Table of Contents
🧠 Did you know? There are more than 2.7 billion gamers worldwide.
What exactly is game development?
Game development is the process of creating a video game including the design, development and release. Games can be created independently or with a team of tens or hundreds of people! When working with a team, you’re working alongside:
- other game devs
- artists
- programmers
- animators
- testers
- project managers
And more.
But let’s take one step at a time here. Today we’re looking at the best game development courses for you to build smaller games independently.
And if you’re not quite ready to dive into game development, we’ve listed two courses to get you started with the basics of programming (you can find them at the bottom).
🧠 According to Melior Games, the average age of gamers is 34 years old.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Best Game Development Courses
🔥 Best Overall 🔥
Unity Game Dev: Programming – Pluralsight
💥 Best for Newbies 💥
Game Development with JavaScript: Creating Tetris – Educative.io
💸 Best Value 💸
C# Programming for Unity Game Development Specialization – Coursera
Best Game Development Courses
1. Game Development with JavaScript: Creating Tetris on Educative.io
Game Development with JavaScript: Creating Tetris is one of the best game development courses for beginners.
➡️ Sign up for your 7-day free trial of Educative.io today.

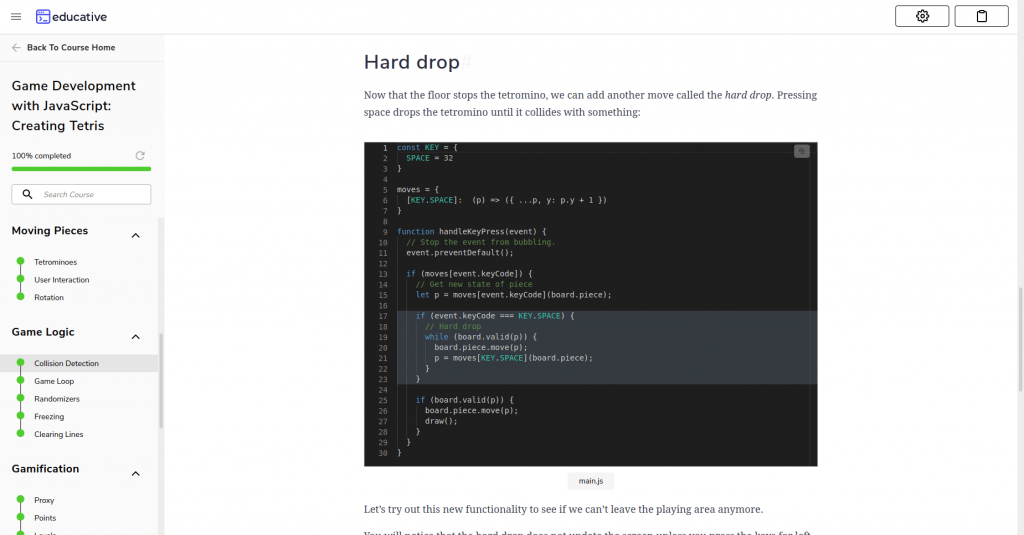
Educative.io has a unique learning environment where you’ll do all work within the same browser with their interactive coding playgrounds.
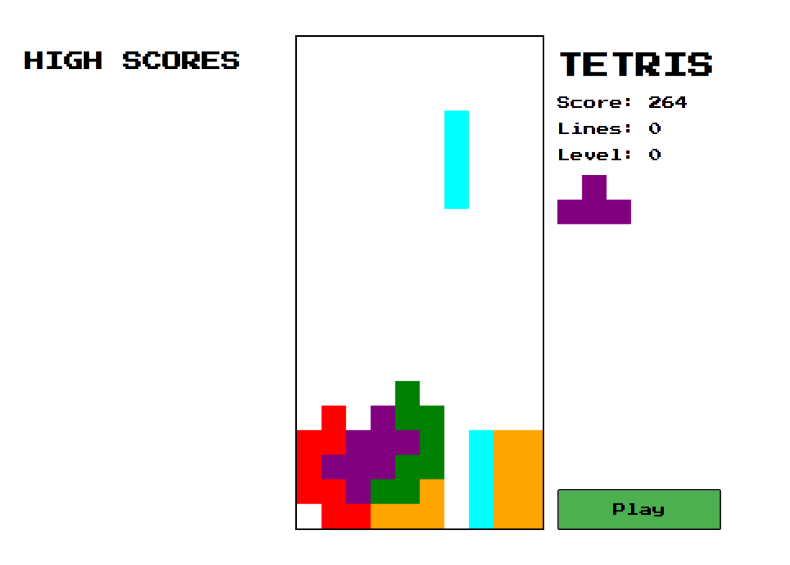
Game Development with JavaScript: Creating Tetris is a hands-on course where you’ll learn how to create a fully functional Tetris game complete with points and levels.
Course Layout
There are 8 modules in Game Development with JavaScript: Creating Tetris. First you’ll discover JavaScript concepts such as:
- variables and scope
- classes
- arrow functions
- template literals
And beyond.
Then you’ll explore how to structure different parts of your game. You’ll start by styling the game. Then you’ll tackle:
- moving pieces
- game logic
- gamification
Finally you’ll touch on some asynchronous JavaScript features.
By the end of this course, you’ll have created a Tetris game you can show off to family and friends.

See what other developers are saying about Educative.io:
I’ve tried probably 5-7 different sites and Educative is easily the best…
– Eric Downs, Developer
💰 Cost: $29 per year for the course / $59 per month or $199 per year for all courses and Learning Paths
⏲️ Duration: 5.5 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
💪 Support: Yes
🎖️ Certificate: Yes
🔥 Geena’s Hot Take
I am impatient. That’s a big fat fact.
And while there are plenty of game development courses, you’re not going to be creating games right away with most of them.
So when Game Development with JavaScript: Creating Tetris came along, I was all over it.
Not only are you building a game right away, but it’s TETRIS. Freaking love Tetris…
📚 If Python is more your speed, check out the book Invent Your Own Computer Games with Python.
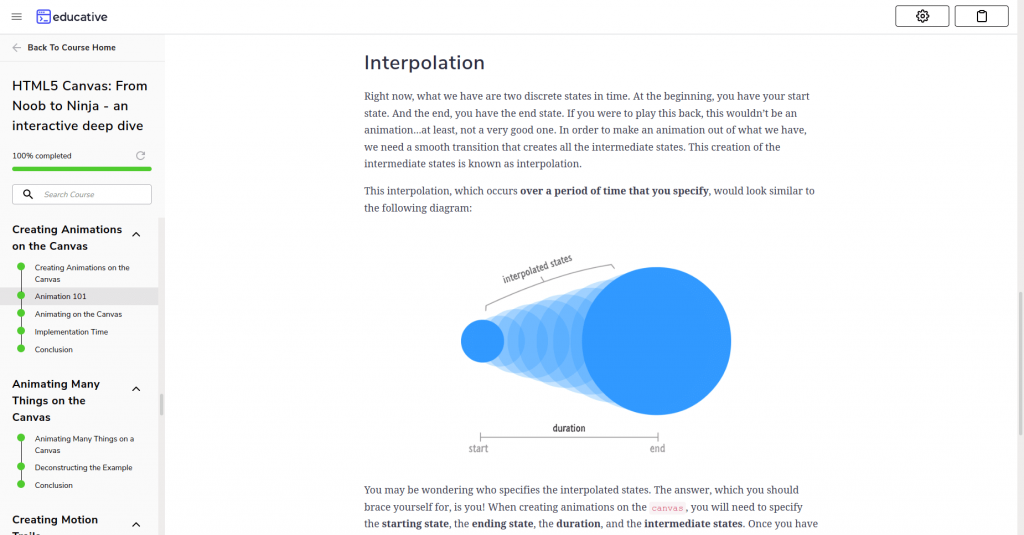
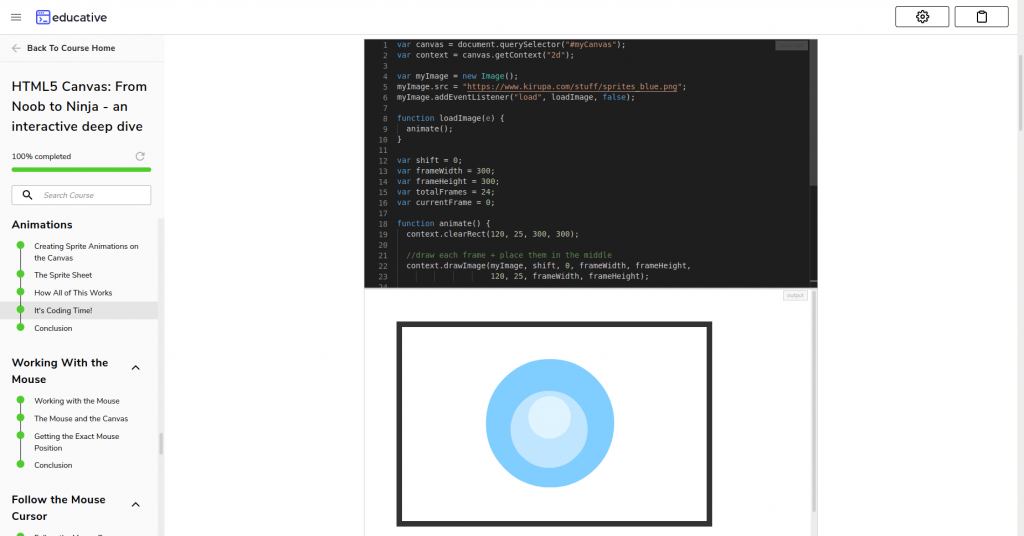
2. HTML5 Canvas: From Noob to Ninja on Educative.io
➡️ Sign up for your 7-day free trial of Educative.io today.
HTML5 Canvas: From Noob to Ninja is another one of the best game development courses for beginners.

Here’s another interactive course from the creators over at Educative.io. With over 60 coding playgrounds, you’ll get plenty of practice while learning HTML5 canvas.
Best part? It’s geared towards absolute beginners with no prior programming experience.
With HTML5 Canvas: From Noob to Ninja, you’ll explore the drawing surface in HTML referred to as the canvas. It’s neat because it’s used to create web-based 2D games (like slither.io), graphs, and animations.
Course Layout
HTML5 Canvas: From Noob to Ninja has 26 modules with over 100 illustrations where you’ll:
- compare
canvasvs the DOM - learn how to draw shapes
- discover transformations and animations
- create interactive applications
And oh so much more. ❤️
By the end of this course you’ll be a lean, mean, canvas-creating machine.

💰 Cost: $39 per year for the course / $59 per month or $199 per year for all courses and Learning Paths
⏲️ Duration: 9 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
💪 Support: Yes
🎖️ Certificate: Yes
📚 If you’re on a tight budget, peep the book Level Up! The Guide to Great Video Game Design.
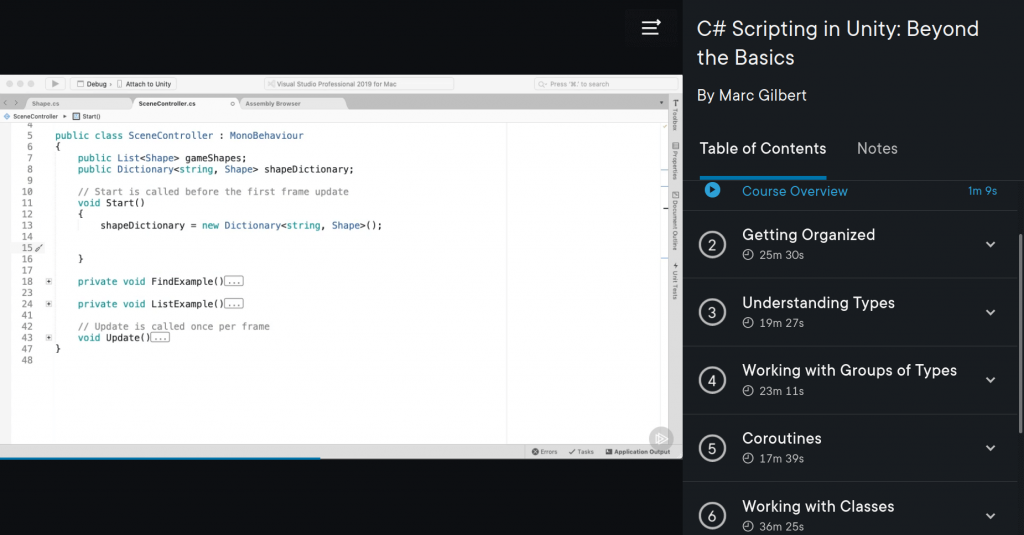
3. C# Programming for Unity Game Development Specialization on Coursera
➡️ Sign up for your 7-day free trial of Coursera today.

Unlike Educative.io, Coursera is a video-based platform where you’ll do all coursework on your local computer. You’ll also find plenty of articles.
C# Programming for Unity Game Development is a Specialization. So what that means is that instead of one course, there are four. This Specialization is expected to take 4 months to complete.
Course Layout
C# Programming for Unity Game Development is for absolute beginners with no prior programming experience. So that means you’ll learn how to program using C# in the first two courses.
Then you’ll move onto intermediate object-oriented programming for Unity games. Finally(!), you’ll look at data structures and design patterns for game developers.
The awesome part about this Specialization is that you’ll develop:
- several C# console applications
- Unity prototypes
- 2 complete games
So if you want to build, build, build, C# Programming for Unity Game Development might be the way to go.
💰 Cost: $49 per month for the course
⏲️ Duration: 4 months
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
📚 Like a good game development story? Dig into juicy tales in the book Blood, Sweat, and Pixels: The Triumphant, Turbulent Stories Behind How Video Games Are Made.
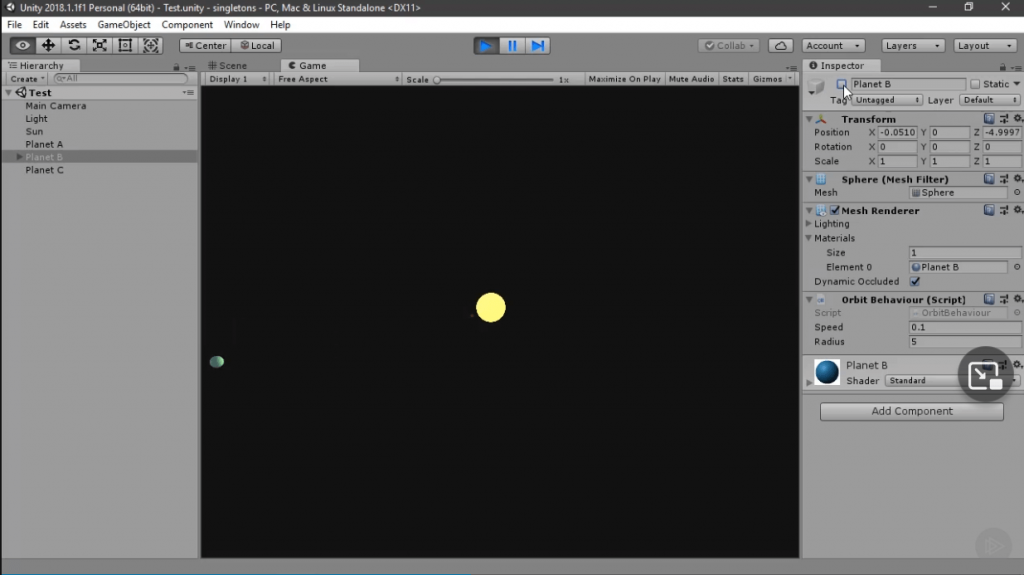
4. Unity Game Dev: Programming Learning Path on Pluralsight
➡️ Sign up for your 10-day free trial of Pluralsight today.
🚨 Very important note: It’s recommended you have the basics of Unity under your belt before taking this beginner’s Learning Path.

Pluralsight’s Unity Game Dev Programming is a Learning Path, so it’s similar to Coursera’s C# Programming for Unity Game Development Specialization.
Instead of one course, there are multiple… in this case? Twelve courses.
Bazing!
And like Coursera, Pluralsight is a video-based platform where you’ll do all work locally instead of in-browser.
Course Layout
There are 5 beginner courses, 4 intermediate, and 3 advanced in the Unity Game Dev Programming Learning Path.
All of these courses work together to teach you different aspects of building a fully functional swords and shovels game. ⚔️
So you’ll start by learning how to build a character controller and script enemy artificial intelligence (AI).
In the intermediate courses, you’ll build game managers, scene loaders and the gameplay loop. And in the advanced courses, you’ll design a system to store inventory as it drops.
You’ll do a helluva lot more, but we can’t fit it all here.

💰 Cost: $29 per month or $299 per year for all courses and Learning Paths
⏲️ Duration: 16 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: No
🎖️ Certificate: Yes
📚 You can learn how to develop games with absolutely no programming experience with the book Game Design Workshop.
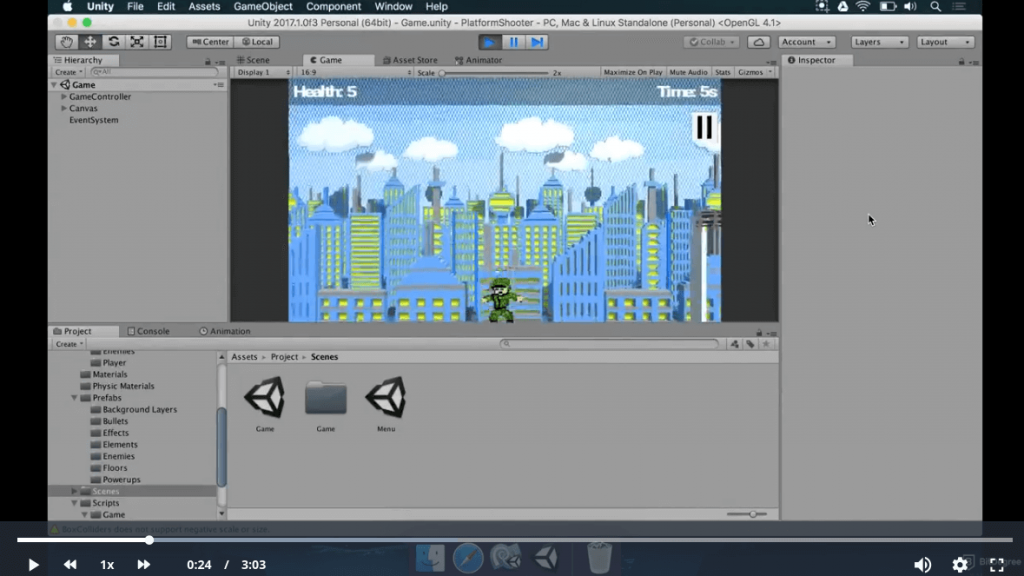
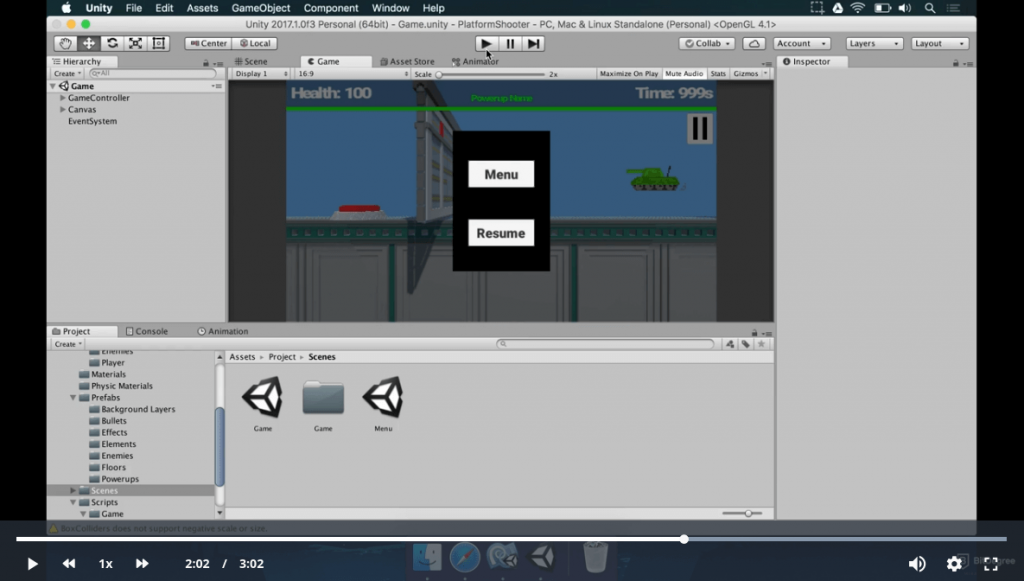
5. Make Your Own Game With Pixel Art Using the Unity Game Maker on BitDegree
🚨 Make Your Own Game With Pixel Art Using the Unity Game Maker is one of the best game development courses for advanced learners.

Just like Coursera and Pluralsight, BitDegree is a video-based platform. But take note: Make Your Own Game with Pixel Art Using the Unity Game Maker is an advanced course.
You are gonna do a TON of cool stuff in this course like:
- build a shooter game in Unity
- create enemies
- aim and shoot
- work with MagicaVoxel and Photoshop for graphics and effects
But most importantly, you’ll learn to think like a game designer.
Course Layout
There are 14 modules where you’ll learn how to build a shooter game from scratch.
You’ll get into the most specific of details like:
- 3D elements
- building a player
- horizontal movement
- jumping
- doors and buttons
And much more of the nitty gritty.
By the end of this course, you’ll have a fully functional one player shoot-em-up game! 🔫

💰 Cost: $16.65 for the course
⏲️ Duration: 13 hours
📉 Level: Advanced
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
📚 O’Reilly has a killer book on Unity called Unity Game Development Cookbook.
Pre-Gaming Courses
Remember: you need to get the fundamentals of programming down before you dive into full-scale game development.
The following 2 courses are created for absolute beginners like yourself. So strap in and get the basics down.
And when you’re ready, you can circle back to the game development courses we listed above.
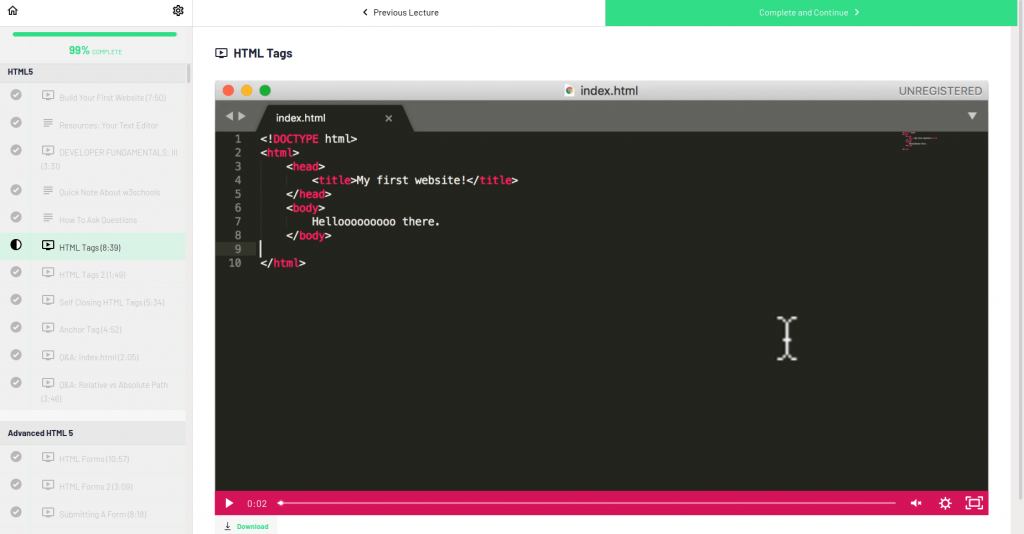
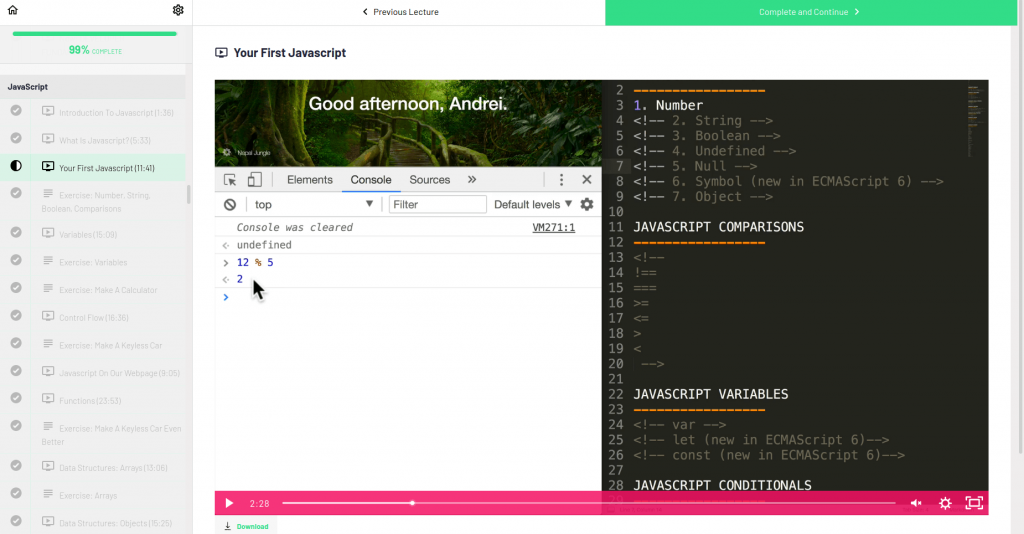
6. The Complete Web Developer on Zero to Mastery
🚨 FANGIRL ALERT: Yup, we loooovelovelove Andrei Neagoie and the kick-ass Zero to Mastery platform. Video proof of our admiration:
Zero to Mastery is a video-based course where you’ll learn damn near everything you need to in order to start game development. It’s geared towards absolute beginners with no programming experience.
Course Layout
The Complete Web Developer is a fully immersive and up-to-date course with over 30 modules. You’ll learn beginner, intermediate and advanced topics under the scope of:
- HTML
- CSS
- JavaScript
- command line
- HTTP
- DOM manipulation
And much, much, MUCH more.

Much of this material will prove to be useful in your game development journey. This is especially true in the JavaScript section (SPOILER ALERT: if you’re creating web-based games you’re gonna be using a lot of JavaScript).
Finally, you’ll work on a killer project: SmartBrain. In this project, you’ll take everything you’ve learned from the course to create a full app that has:
- a front-end
- image recognition API
- its own server
- a database
And more.
These are skills that can be directly applied to your next level of game development. So get your foundations straight with The Complete Web Developer.

About the Instructor
Andrei Neagoie is a heavy-hitting senior software developer with experience in Toronto and Silicon Valley. But he’s perhaps best known for this course (The Complete Web Developer) and others on the Zero to Mastery platform. He’s got about a half a million students, and that number continues to grow.
See what other developers are saying about Zero to Mastery:
A year ago I couldn’t write an app or put up a website. Now I’ve started a new career as a Web Developer thanks to you…
– Adil Asif, Web Developer
🚨 Use promo code FRIENDS10 and SAVE 10%.
💰 Cost: $39 per month or $279 per year for all courses and Learning Paths
⏲️ Duration: 37 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
7. JavaScript Simplified on Web Dev Simplified

If you want to create JavaScript games but want to get a hold of the language first, JavaScript Simplified is the way to go.
This video-based, hands-on course will teach you not only how to build the projects in the course, but enable you to build your own projects with the skills you acquire.
🚨 Note: There are three tiers for this course: Basic Package, Complete Package and Advanced Package. But today, we’re looking at the most popular: The Complete Package.
Course Layout
JavaScript Simplified is a 3-part program. You’ll find a Beginner course which covers:
- variables
- functions
- DOM
- control flow
- asynchronous code
Then you’ll move onto the Advanced course which takes a look at:
- advanced features
- object-oriented programming
- functional programming
- testing
And with the Premium Package, you’ll discover plenty of projects including:
- Tooltip library
- Trello clone
- Pictionary clone
- custom database
- ecommerce
- Google Calendar clone
If you choose to go with the Basic or Complete Package, you’ll still work on projects — just smaller ones.
With this fully immersive course, you’ll nail the fundamentals and be ready to start building games in no time.

About the Instructor
Kyle Cook aka “Web Dev Simplified” is a full-stack web developer who created the Web Dev Simplified platform. In addition to JavaScript Simplified, you’ll find React Simplified and CSS Simplified.
He’s also got a thriving YouTube channel where you’ll find plenty of tutorials, tips and useful advice.
💰 Cost: $197 for a lifetime subscription to the course
⏲️ Duration: 27 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
Best Game Development Courses: Conclusion
Today we looked at the best game development courses including:
🔥 Best Overall 🔥
Unity Game Dev: Programming – Pluralsight
💥 Best for Newbies 💥
Game Development with JavaScript: Creating Tetris – Educative.io
💸 Best Value 💸
C# Programming for Unity Game Development Specialization – Coursera
So whether you want to tinker with Tetris or take a deep dive into Unity, we think these are the best game development courses around.
Game developers are also reading:
- Best Game Development Books [Learn Game Development ASAP]
- Best HTML and CSS Courses for Beginners [Learn HTML & CSS ASAP]
- You Don’t Know JavaScript Book Review (Kyle Simpson)
- Best Android Books [Learn Android App Development ASAP]
- Best JavaScript Courses [Beginner to Advanced]
What are the best game development courses?
The best game development courses include Unity Game Dev: Programming on Pluralsight. For newbies, we liked Game Development with JavaScript: Creating Tetris on Educative.io. And for best value, we chose the C# Programming for Unity Game Development Specialization on Coursera. You can learn about all of these and more in today’s post which looks at the best game development courses.
What exactly is game development?
Game development is the process of creating a video game including the design, development and release. Games can be created independently or with a team of tens or hundreds of people! When working with a team, you’re working alongside other game devs, artists, programmers, animators, testers, project managers and more.
What is the best game development course for beginners?
In our opinion, the best game development course for beginners is Game Development with JavaScript: Creating Tetris on Educative.io. They also have another game development course called HTML5 Canvas: From Noob to Ninja. If neither of these is what you’re looking for, you can also find beginner game development courses on Pluralsight, Coursera and BitDegree.
What is Unity game programming?
Unity is a game engine that supports desktop, mobile, console and virtual reality platforms. It’s especially popular for Android and iOS mobile game development. It’s considered easy to use for beginner developers. You can learn more about Unity with some game development courses in today’s post.
What’s is HTML canvas?
Canvas is a drawing surface in HTML5 where can create 2D games, graphs, and animations. Graphics are typically drawn with scripting, typically using JavaScript. Canvas has multiple methods for drawing boxes, circles, and beyond. You can learn more about the canvas in the course HTML5 Canvas: From Noob to Ninja on Educative.io.
![best game development courses + bonus [learn game development asap]](https://realtoughcandy.com/wp-content/uploads/2021/09/best-game-development-courses-1024x576.jpg)