Vue.js (or Vue) is an open-source front-end progressive JavaScript framework. It allows you to build user interfaces.
It runs off a virtual DOM and is actually faster than React.
So where can you learn Vue?
Well, there are plenty of books and courses where you can learn Vue.
But today we’re picking the best Vue courses out of six.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Best Vue Course
We picked the best Vue course for each category:
🔥 Best Vue Course Overall 🔥
Codecademy: Learn Vue.js
💥 Best Vue Course for Newbies 💥
Treehouse: Vue.js Basics
💸 Best Vue Course for Value 💸
Pluralsight: Vue: Getting Started
Now let’s dive right into these courses…
Best Vue Course: Beginner
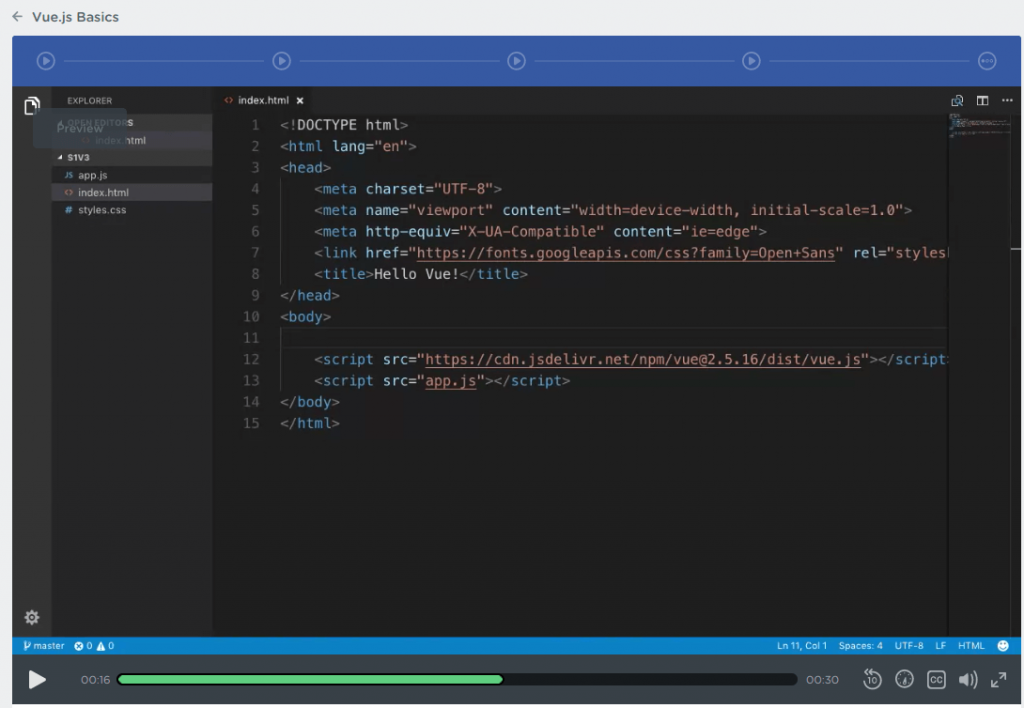
1. Treehouse: Vue.js Basics
Vue.js Basics covers fundamental Vue concepts.
In addition to templating and data binding, you’ll learn about methods and event handling.
In addition, you’ll become familiar with basic animations.
There are four modules in Vue.js Basics:
i. Introducing Vue
In this module, you’ll learn what JavaScript frameworks are.
After coming to the reasonable conclusion that Vue is the way to go, you’ll learn about Vue syntax.
Then you’ll learn how to use a content delivery network (CDN) to add Vue to a project.
ii. What a Beautiful Vue!
Here’s where you’ll learn about event handling and conditional rendering.
Then you’ll learn how to use Vue directives.

iii. Sweeping Vues: Loops, Methods, Directives
Now you’ll dive deeper into Vue directives.
This includes binding classes and styles to a template.
And using computed properties.
iv. Building a Flashcard App
Finally you get to build something fun using everything you’ve learned in the course: an interactive flashcard app.
Each module finishes with a quiz to assess your understanding of Vue concepts.
Treehouse is a video-based platform.
All lessons are delivered via video. So you’ll be doing all work outside of the browser.
However, the quizzes in this course are interactive.
💰 Price: $29.99 per month / $240 per year
⏲️ Duration: 2.25 hours
📉 Level: Beginner
🖥️ Format: Video
🎖️ Certificate: No
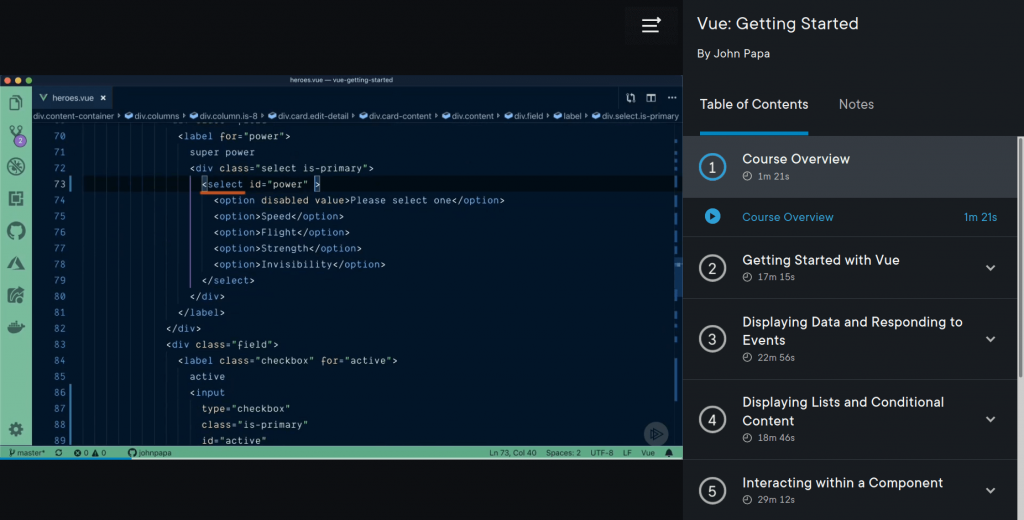
2. Pluralsight: Vue: Getting Started
If you want to create web applications using Vue, Vue: Getting Started is a good place to start.
There are eight modules in the course:
- Getting Started with Vue
- Displaying Data and Responding to Events
- Displaying Lists and Conditional Content
- Interacting within a Component
- Component Communication
- Accessing Data
- Navigating Vue Apps with Routing
- Managing Data State with Vuex

So you’ll begin by learning the core fundamentals of Vue.
Then you’ll learn how to create and run apps. In addition, you’ll become familiar with building application components.
After that, the Vue: Getting Started covers actions like building user interfaces with templates.
Finally, you’ll work with HTTP to get and send data. Also, you’ll learn how to add menus to navigate apps.
By the end of this course, you’ll have Vue fundamentals down. Even better, you’ll be able to build Vue applications.
💰 Price: $29 per month / $299 per year
⏲️ Duration: 3.75 hours
📉 Level: Beginner
🖥️ Format: Video
🎖️ Certificate: Yes
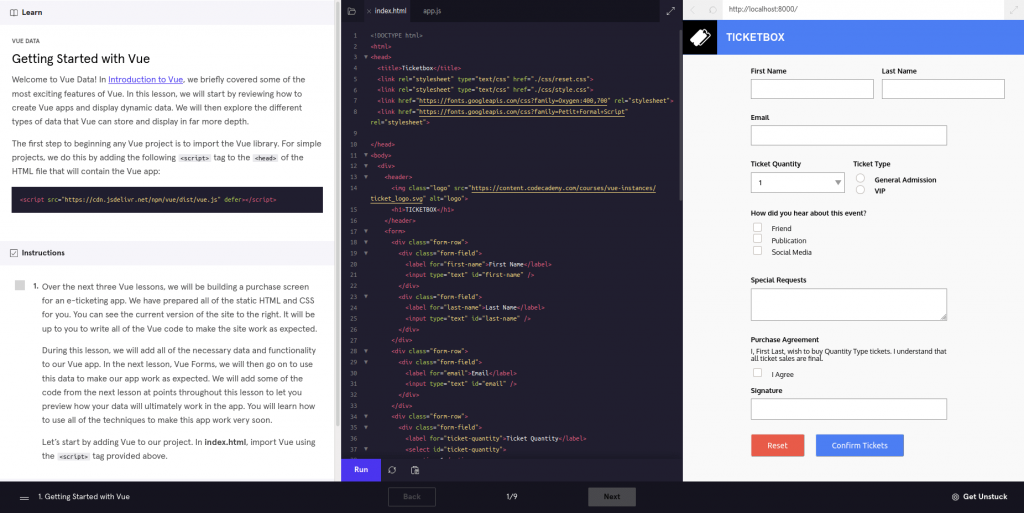
3. Codecademy: Learn Vue.js
In Learn Vue.js you’ll learn how to develop front-end apps using Vue.
Learn Vue.js contains four modules:
- Introduction to Vue
- Vue Data
- Vue Forms
- Styling Elements with Vue
Each module contains a series of lessons and exercises.
In addition, each module has a parting quiz.
First, you’ll learn how to set up Vue.
Then, you’ll be able to use essential Vue features to navigate front-end problems.
By the end of this course, you’ll be able to create forms that handle real-world data.

Codecademy Pro is an interactive learning platform.
Rather than watching videos, you’ll learn using an interactive code editor.
So instead of sitting back and relaxing, you’ll spend the course working through problems and small projects.
💰 Price: $39.99 per month / $240 per year
⏲️ Duration: 3 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
🎖️ Certificate: Yes
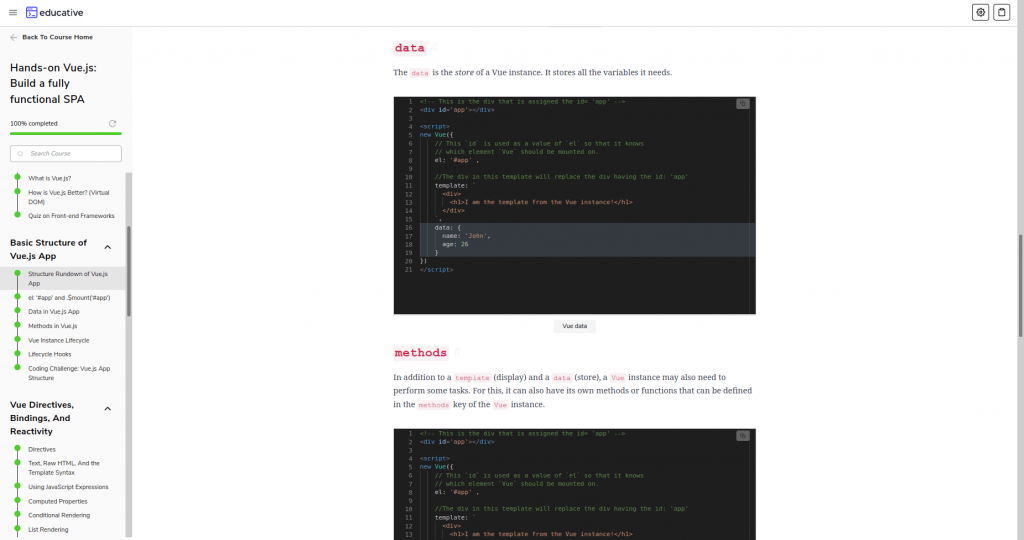
4. Educative.io: Hands-on Vue.js: Build a fully functional SPA
While this is a beginner-friendly course, Hands-on Vue.js shows you how you to build Single Page Applications (SPAs) at an intermediate level.
There are 8 modules covering:
- Vue conventions
- basic structure of Vue
- directives, binding and reactivity
- user input and event handlers
- Vue components
- interaction with backend server
And beyond.

First you’ll learn the fundamentals of Vue.
Second, you’ll learn about core concepts like Vue components, directives and beyond.
Finally you’ll build an SPA that interacts with APIs, databases and a backend server.
At the end of the course, you’ll take an exam that includes:
- multiple choice questions
- true/false questions
- match the answer questions
The exam takes about 30 minutes to complete.
Educative.io is an interactive learning platform with no videos.
Instead, you’ll learn by using 99 coding playgrounds. In addition, there are 9 multiple choice quizzes throughout the course.
Also, there are 52 illustrations to reinforce concepts.
💰 Price: $39 per year
⏲️ Duration: 8.5 hours
📉 Level: Intermediate
🖥️ Format: Interactive learning
🎖️ Certificate: Yes
Best Vue Course: Intermediate
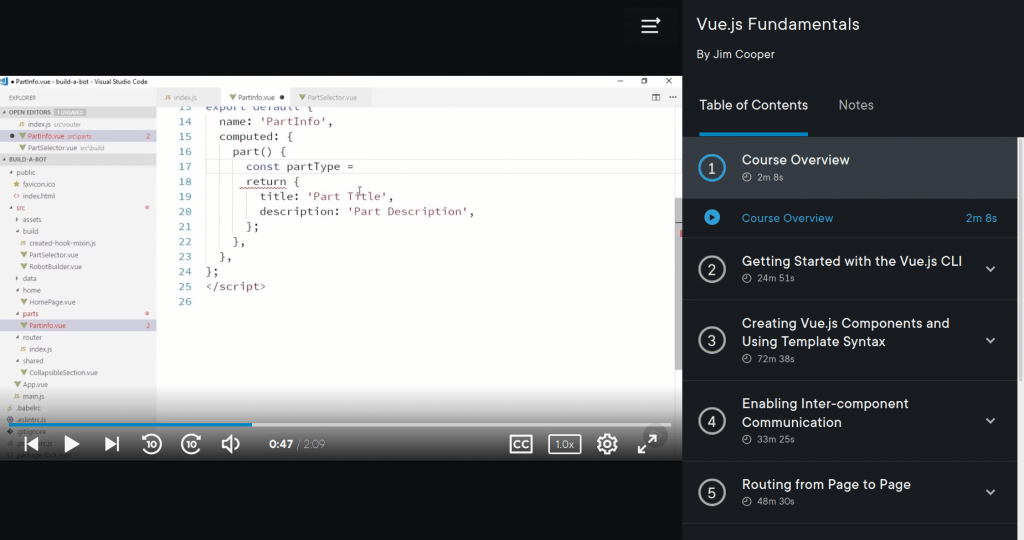
5. Pluralsight: Vue.js Fundamentals
With Vue.js Fundamentals, you’ll learn how to build production-ready applications using Vue.
With 7 modules, you’ll learn about:
- the basics of Vue CLI
- creating Vue components
- using template syntax
- page to page routing
- creating directives and filters
- enabling inter-component communication
And beyond.

First, you’ll build a project from scratch using Vue CLI.
From there, you’ll create routes to navigate pages.
Then you’ll use Vuex to manage state, communicate with the server, and create directives.
At last, you’ll deploy your application to production.
By the end of this course, you’ll understand the fundamental skills of Vue to build Vue applications.
The Pluralsight platform teaches using video lessons.
So you’ll do all work outside of the browser.
💰 Price: $29 per month / $299 per year
⏲️ Duration: 5 hours
📉 Level: Intermediate
🖥️ Format: Video
🎖️ Certificate: Yes
Best Vue Course: Advanced
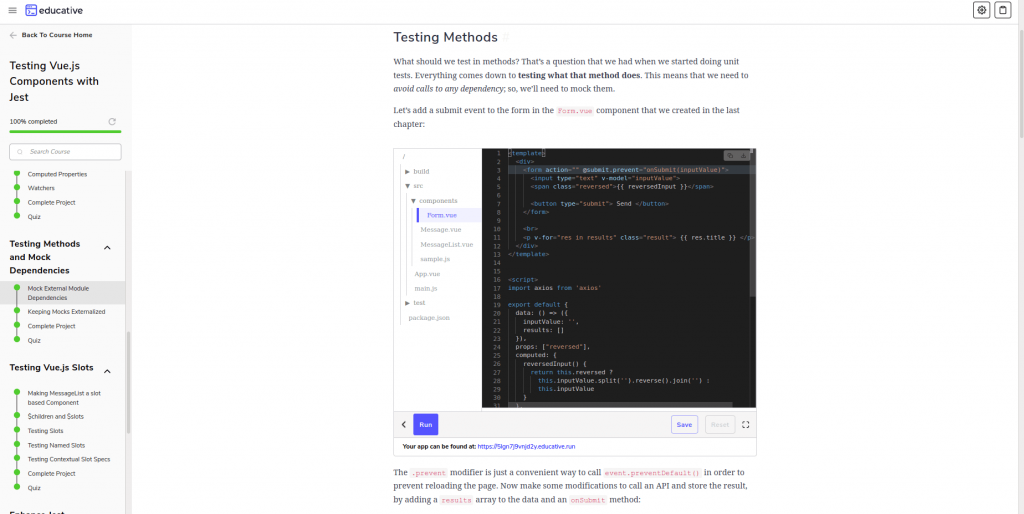
6. Educative.io: Testing Vue.js Components with Jest
Jest is a JavaScript testing framework. It works with projects using various frameworks including TypeScript, React and, of course, Vue.
In Testing Vue.js Components with Jest, you’ll learn simple unit tests in Jest. Then you’ll increasingly build to more specific tests of Vue components.

There are 10 modules in Testing Vue.js Components with Jest including:
- Local Installation Guide
- First Vue.js Component Unit Test
- Testing Deeply Rendered Vue.js Components
- Testing Styles and Structure
- Enhance Jest Configuration with Module Aliases
And beyond.
In addition, you’ll learn about testing properties, custom events, computed properties and watchers.
You’ll also examine snapshot testing and mock dependencies.
Testing Vue.js Components with Jest is a must-take course for developers looking to create effective frontend tests for Vue applications.
Educative.io is an interactive learning platform.
Instead of videos, you’ll reinforce concepts with 27 coding playgrounds and 9 quizzes throughout the course.
💰 Price: $39 per year
⏲️ Duration: 7 hours
📉 Level: Advanced
🖥️ Format: Interactive learning
🎖️ Certificate: Yes
Best Vue Course: Conclusion
Today we looked at 6 Vue courses:
✅ Treehouse: Vue.js Basics
✅ Pluralsight: Vue: Getting Started
✅ Codecademy: Learn Vue.js
✅ Educative.io: Hands-on Vue.js: Build a fully functional SPA
✅ Pluralsight: Vue.js Fundamentals
✅ Educative.io: Testing Vue.js Components with Jest
But we had to decide the best Vue course for this year.
We couldn’t pick just one, so we came up with three based on different criteria:
✨ Best Vue Course Overall:
Codecademy: Learn Vue.js
💡 Best Vue Course for Newbies:
Treehouse: Vue.js Basics
💸 Best Vue Course for Value:
Pluralsight: Vue: Getting Started
Read more about the platforms featured in Best Vue Course:
- Is Codecademy Pro Worth It? [Codecademy Pro Review]
- Treehouse Review [Is Treehouse Worth it?]
- Is Educative Worth It? A Face-Off w/The Other Guys
- What is Pluralsight? Is Pluralsight good for beginners?
What’s the best Vue course?
We couldn’t pick just one, so we came up with three based on different criteria. For best overall, we recommend Codecademy: Learn Vue.js. For newbies, we recommond Vue.js Basics by Treehouse. And for Best value, we recommend Vue: Getting Started by Pluralsight.
Where can I learn Vue.js?
There are plenty of places you can learn Vue. Online courses is one of the most popular options, though. Some good learning platforms to check out include Educative.io, Treehouse, Codecademy and Pluralsight.
![best vue course this year: a 6-way face-off [beginner, intermediate, advanced]](https://realtoughcandy.com/wp-content/uploads/2021/01/new-best-vue-course-1024x576.jpg)