Table of Contents
Today we’re showing you the best front-end courses of this year.
What is front-end web development?
Front-end web development, or client-side development, is where you develop the graphical interface of a website.
This includes using HTML, CSS and JavaScript to enable users to view and interact with websites.

What does a front-end developer do?
A front-end developer ensures that visitors to a website can interact with the page. This is done with:
✅ design
✅ programming
✅ debugging
And beyond.
This post contains affiliate links. We may receive compensation if you buy something. Read our disclosure for more details.
TLDR: Best Front-end Courses for Beginners
🔥 Best Overall 🔥
The Complete Web Developer: Zero to Mastery
💥 Best for Newbies 💥
Become a Front End Developer: Educative.io
💸 Best Value 💸
Front-End Engineer Career Path: Codecademy Pro
Best Front-End Courses
Now let’s take a look at the best front-end courses for beginners.
1. The Complete Web Developer: Zero to Mastery
💰 Cost: $39 per month/$279 per year/ $799 lifetime for all courses and Learning Paths
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes

The Complete Web Developer can more appropriately be considered a coding bootcamp.
With 38 hours of video and over 200 bonus articles and resources, the content of this course is massive.
Because this is a video course, you’ll do all work on your local computer.
➡️ We believe The Complete Web Developer is one of the best front-end courses of all time. 🤖
You’ll go from knowing absolutely nothing to becoming proficient in front-end technologies like:
✅ HTML
✅ CSS
✅ JavaScript
✅ React
And that’s just for starters.
In addition, you’ll explore concepts like responsive UI, DOM manipulation, authentication and authorization.
You’ll also dabble in back-end technologies like Node.
With this well-rounded immersion in both front-end and back-end technologies, you’ll learn how to build fullstack applications.
🏆 Check out our The Complete Web Developer: Zero to Mastery review and see what makes this the best front-end course of all time.
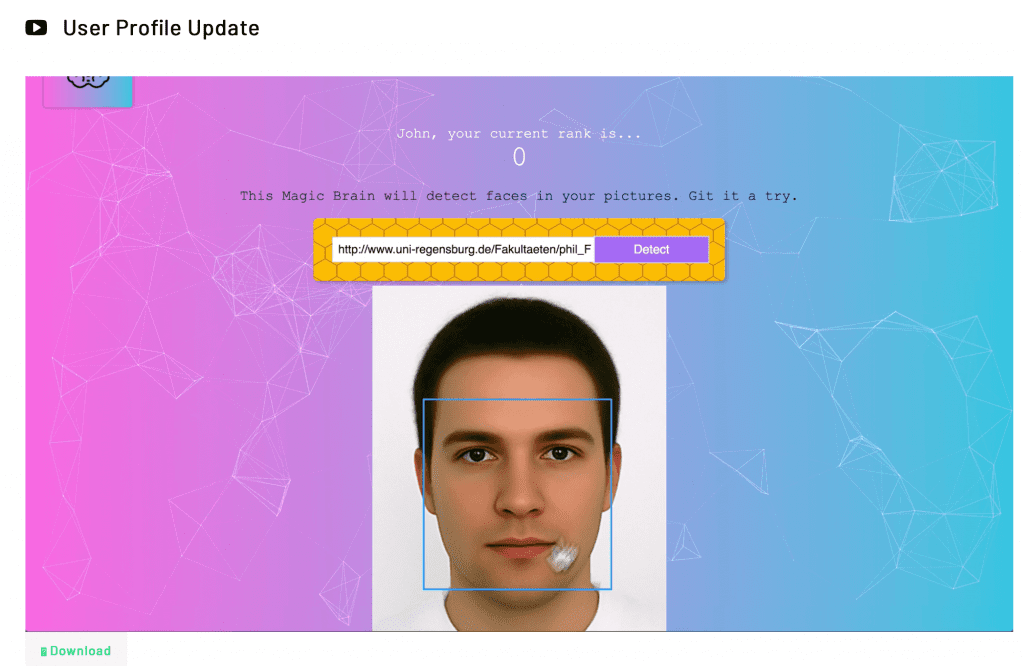
You’ll also build more than 10 projects including this front-end course’s capstone project: SmartBrain.

With SmartBrain, you’ll take everything you’ve learned in the course to build an image recognition application from scratch.
Best part? You can add SmartBrain to your portfolio website (which you’ll build in the course).
By the end of The Complete Web Developer, you should be able to:
✅ understand how front-end, servers and databases communicate
✅ build real websites and applications
✅ begin freelancing
And much, much more.
About the Instructor
Andrei Neagoie is the co-founder of and lead instructor at Zero to Mastery. He has previous experience as a Senior Software Developer in Toronto and Silicon Valley.
He’s taught more than 500,000 students, and many of them have ended up landing FAANG jobs.
What front-end developers are saying about The Complete Web Developer by Zero to Mastery:
A year ago I couldn’t write and app or put up a website. Now, I’ve started a new career as a Web Developer thanks to you…
– Adil Asif, Senior Software Engineer
➡️ Use ZTM promo code FRIENDS10 at checkout and SAVE 10% ⬅️
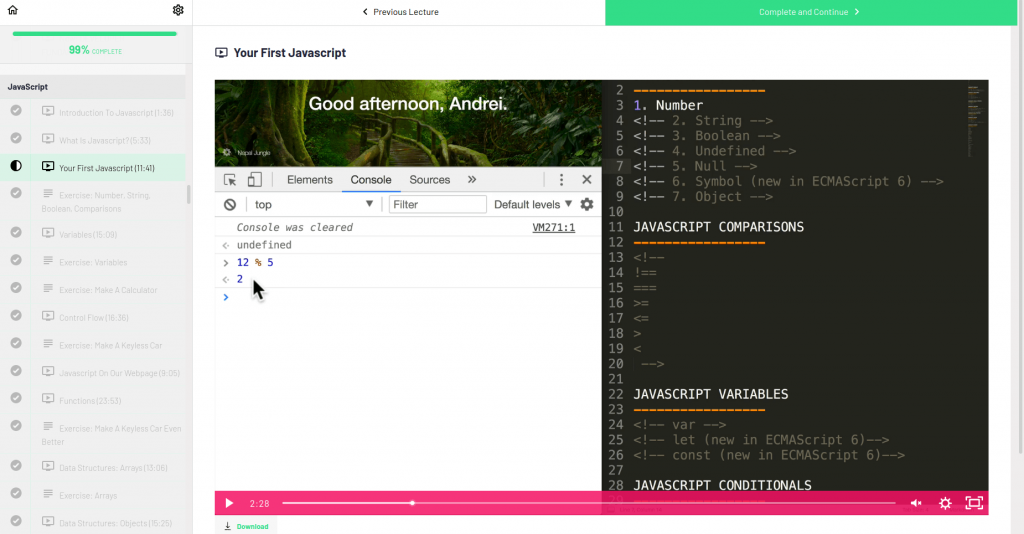
2. Become a Front End Developer: Educative.io
💰 Cost: $59 per month or $199 per year for all courses and Learning Paths
🖥️ Format: Interactive
💪 Support: Yes
🎖️ Certificate: Yes

Become a Front End Developer is a little different than The Complete Web Developer.
For starters, Become a Front End Developer is an interactive course where you’ll do all work in the same browser with Educative.io’s coding playgrounds.
But instead of a course, Become a Front End Developer is considered a Learning Path.
So instead of one set of curricula, you’ll find 6 modules that focus on different concepts:
✅ Preliminaries
✅ Hyper Text Markup Language (HTML)
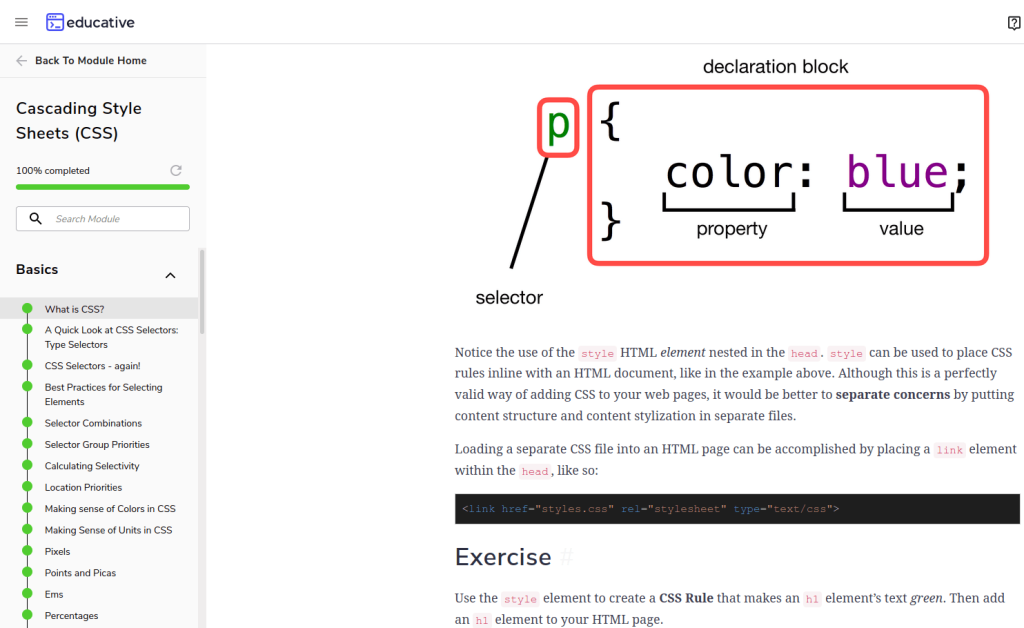
✅ Cascading Styling Sheets (CSS)
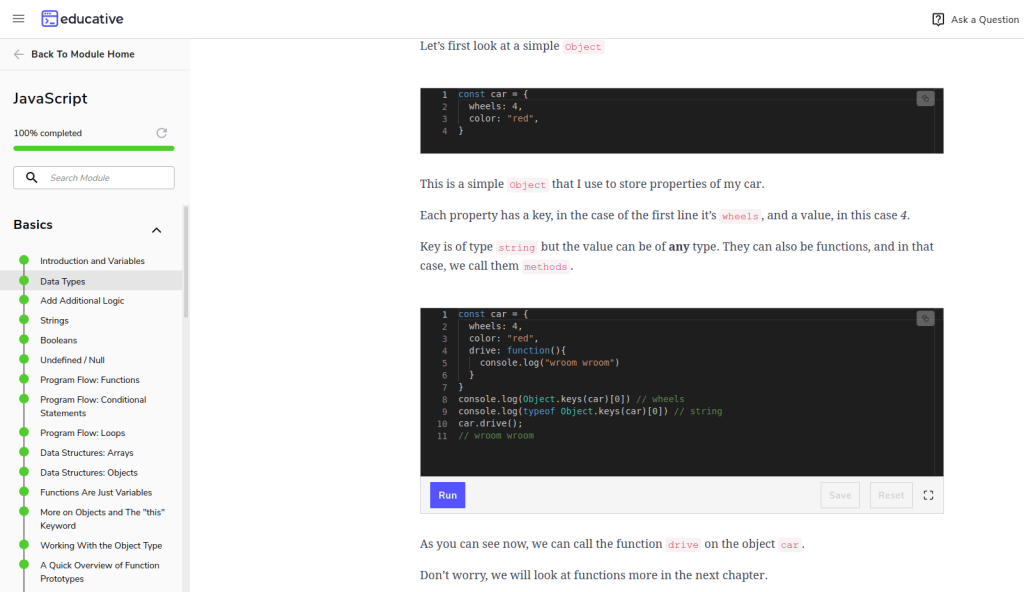
✅ JavaScript
✅ Projects
✅ Launching a Website
Each module is the equivalent of one course.

➡️ We think Become a Front End Developer is one of the best front-end courses for absolute beginners.
With Become a Front End Developer, you’ll acquire the skills needed to start your front-end developer career.
For example, you’ll learn how to use HTML and CSS to write and style websites. Then you’ll explore ways to make your sites interactive with JavaScript.
In addition, you’ll explore other technologies like TypeScript and React.
Finally, you’ll build real-world projects including a scrolling list and image carousel.
❤️ Be sure to check out our full Educative review to discover what we love about this interactive platform.
What front-end developers are saying about Become a Front End Developer by Educative.io:
I’ve tried probably 5-7 different sites and Educative is easily the best. It perfectly blends explanation with interactivity…
– Eric Downs, Musician/Entrepreneur
3. Front-End Engineer Career Path: Codecademy Pro
💰 Cost: $39.99 per month or $239.88 per year for all courses and Learning Paths
🖥️ Format: Interactive and video
💪 Support: Yes
🎖️ Certificate: Yes

Front-End Engineer Career Path is kind of a mash-up of The Complete Web Developer and Become a Front End Developer.
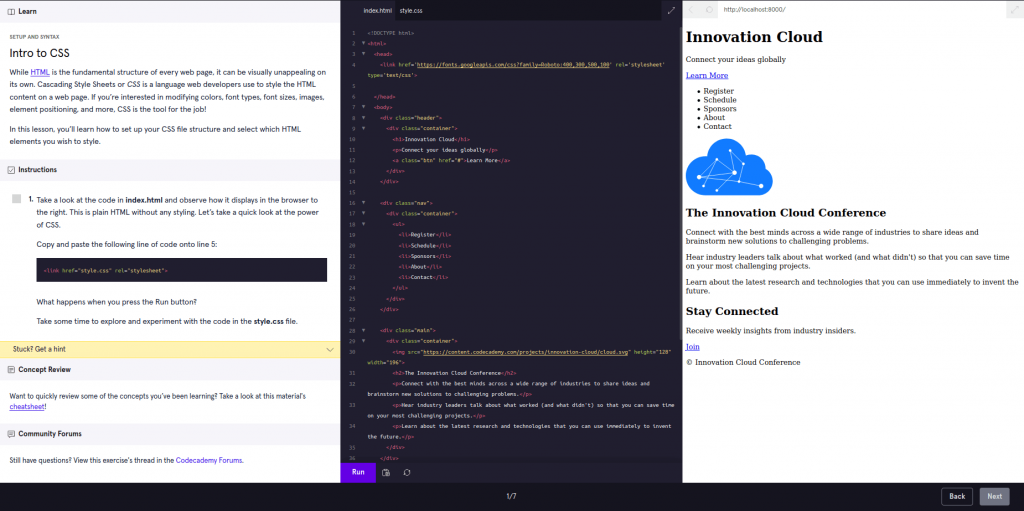
In this Career Path, you’ll find both videos and interactive learning where you’ll do all work within the browser.
In addition, you’ll find that Front-End Engineer Career Path is a combination of courses meant to teach you front-end technologies such as:
✅ HTML
✅ CSS
✅ JavaScript
✅ React
✅ Redux
And beyond.
➡️ In our opinion, Front-End Engineer Career Path is one of the best front-end courses for aspiring front-end engineers.
With this Career Path, you’ll learn UX/UI design fundamentals and how to build interactive web applications.
In addition, you’ll explore some job interview preparation techniques.
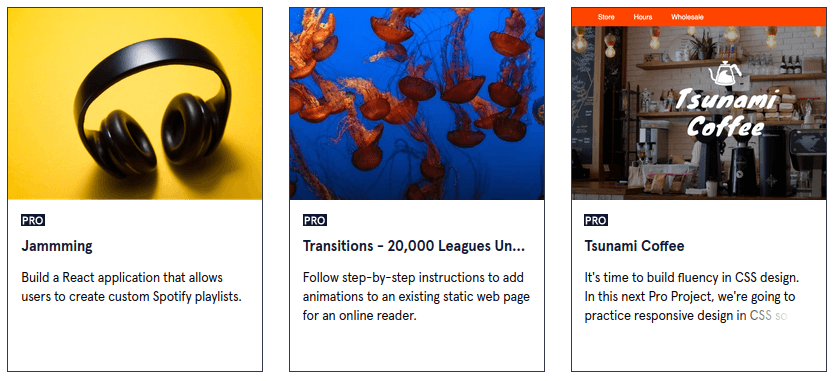
You’ll also build a variety of projects including:
✅ creating custom Spotify playlists
✅ adding animations to a static web page
✅ practicing responsive design in CSS

By the end of this Career Path, you should be able to begin applying for positions as a front-end engineer.
🌊 For a deep dive into this career path, be sure to check out our Codecademy Front-End Engineer Career Path Review.
4. Web Design for Everybody Specialization: Coursera
💰 Cost: $49 per month for the course
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes

The Web Design for Everybody Specialization is similar to the Front-End Engineer Career Path because both use a combination of courses to teach front-end technologies.
But with the video-based Web Design for Everybody Specialization, you’ll stick with learning the basics of front-end development.
➡️ We believe Web Design for Everybody Specialization is one of the best front-end courses for learning the foundations of front-end development.
This Specialization is broken down into 5 courses that progress in difficulty:
✅ Introduction to HTML5
✅ Introduction to CSS3
✅ Interactivity with JavaScript
✅ Advanced Styling with Responsive Design
✅ Web Design for Everybody Capstone
Along the way, you’ll learn about adding interactivity to web sites and applying responsive design.
You’ll also use the DOM to modify pages.
In the capstone project, you’ll use the skills you’ve acquired to develop a professional web portfolio.
Be the end of the Web Design for Everybody Specialization, you should be able to create and update front-end sites, utilize frameworks and test sites for accessibility.
🎆 We tore this platform apart to see what it was all about. Read our full Coursera review to learn more.
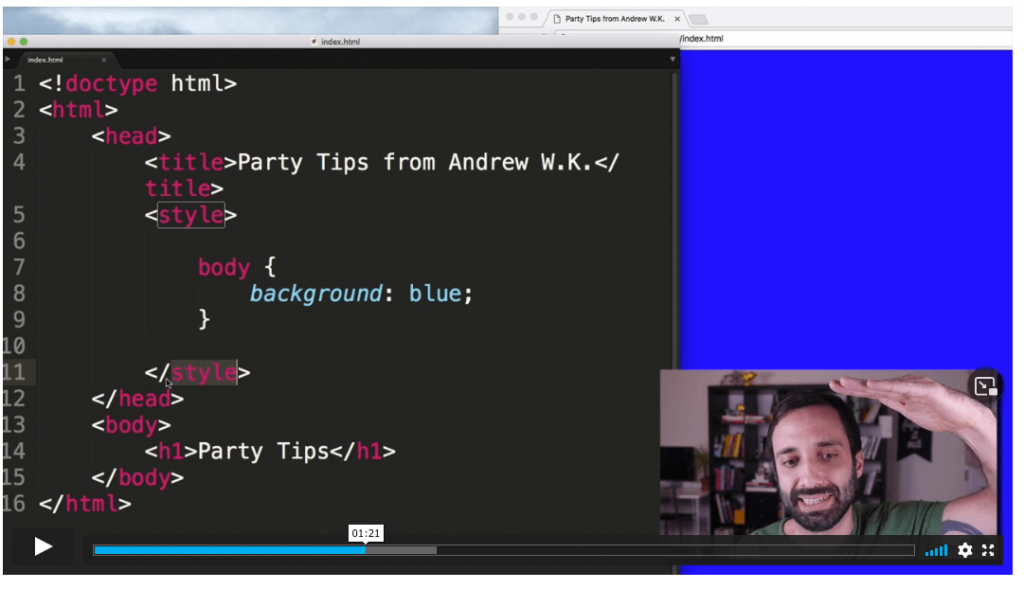
5. HTML & CSS: One Month
💰 Cost: $299 per year for all courses
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes

The HTML & CSS course on One Month is a bit of a unicorn. The idea is that you can level up from beginner to intermediate developer in… you got it: one month.
➡️ We think HTML & CSS is one of the best front-end courses for beginners who want a gentle introduction to front-end technologies.
In this four-week video-based course, you’ll learn about:
✅ HTML
✅ CSS
✅ SEO best practices
✅ responsive web design
And much, much more.
⏲️ A month can be a long time. Learn more about this platform with our One Month review.
Within the first 30 minutes of this hands-on course, you’ll learn how to build a website using HTML. And by the end of the first week, you’ll build an “About Me” portfolio site.
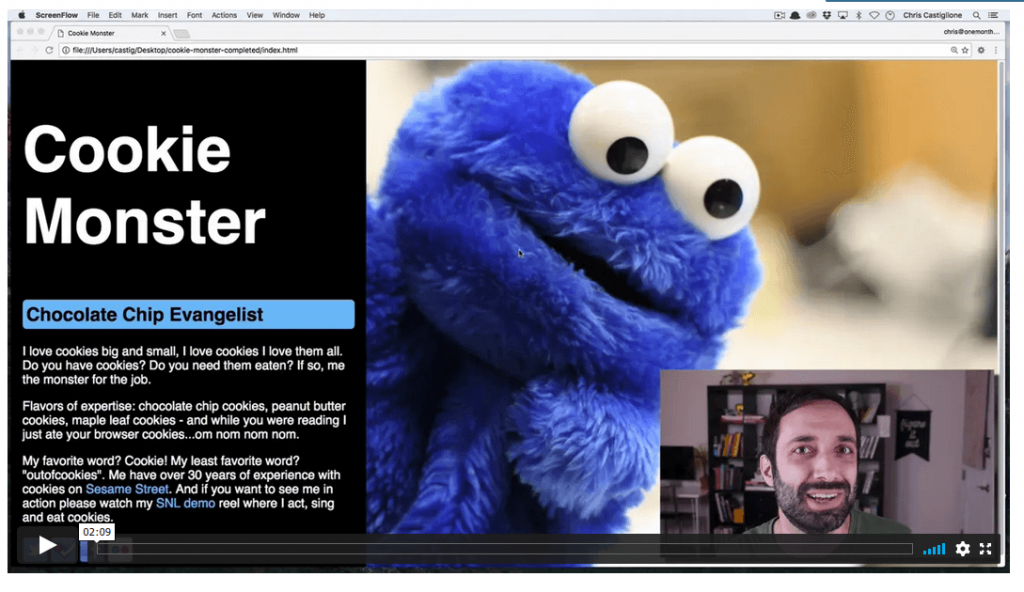
You’ll also build a new website for Sesame Street’s Cookie Monster using only HTML and CSS (no JavaScript).

Finally, you’ll discover how to build Airbnb using responsive HTML and CSS.
In all, you’ll build 4 major projects.
📝 Pro Tip: If you decide to go with One Month, keep in mind that they have other front-end courses like JavaScript and Learn Responsive Design included in your subscription.
➡️ Use our link and SAVE 25% ⬅️
6. Beginner JavaScript: Wes Bos
💰 Cost: $89 for the starter course or $139 for the master package
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
Beginner JavaScript is one of many courses offered by the esteemed and ever-popular instructor Wes Bos.
➡️ In our opinion, Beginner JavaScript is one of the best front-end courses for learning JavaScript.
It’s a logical course to pursue after the HTML & CSS course on One Month.
Why? Because you’re expected to have a basic understanding of HTML and CSS in Beginner JavaScript.
This is another video-based course where you’ll do all work in your own developer environment.
Clocking in at over 28 hours, you’ll go from knowing nothing about JavaScript all the way up to building your own JavaScript projects such as:
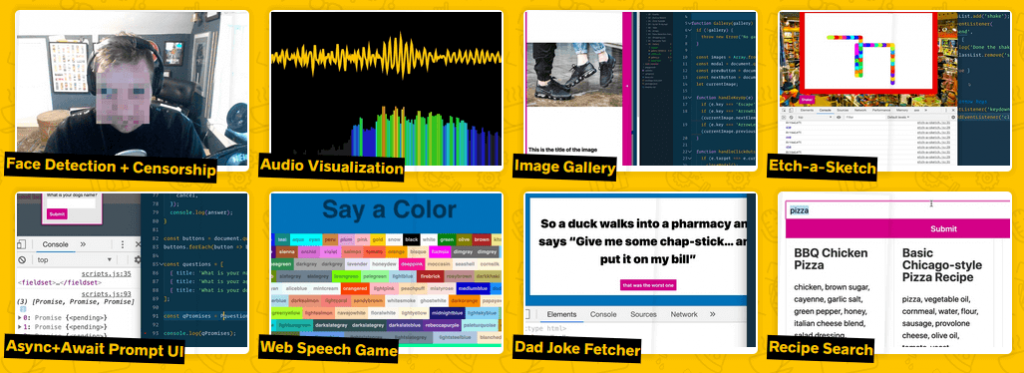
✅ Face Detection
✅ Audio Visualization
✅ Image Gallery
✅ Web Speech Game
✅ Dad Joke Fetcher
And more.

Along the way, you’ll explore JavaScript fundamentals such as functions, the DOM, logic and flow control.
In addition, you’ll work on more challenging concepts like prototypes, inheritance and fetching data.
👀 Who’s the Bos? Find out with our Wes Bos review.
You won’t learn about any frameworks in this course, just good ol’ vanilla (regular) JavaScript.
By the end of Beginner JavaScript, you should have the fundamentals of JavaScript down and be ready to pursue more challenging courses.
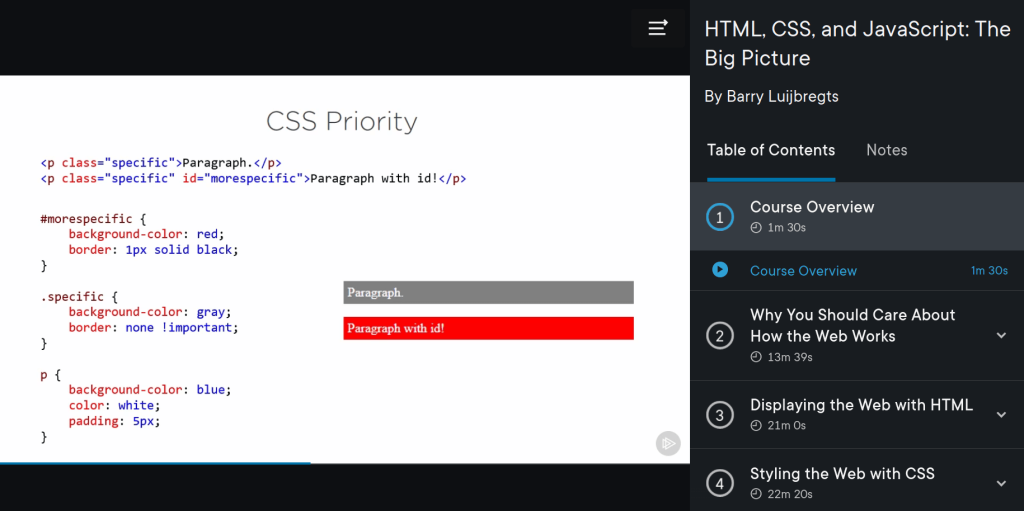
7. Building Websites with HTML, CSS and JavaScript: Pluralsight
💰 Cost: $299 per year for all standard courses and Learning Paths or $449 per year for expanded and interactive courses
🖥️ Format: Video
💪 Support: No
🎖️ Certificate: Yes
Similar to Become a Front End Developer, Building Websites with HTML, CSS and JavaScript is a Learning Path.

But instead of pursuing a front-end developer career, you’ll focus on becoming proficient in building websites.
This includes creating (HTML) and styling (CSS) a website. Then you’ll learn how to create interactivity (JavaScript).
➡️ We think Building Websites with HTML, CSS and JavaScript is one of the best front-end courses for building a strong foundation in building websites.
There are 18 video-based courses in the Building Websites with HTML, CSS and JavaScript Learning Path including:
✅ Building Websites with HTML, CSS, and JavaScript: Getting Started
✅ Creating Forms in HTML
✅ Styling Websites with CSS
✅ Adding Graphics to Web Pages Using Canvas and SVG
✅ Working with Audio and Video in Web Pages
And many more.
In addition to learning the basics of building web pages, you’ll explore advanced concepts including formatting, styling and interaction techniques.
Each course is typically under 2 hours of video. So you’ll learn concepts in small chunks.
📹 There are plenty of video platforms out there. Find out what makes this one different with our Pluralsight review.
8. Complete Web Design: BitDegree
💰 Cost: $9.99 for the course
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
Complete Web Design is similar to Building Websites with HTML, CSS and JavaScript. But instead of multiple courses, it’s just one.

In this 17 hour video-based course, you’ll discover how to create web pages with HTML.
Then, you’ll learn how to style web pages using CSS.
Next, you’ll use JavaScript to create interactive and dynamic web pages.
➡️ We believe Complete Web Design is one of the best front-end courses for modern web design.
In addition to fundamental concepts, you’ll also explore:
✅ advanced CSS
✅ the DOM
And beyond.
Finally, you’ll work on a series of projects throughout the course.
👶 BitDegree is one of the newer tech education platforms on the market. See what we think of it in our BitDegree review.
Best Front-end Courses for Beginners: Conclusion
Today we looked at the best front-end courses for beginners including:
🔥 Best Overall 🔥
The Complete Web Developer: Zero to Mastery
💥 Best for Newbies 💥
Become a Front End Developer: Educative.io
💸 Best Value 💸
Front-End Engineer Career Path: Codecademy Pro
So whether you prefer video learning or need that sweet interaction, we think these are the best front-end courses of all time.
Web developers looking for the best front-end courses are also reading:
- 10 Best CSS Books [Learn CSS & HTML ASAP]
- 9 Best HTML and CSS Courses for Beginners [Learn HTML & CSS ASAP]
- 16 Best JavaScript Courses [Beginner to Advanced JavaScript]
- Codecademy JavaScript Review [Learn JavaScript Step by Step]
- Eloquent JavaScript Review (Is Eloquent JavaScript worth it?)
What are the best front-end courses for beginners?
We think some of the best front-end courses for beginners includes our overall favorite The Complete Web Developer on Zero to Mastery. For newbies we like Become a Front End Developer by Educative.io. And for best value, we prefer Front-End Engineer Career Path by Codecademy Pro. You can learn about these and other front-end courses for beginners in today’s article.
What is front-end development?
Front-end web development, or client-side development, is where you develop the graphical interface of a website. This includes using HTML, CSS and JavaScript to enable users to view and interact with websites. Today’s article will show you 8 of the best courses to learn front-end web development.
What does a front-end developer do?
A front-end developer ensures that visitors to a website can interact with the page. This is done with design, programming, debugging and beyond. Learn more about front-end development with 8 of the best front-end courses of all time in this article.
Is the Front-End Engineer Career Path on Codecademy Pro worth it?
Yes, we think the Front-End Engineer Career Path is worth it. With this Career Path, you’ll learn UX/UI design fundamentals and how to build interactive web applications. In addition, you’ll explore some job interview preparation techniques. You’ll also build a variety of projects including creating custom Spotify playlists, adding animations to a static web page, practicing responsive design in CSS, and more. By the end of this Career Path, you should be able to begin applying for positions as a front-end engineer. Learn more about this and other front-end courses in today’s post.
Is the Web Design for Everybody Specialization on Coursera worth it?
Yes, we think the Web Design for Everybody Specialization is worth it. With this Specialization, you’ll stick with learning the basics of front-end development. It’s broken down into 5 courses that progress in difficulty. Along the way, you’ll learn about adding interactivity to web sites and apply responsive design. You’ll also use the DOM to modify pages. Learn all about this Specialization and other front-end courses in today’s article.
![8 best front-end courses for beginners [learn front-end web development asap]](https://realtoughcandy.com/wp-content/uploads/2022/01/front-end-courses-cover-1024x576.jpg)