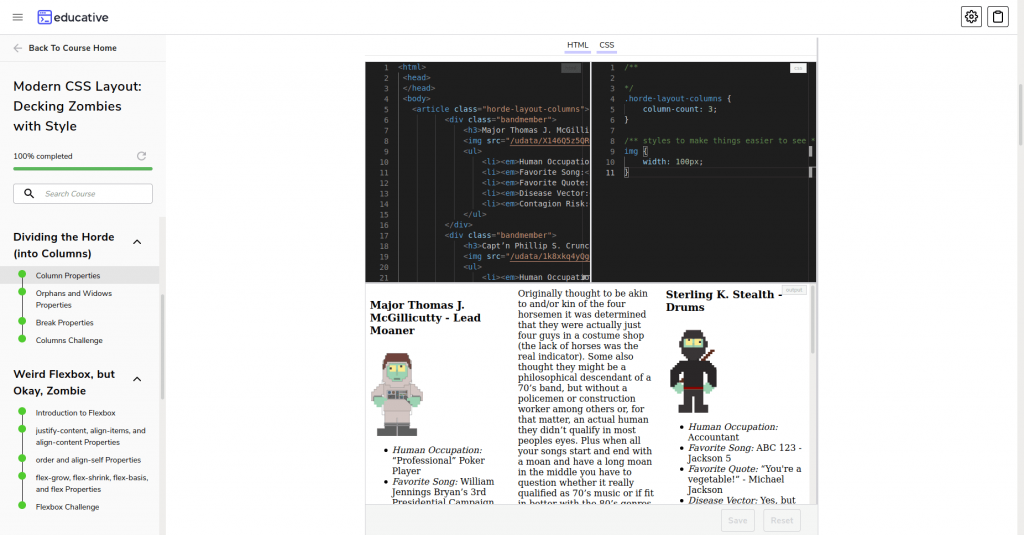
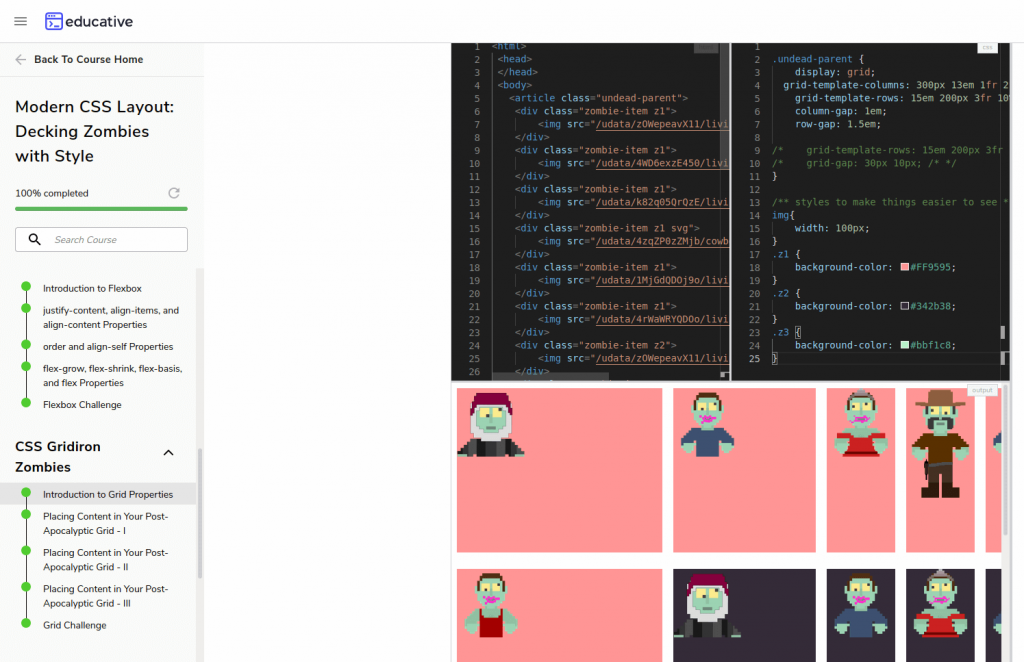
CSS layouts can get dicey pretty quickly. But Modern CSS Layout is here to help. This is a frighteningly educational course where you’ll learn about spooky basic CSS layouts such as inline and block direction.
With 6 hair-raising modules containing 27 unsettling hands-on coding playgrounds, you’ll discover columns, Flexbox and Grid. You’ll also work on a series of bone-chilling challenges such as using Flexbox to style the zombies’ placements and positions:

Because layouts are critical in web development, this a great foundational course to build on your CSS skills.
Plus: zombies. 🧟🧟♀️🧟♂️
💖 Is Educative.io worth it? Read our full Educative.io review to see why we’re head over heels about this platform.
Eric is one of Educative.io’s biggest fans:
I’ve tried probably 5-7 different sites and Educative is easily the best…
– Eric Downs, Musician/Entrepreneur
🏃♀️ Do you thrive on learning by doing? Check out the book Head First HTML and CSS.
2. The Complete Web Developer: Zero to Mastery
💰 Cost: $39 per month or $279 per year for all courses
⏲️ Duration: 37 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
Zero to Mastery is a video-based platform where you’ll do all work outside of the browser on your local machine.

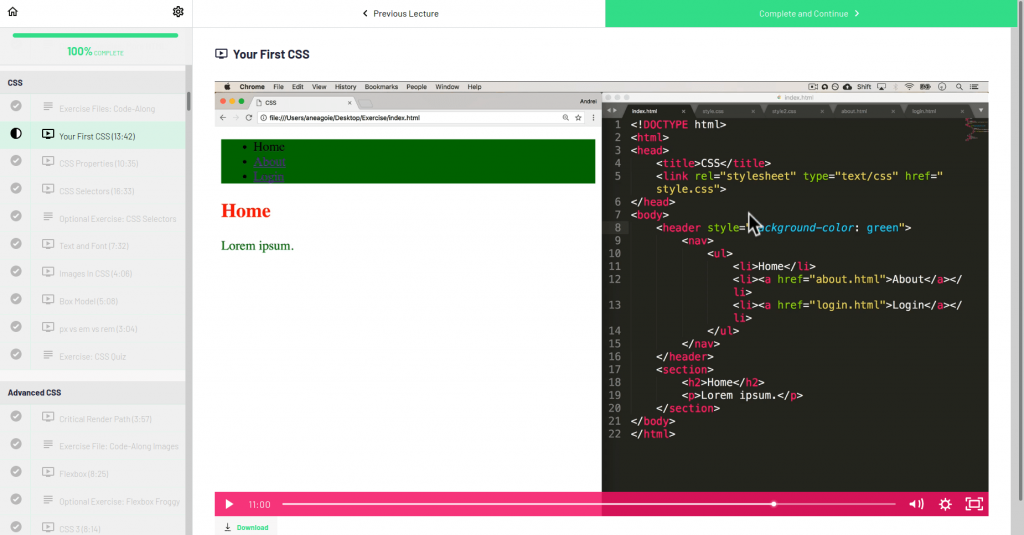
If Zero to Mastery sounds familiar, it’s probably because you’ve heard of its legendary founder and instructor Andrei Neagoie. With experience as a Senior Software Engineer in Toronto and Silicon Valley, Andrei brings you one of the best courses you’ll find on web development – which includes ample CSS instruction.

Course Layout
Buckle up because The Complete Web Developer is a massive course. You’ll learn about most basics of web development including HTML, JavaScript, React, Node and machine learning. Throughout the course you’ll build 10 real-world web development projects like animating robots and putting your website online. As far as CSS is concerned, you’ll learn about:
✅ CSS properties
✅ CSS selectors
✅ images
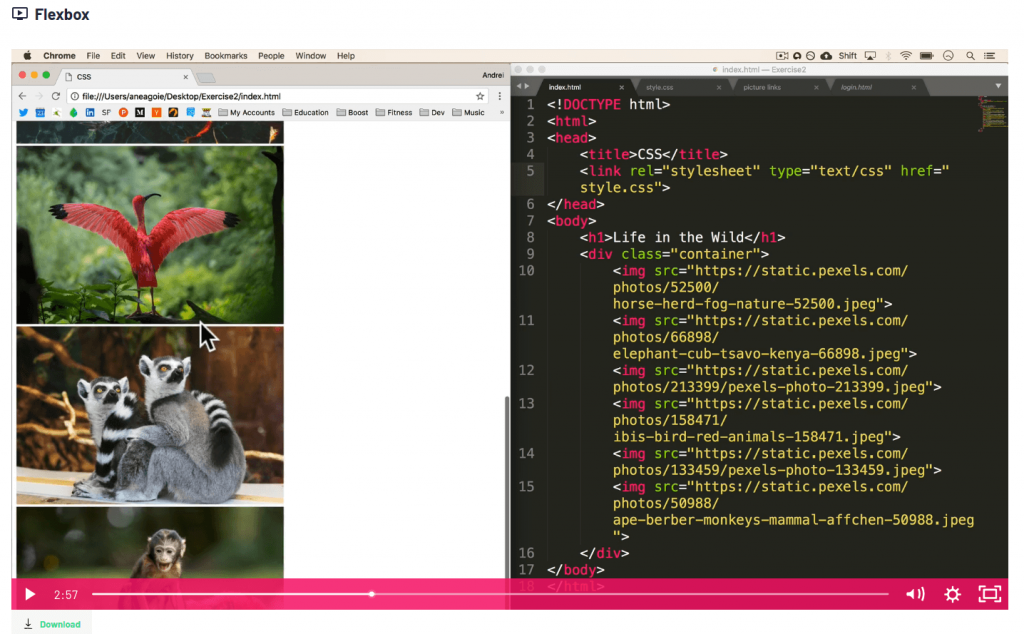
✅ Flexbox
And much, much more.
💡 Critical rendering path is the sequence a browser goes through to render HTML, CSS and JavaScript onto your screen.

🥺 Is the Zero to Mastery platform all it’s hyped up to be? Read our full Zero to Mastery review to find out why this is a go-to platform for newbies.
Adil credits his new career to Zero to Mastery:
A year ago I couldn’t write and app or put up a website. Now, I’ve started a new career as a Web Developer thanks to you…
– Adil Asif, Web Developer
This is an awesome course for any code newbie. (In fact, we’ve been majorly recommending The Complete Web Developer to web dev beginners for about two years now.)
And if you already have web dev experience, Andrei’s CSS portions alone are expansive enough to warrant the price tag, IMO.
📝Want to keep learning CSS alongside HTML and JavaScript? Check out the book set Web Design with HTML, CSS, JavaScript and jQuery by Jon Duckett.
3. Introduction to CSS3: Coursera
💰 Cost: $49 per month
⏲️ Duration: 11 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
While Coursera is primarily a video-based learning platform, courses are also comprised of a lot of on-platform articles.

💸 Want to know what we really think of Coursera? Check out our full Coursera review before you shell out the cash.
Best CSS Courses: Layout
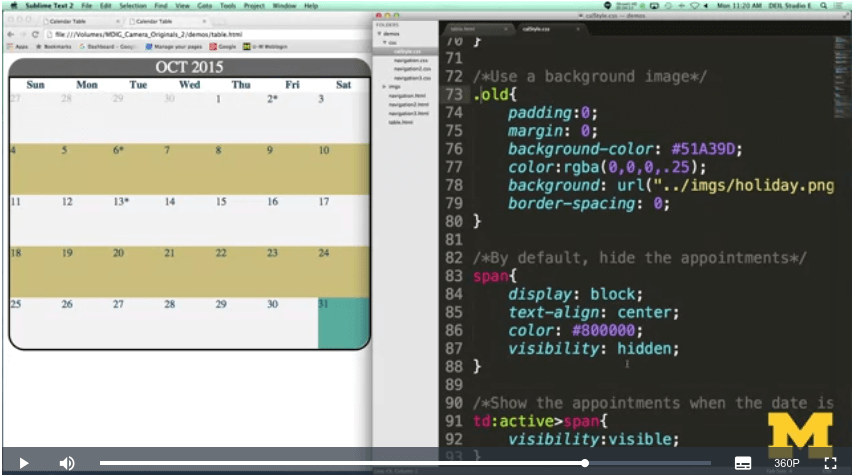
In Introduction to CSS3, you’ll learn how to style websites using CSS3. While this is an older course (2015), the information is considered up-to-date. There’s a strong focus on using proper syntax, but the course also stresses the importance of accessibility in design. There are 4, week-long modules where you’ll learn:
✅ simple styling
✅ advanced styling
✅ pseudo-classes, pseudo-elements
And finally, you’ll put it all together in a peer-graded project: making a calendar.

🚧 Want to keep learning all things CSS? Check out the book CSS: The Definitive Guide.
4. CSS Grid: Wes Bos
💰 Cost: Free
⏲️ Duration: 4 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: No
Like most other platforms on our list, Wes Bos has a video-based platform where you’ll do all work on your local computer.
Instead of learning about all aspects of CSS, you’ll focus on CSS Grid: an addition to CSS for writing flexible two-dimensional layouts.

CSS Grid makes it easier to do the following to designs:
✅ place
✅ size
✅ align
✅ architect
Course Layout
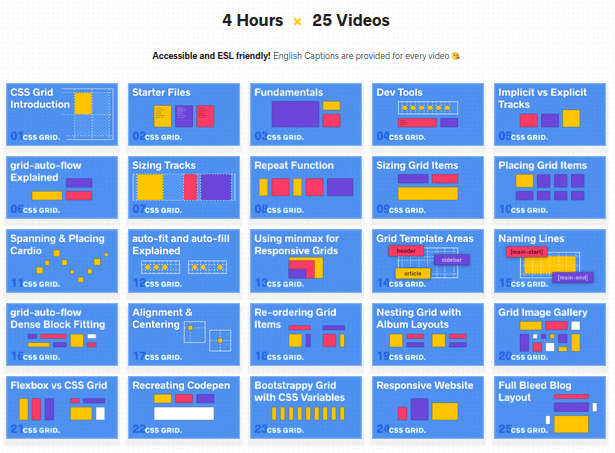
There are 25 lessons in the CSS Grid course.
After a CSS Grid introduction, you’ll get down with the fundamentals of CSS Grid.
Then you’ll get into specifics like sizing tracks, naming lines, alignment, centering and beyond.
For every exercise in the course, you’ll find solutions in HTML, CSS and JavaScript.
By the end of this course, you should be able to create layouts using CSS Grid.
🧠 See what we think of Wes Bos and his other courses.
5. Learn HTML: One Month
💰 Cost: $299 per year for all courses
⏲️ Duration: 4 weeks
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
One Month is another video-based platform where you’ll do all work on your local machine. The goal is to teach you a new tech-related skill… in one month as opposed to a set number of hours like Zero to Mastery. It’s geared towards beginners.

Best CSS Courses: Layout
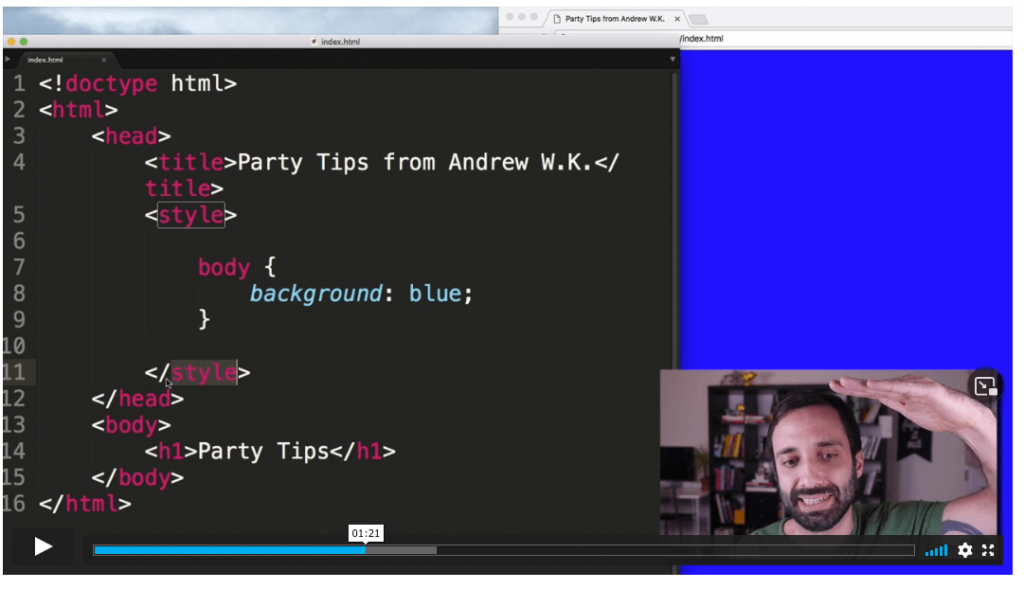
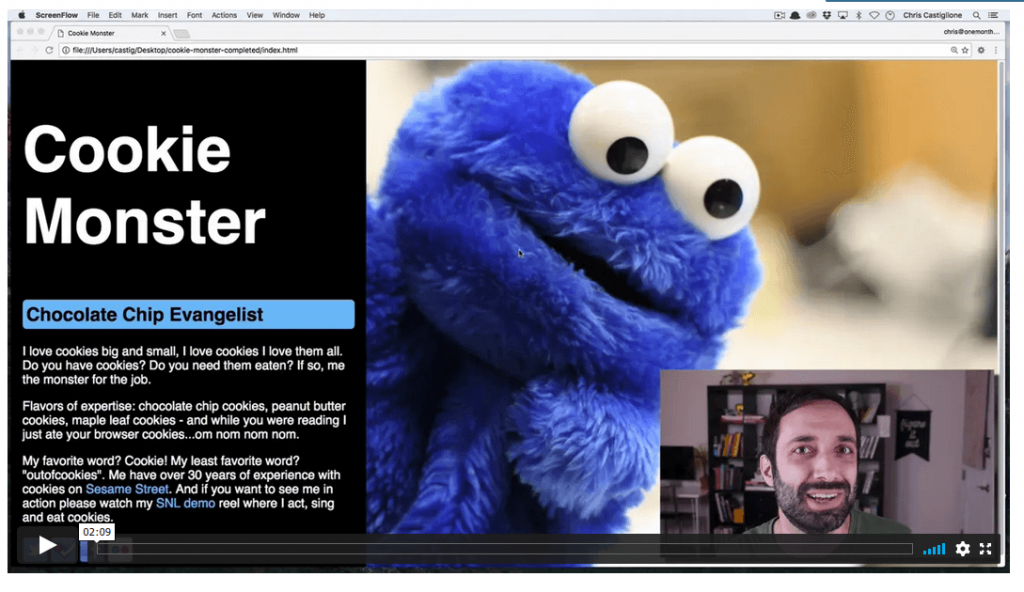
Learn HTML is broken down into 4, week-long modules. You’ll start by learning HTML basics, but you’ll quickly dive into CSS. Over the course of one month, you’ll build a website for your client Cookie Monster using HTML and CSS. You’ll progressively add features to the site as you learn new concepts.

👷 Can you really learn a new skill in one month? Read our One Month review.
Jovan used One Month to switch careers:
I changed my life with a new career in just 6 months.
– Jovan H.
6. Cool CSS Tricks for Beginners: BitDegree
💰 Cost: $16.65 for the course
⏲️ Duration: 1.25 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
Like Zero to Mastery and One Month, BitDegree is a video-based platform where you’ll do all work on your local machine. But its setup is more like Udemy: inexpensive courses with no frills.

Best CSS Courses: Layout
While the course is only 1.25 hours long, you’ll be spending a lot more time working on cool CSS tricks. With 16 lessons, you’ll explore:
✅ classes
✅ font families
✅ colors
✅ padding
✅ adding a background image
And much, much more in CSS.
You do not need to know any CSS before taking this course. However, you should know HTML.

👾 BitDegree is one of the newer education platforms on the market. Find out what we think of it in our BitDegree review.
Clarissa used this course as a CSS refresher:
I’m using this as a refresher course on CSS basics. It’s quick, straightforward, and very simple to understand.
– Clarissa T.
🏊♀️Wanna stick to strictly CSS? Dive into the book CSS in Depth.
7. Learn CSS: Codecademy Pro
💰 Cost: $39.99 per month or $239.88 per year for all courses and Learning Paths
⏲️ Duration: 10 hours
📉 Level: Beginner
🖥️ Format: Interactive learning & video
💪 Support: Yes
🎖️ Certificate: Yes
Codecademy Pro is similar to Educative.io because it’s got an interactive learning environment. However, you’ll find occasional videos.

Best CSS Courses: Layout
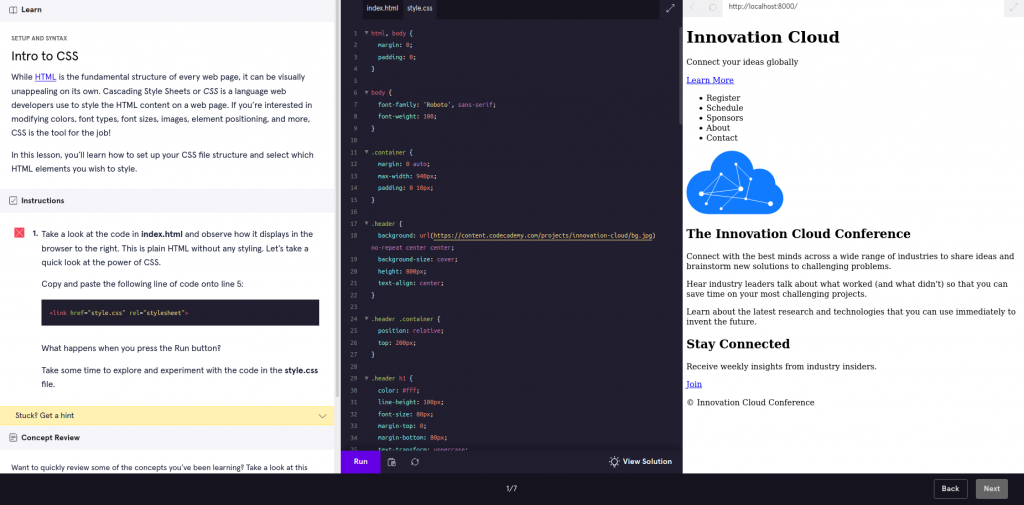
With Learn CSS, you’ll discover how to turn a drab webpage into an exciting, colorful work of art. With 6 modules you’ll learn about:
✅syntax and selectors
✅ visual rules
✅ the Box Model
✅ display and positioning
✅ colors
✅ typography
💡In essence, every element on a web page resides inside of its own box. The CSS Box Model is a container used to create the layout and design of webpages.

⛏️ Is Codecademy Pro worth it? Read our full Codecademy Pro review to see what we dig about the platform.
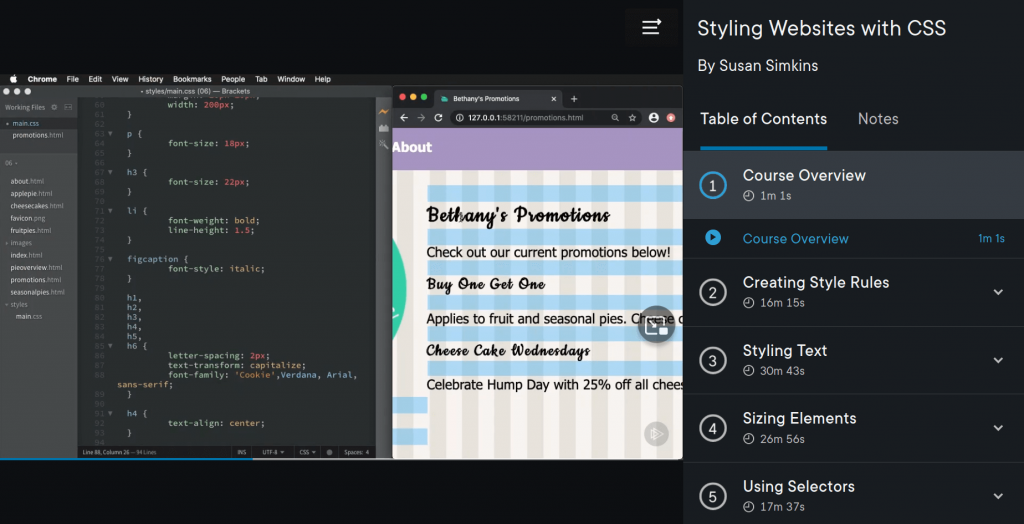
8. Styling Websites with CSS: Pluralsight
💰 Cost: $29 per month or $299 per year for all courses and Learning Paths
⏲️ Duration: 1.5 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: No
🎖️ Certificate: Yes
Pluralsight is another platform that is exclusively video-based where you’ll do all work on your local machine. Like BitDegree, there are no frills or added features.

Best CSS Courses: Layout
With 5 video modules, you’ll learn the basics of styling a website. You’ll start by learning how to use CSS to style HTML elements. Then you’ll explore how to use custom fonts and style text. Finally, you’ll learn how to implement a design by using different types of selectors.
🤿 Wondering if Pluralsight is worth your time and money? Read our full Pluralsight review before you dive in.
9. CSS Basics: Treehouse
🚨 ALERT 🚨
As of September 2021, Treehouse has laid off 90% of its staff. The future of Treehouse is unknown.
💰 Cost: $25 per month for all courses and Learning Paths
⏲️ Duration: 3.25 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: No
Similar to Zero to Mastery, Treehouse is a video-based platform where you’ll do all work on your local machine. But the courses are much shorter and don’t get as detailed as ZTM. Treehouse is a great starting point for beginners and is probably the most newbie-friendly (like…SUPER DUPER newbie friendly) of all the platforms we rate and review.
Course Layout
CSS Basics consists of four modules containing multiple video lessons. You’ll start with the basics of CSS such as basic selectors, values and units. Then you’ll discover fundamental CSS concepts such as:
✅ specificity and source order of the Cascade
✅ inheritance
✅ validation
And more.

Best CSS Courses: Conclusion
Today we looked at the best CSS courses including:
🔥 Best Overall 🔥
Modern CSS Layout: Decking Zombies with Style: Educative.io 🧟
💥 Best for Newbies 💥
The Complete Web Developer in: Zero to Mastery
💸 Best Value 💸
Introduction to CSS3: Coursera
So whether you’re an absolute CSS newbie or want to get straight to the fractional units and pseudo-classes, we think these are the best CSS courses you’ll find.
People are also reading:
- 16 Best JavaScript Courses This Year[Beginner to Advanced]
- 6 Best ASP.NET Books [Learn ASP.NET Core ASAP]
- Codecademy Web Development Career Paths Review [Front-End vs Back-End vs Full-Stack]
- How to Get a Job in Web Development – The Course They Won’t Tell You About
- Best Way to Learn Algorithms This Year [Learning Algorithms ASAP]
What are some of the best CSS courses?
Overall, we think Modern CSS Layout: Decking Zombies with Style on Educative.io is one of the best CSS courses. For newbies, we liked The Complete Web Developer on Zero to Mastery. And for value, we think Introduction to CSS3 by Coursera is one of the best CSS courses. To learn more about these and other courses, be sure to check out today’s article.
What is CSS?
Cascading Style Sheets (CSS) describes how colors, layouts and fonts should be displayed on a page. It can be used with any XML-based markup language. CSS is a cornerstone technology of the World Wide Web alongside HTML and JavaScript. To learn more about CSS courses and books, be sure to check out today’s post.
Is the course Modern CSS Layout: Decking Zombies with Style on Educative.io worth it?
We certainly think so. Modern CSS Layout: Decking Zombies with Style on Educative.io is a frighteningly educational course where you’ll learn about spooky basic CSS concepts such as inline and block direction. With 6 hair-raising modules containing 27 unsettling hands-on coding playgrounds, you’ll discover columns, Flexbox and Grid. You’ll also work on a series of bone-chilling challenges such as using Flexbox to style the zombies’ placements and positions. You can learn more about this course in today’s post.
Is the Wes Bos CSS Grid course worth it?
Yes, we think the CSS Grid course by Wes Bos is worth it. After a CSS Grid introduction, you’ll get down with the fundamentals of CSS Grid. Then you’ll get into specifics like sizing tracks, naming lines, alignment, centering and beyond. For every exercise in the course, you’ll find solutions in HTML, CSS and JavaScript. By the end of this course, you should be able to create layouts using CSS Grid. To learn more about Wes Bos’ CSS Grid course, check out today’s post where we look at this and other CSS courses.
![9 Best CSS Courses [Learn CSS ASAP]](https://realtoughcandy.com/wp-content/uploads/2021/06/new-cover-9-best-css-courses-1024x576.jpg)