What’s the best online React course for this year?
Honestly, there are literally hundreds (if not thousands) of React courses.

It’s an incredibly popular technology.
And it’s a valuable skill to have if you’re an aspiring frontend or full-stack web developer.
However, it’s tough to know which courses are worth your time and money.
Never fear! Today I’m showing you my top 3 picks for best online React course this year.
⚠️ Note ⚠️
Before investing in an online React course, be sure to have a decent understanding of JavaScript.
What is React?
React, also known as React.js, is a JavaScript library for building user interfaces.
Thus, the better you are at plain JavaScript, the easier you’ll learn React.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Best online React course
🚀 For React.js newbies who want to get up and running ASAP, check out Learn React Today by Web Dev Simplified / Kyle Cook.
✨ If you want an immersive & interactive experience (including some ES6 refreshers) check out The Road to React (and the “One with Hooks“) by Educative.io / Robin Wieruch.
🔥 And if you want a complete mind-blowing React.js education that will last months, check out The Complete React Developer by ZeroToMastery.io / Andrei Neagoie. (Use promo code FRIENDS10 for 10% off!)
Here are the best online React courses for this year.
I judge the courses based on:
- Organization
- Instructor
- Production Values
- and most importantly: Course Content
1. The Road to React
Educative / Robin Wieruch
🧭 The Road to React has been totally updated! See note below!
The Road to React is based on a best-selling book by Robin Wieruch. Robin is also the creator of this course, which is a React adventure from your very first lesson.
The course includes:
- 62 lessons
- 8 quizzes
- 55 code playgrounds
- 213 code snippets
But despite the hundreds of code snippets, this is a pretty short course. If you focused, you probably could finish it in a few days.
The Road to React includes nine sections:
- Introduction
- Intro to React and some JavaScript basics
- Basics in React
- State Management in React and Beyond
- Getting Real with an API
- Code Organization and Testing
- Advanced React Components
- Final Steps to Production
- Appendix: Bootstrapping Your React App
What I like about the curriculum is that it’s newbie friendly without being too basic.
At the same time, you’re not going crazy with 10 hours of video content focused on React Hooks, for example.
In other words, The Road to React is manageable.
You should also note that The Road React contains ZERO videos.
That’s intentional.
The creators of Educative.io argue that absorbing technical information is more efficient without them.
(As somebody who has slogged through video courses, I can agree that videos do tend to get tedious.)
So everything you learn in The Road to React is essentially done with reading and practicing in the online coding environments.
Also, if you’re new to modern JavaScript like ES6 (and even ES5), The Road to React could be a really good course for you. That’s because Robin gives you a modern JavaScript refresher before he dives into the React material.
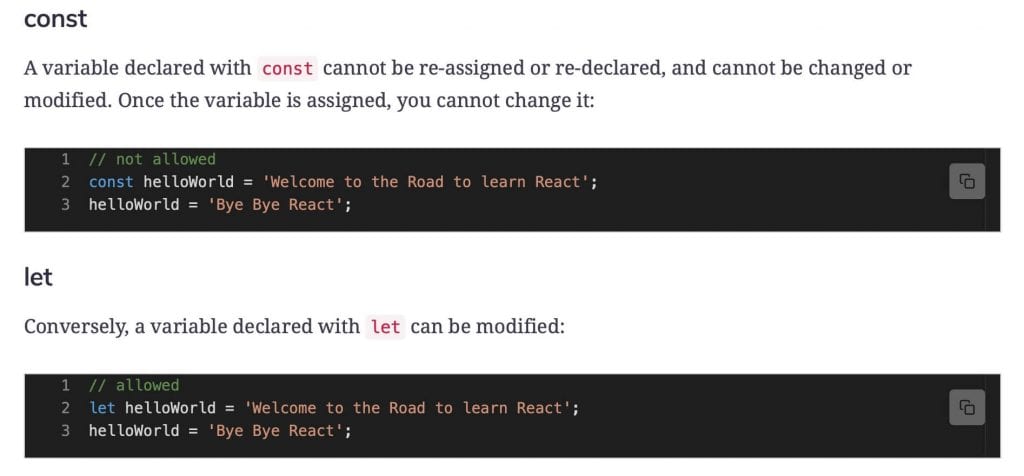
For example, you’ll become familiar (or get reacquainted with) things const and let, the fat arrow function, and classes.
The ES5/ES6 feature is one I haven’t really seen in other online React courses.
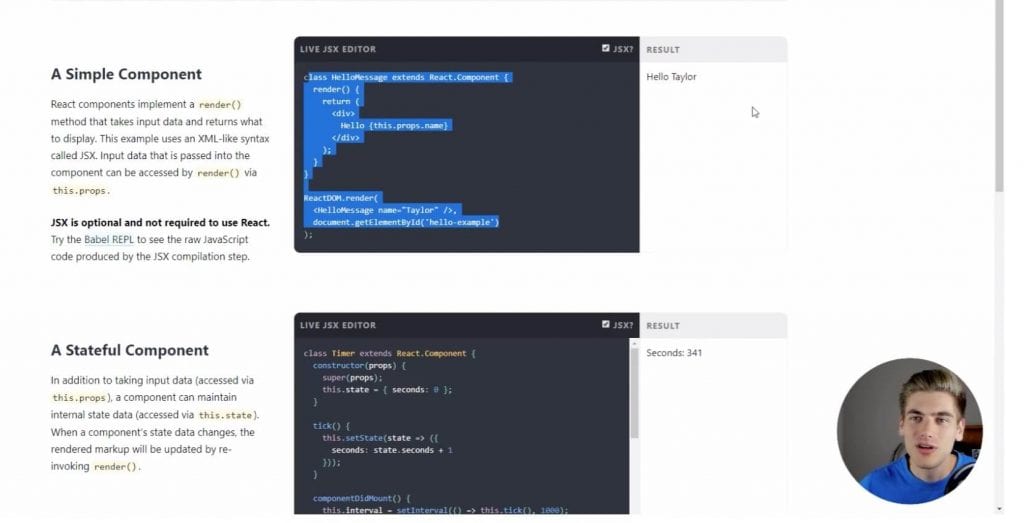
This section is pretty helpful for newbie developers. That said, even if you’re familiar with ES6 you probably won’t feel bored. Reason being, the instructor also shows you JSX, which is the syntax used with React.
Best online React Course: The Road to React’s Featured Project
You don’t get too crazy with projects in The Road to React.
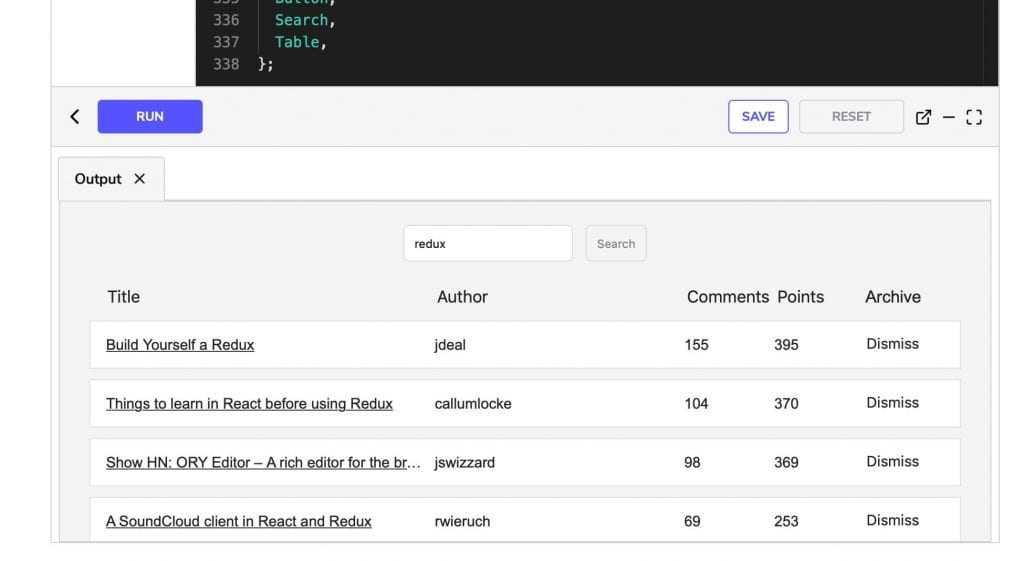
In fact, there’s just one. And it’s a Hacker News App clone.
If you don’t know what Hacker News is, no worries. The instructor shows you everything you need to start building it.
But this isn’t your typical basic-level project. Although the requirements aren’t that complicated, you’ll be using everything from Enzyme unit testing to higher-order React components.

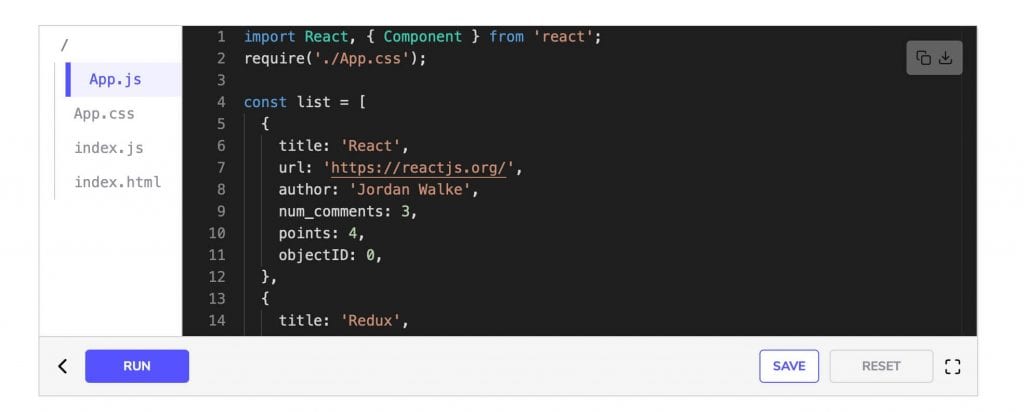
The Road to React Coding Environment
This course features a browser-based interactive coding environment. So you don’t have to spend hours setting up your local environment.
In fact, as soon as the page loads you can start plugging away at React code. You can also run it right in the browser to get near-instant feedback.
Every course on Educative.io features this environment, and it’s a great benefit if you hate wasting time setting stuff up.
That said, if you create your Hacker News Clone app and want a copy of it, you’ll have to copy and paste the code to you local machine.
The Road to React: Instructor & Production Values:
Educative.io has consistently offered high-quality courses. The Road to React by Robin Wieruch is no exception.
As mentioned earlier, there aren’t any videos on this platform. So you rely more on text, illustrations, and interactive code playgrounds.
That said, the instructor’s writing is laid back while still technical. He also invites you to DM him after you complete the course. So that does make the course feel more personal.
Student Support
Robin has a Slack group for the course. You can also access the Educative.io help area for general course questions.
THE ROAD TO REACT has been TOTALLY Updated
🧭 New! Check out The Road to React: The One with Hooks by Robin Wieruch which is a relaunch of this course.
The course structure is mostly the same. However, a few things have been updated for more modern React usage. This includes React Hooks.
Also, the original The Road to React includes an ES5/ES6 refresher, whereas The Road to React: The One with Hooks, does NOT. Instead, it goes straight into React.
Educative.io React Course Bonus:
Educative.io has many other React courses. So if you plan on learning React in depth, their membership plans may be worth the investment.
These additional React courses range in ability level. One of my favorite ones is Building Tesla’s Battery Range Calculator with React & Redux. It’s a fun and unique project that really helps build your React skills.
Pros
- 100% interactive environment
- No video, so “Netflix and chill” is not an option
- Gentle introduction to an intense technology
Cons
- Not a good fit for people who need/enjoy videos
🔥 Check out The Road to React here. And check out the updated course, The Road to React: The one with Hooks, here.
2. Best Online React Course: Learn React Today
Web Dev Simplified / Kyle Cook
Are you familiar with the YouTube channel Web Dev Simplified? It’s kind of a big deal. The man behind the name, Kyle Cook, has also produced full-length paid courses.
And Learn React Today is one of them.
If you like his stuff on YouTube, you may just LOVE his paid courses. And if you haven’t heard of him, here’s what he’s all about.
As his YouTube handle suggests, Kyle believes in keeping things simple.
That’s pretty hard to do in this field, especially with React. But by combining expertise and creativity, Learn React Today delivers on that promise.
A few things set Learn React Today apart from other online React courses.
Firstly, he doesn’t go “OT” (off topic) with unrelated concepts. You won’t spend five hours learning about Firebase, or implementing advanced SCSS.
Instead, Learn React Today focuses almost exclusively on React. Sure, you’ll add some CSS styling to your projects, but again…Not five hours’ worth.
Secondly, you can actually take the entire course and learn React in a day. How sweet is that? Now mind you, you’re not going to be an expert at higher order components or Redux, but you’ll have all the basics down to start building entry-level React apps.
So Learn React Today is very digestible. It comes with two projects.
Learn React Today Projects
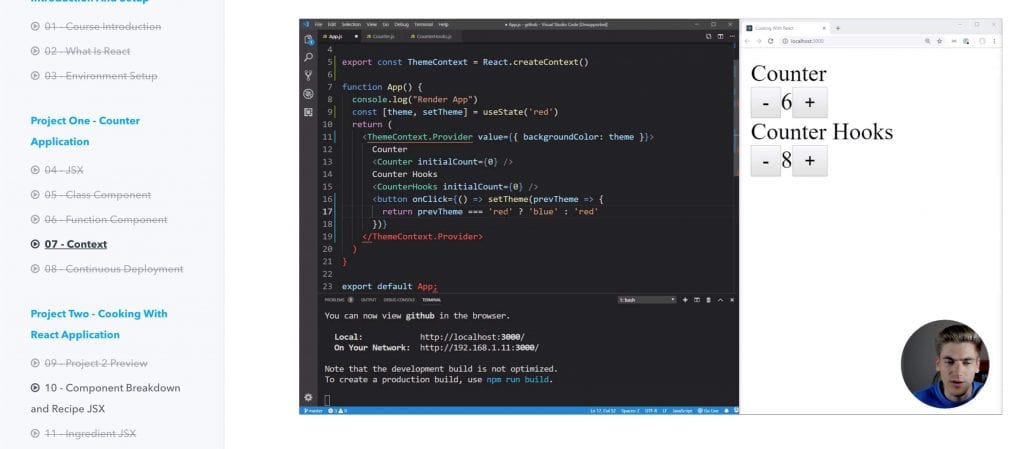
First up in Learn React Today is an uber-basic counter app. Yes, its job is to simply count up or down!
However, there’s a lot to learn about React in this simple app.
Over five lessons, you’ll learn about:
- JSX
- Class components
- Function components
- Context
- Continuous Deployment
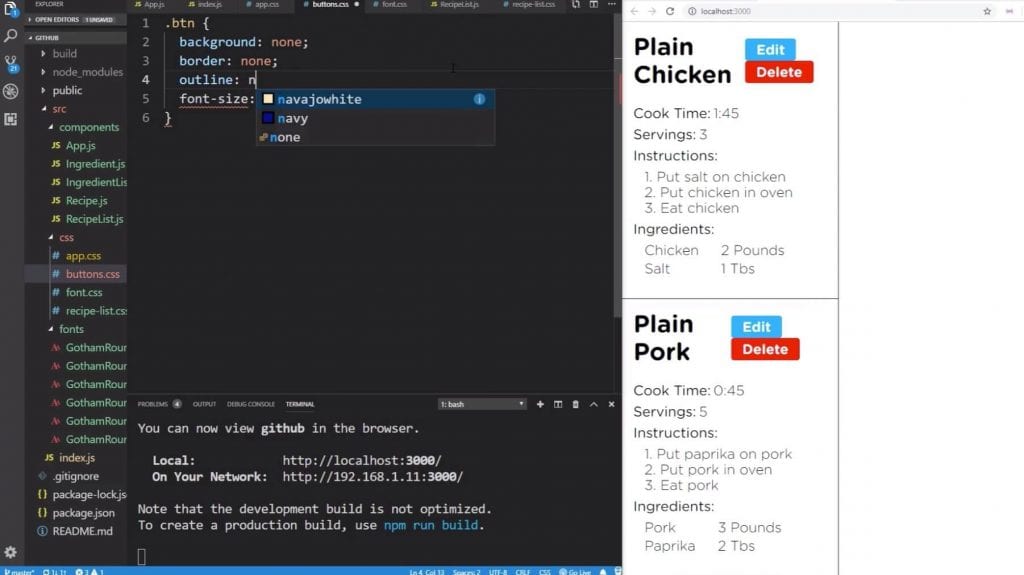
Then, you move on to the second project. This one is an interactive recipe book. I like that you bring your skills over from the counter app and apply them here.
In addition, you’ll be able to create, delete, and edit recipes. Then you’ll learn about:
- UseEffect Hook
- LocalStorage
- State
- CRUD functionality
- And more
Kyle does a code review in the last section of the course. This can be really helpful for students because he actually goes into his code and explains why he made his specific coding decisions.
As an example, he exhibits the benefits of putting JavaScript into smaller files rather than bigger ones. It’s practical points like these that give real value to Learn React Today.
It’s rare that you get a taste of the real-world of web development in courses. But the instructor bridges that gap in this course.
Learn React Today: Instructor & Production Values
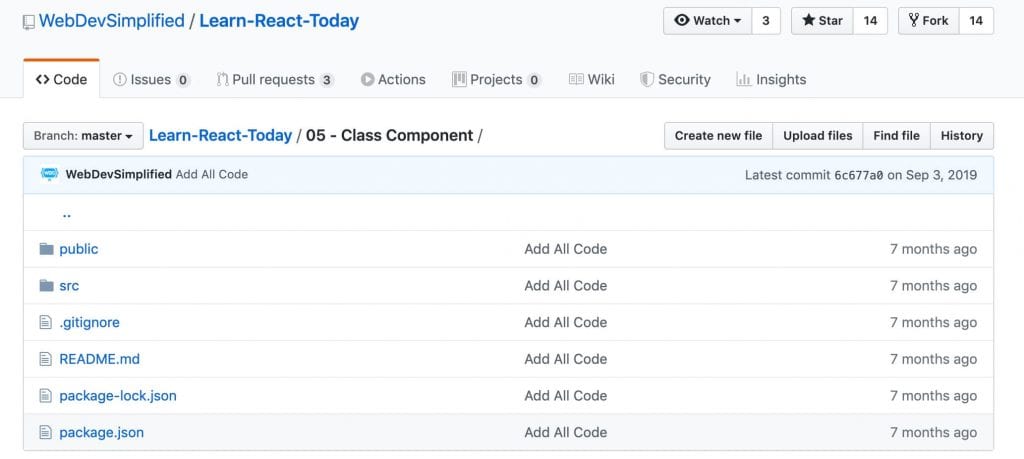
Kyle introduces himself on camera for the intro portion of Learn React Today. When it’s time to start learning, he goes behind it so you can see more of the code editor.
In addition to the course, there’s a GitHub repo available so you can grab all the course files.

Web Dev Simplified has high production values. Both his audio and video is consistent, crystal clear, and well-edited.
Bonus: Web Dev Simplified has a Discord group where you can join other students and ask questions about the course.
Pros
- Short, succinct material
- project-based
- Instructor emphasizes clean and well-structured code
Cons
- No coding playgrounds or built-in editors
🔥 Check out Learn React Today here.
3. Best online React course: The Complete React Developer
ZeroToMastery.io / Andrei Neagoie
⚠️ Alert ⚠️
The Complete React Developer is a massive online React course:
It’s 40 video hours.
Be prepared to spend weeks and probably months on it. Not for the weak of spirit!
The Complete React Developer is massive.
While beginner friendly, instructor Andrei Neagoie also introduced intermediate and advanced concepts.
You’ll take the huge collection of skills you learn to build one big project, an ecommerce store called Crown (CRWN). You’ll use Redux, Firebase, GraphQL and lots of other stuff.
This is an excellent course for people who know they want to learn React, and lots of it.

Note that Andrei Neagoie brought in a second instructor to help teach the course. His name is Yihua Zhang.
Yihua & Andrei’s teaching styles are different, but the course is still consistent in quality.
Here are some things you will be doing in The Complete React Developer:
- Building enterprise-level React apps and deploy to production
- Using the latest version of JavaScript to write quality clean code
- Using Redux, Redux Thunk and Redux Saga in your apps
- Learning to build reactive, performant, large scale apps
- Learning current React features like Hooks, Context API, Suspense, React Lazy and more
- Using GraphQL as a React dev
- And much more
The Complete React Developer: Project
Before you jump into the actual project, you’ll be tasked with learning React basics. Those sections are about four hours of video.
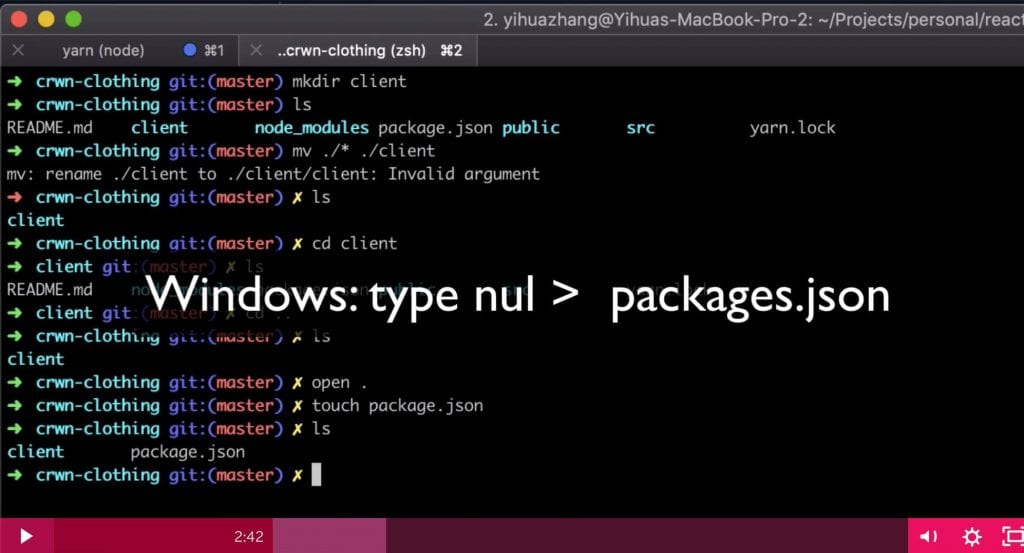
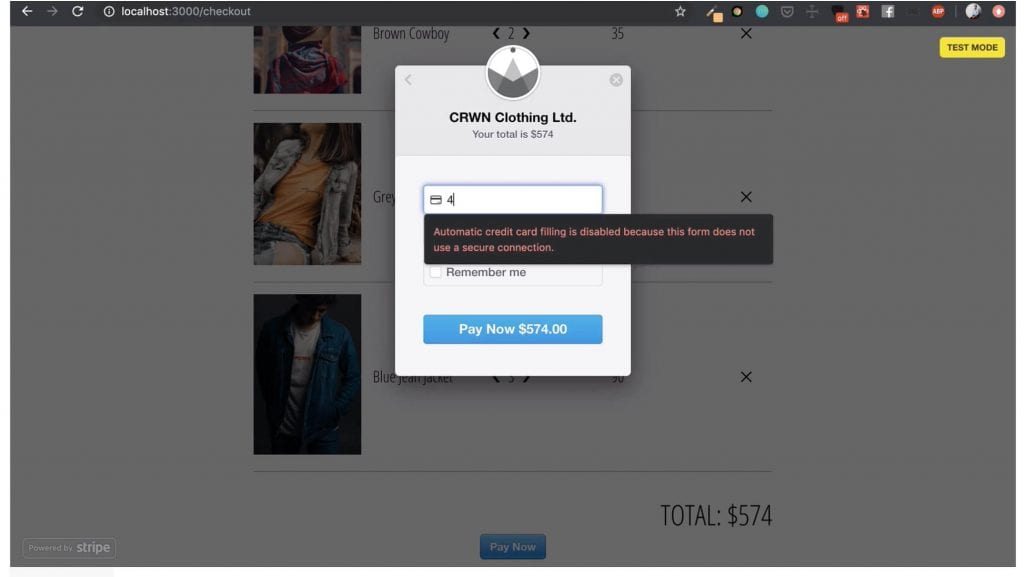
Then comes the monster project, CRWN clothing.

CRWN clothing uses a LOT of technologies, not just React. You’re basically building it from the ground up. And everything from the Stripe Payment API, to GraphQL to Firebase is included.
So it’s a perfect project for aspiring full-stack developers.
Because of its length, this project is in stark contrast to a course like Learn React Today. But despite its massive nature, the majority of the videos in The Complete React Developer are under 10 minutes. So at least that makes the project seem more manageable.
Best Online React Course: Instructor Andrei Neagoie & Production Values
Much like Educative.io, ZeroToMastery.io offers consistently high-quality courses. The graphics, organization, and production values all earn an “A” in my opinion.
It’s obvious the producers of The Complete React Developer took great care in organizing the course in a way that would appeal to React newbies.
Whether its cartoons, illustrations, code-alongs, or a good ol’ fashioned slide, there’s no skimping with instruction materials.
My biggest critique are the inconsistent mic levels between Yihua and Andrei.
It’s not scandalous, but it was distracting in some places. I suppose at 40 hours of recording that is bound to happen though.
The Complete React Developer Bonus: ZeroToMastery.io has a similarly massive Discord group. So if you need peer support throughout this online React course, be sure to join.
🔥 Check out The Complete React Developer and use promo code FRIENDS10 for 10% off!
Pros
- 40 hours of high quality video material
- Tooling is relevant & up to date
- Knowledgeable instructors
Cons
- Can be overwhelming for newbies
Best Online React Course: Conclusion
Are you a React newbie and want to get up and running right away? Kyle Cook’s (Web Dev Simplified) Learn React Today could be a great fit.
On the other hand, do you want an immersive, interactive experience with plenty of JavaScript refreshers? The Road to React (and The Road to Learn React: The one with Hooks) by Educative.io / Robin Wieruch may be up your alley.
And finally, if you want a complete mind-blowing React education with 40 hours of video content? You may want to invest in The Complete React Developer by ZeroToMastery.io / Andrei Neagoie.
Up next: What’s the best JavaScript book for beginners?
Is React a framework?
Technically, React is a JavaScript library. That means its less opinionated than a framework. This is in contrast to actual JavaScript frontend frameworks like Angular and Vue.
Is React a programming language?
No, React is not a programming language. React is a frontend JavaScript library used to build user interfaces.
What’s the best React course?
Are you a React newbie and want to get up and running right away? Kyle Cook’s (Web Dev Simplified) Learn React Today could be a great fit.
On the other hand, do you want an immersive, interactive experience with plenty of JavaScript refreshers? The Road to Learn React: The One with Hooks by Educative.io / Robin Wieruch may be up your alley.
And finally, if you want a complete mind-blowing React education with 40 hours of video content? You may want to invest in The Complete React Developer by ZeroToMastery.io / Andrei Neagoie.