Back in the day, web designers had it a little bit easier.
That whole smartphone thing? Yeah, it wasn’t really a thing back then.
📱 Fun fact: Mobile devices now make up 2/3 of web usage.
(Also, we didn’t have 50 ba-jillion browsers to worry about.)
But these days? Oh, how times have changed for web designers.
As a web designer, you’ve got a lot of responsibilities:
- web graphic design
- user experience/user interface (UX/UI) design
- search engine optimization
The list goes on.
So you can’t just take one lil’ general design course and be ready to rock.
You’ll usually need specialized courses geared towards multiple aspects of web design.
OK. So Where can I find the best web design courses?
Great question! We did the difficult work so you don’t have to.
We combed through dozens of courses and came up with the best web design courses this year.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: 8 Best Web Design Courses
We picked the best of the best web design courses based on these three criteria:
🔥 Best Overall 🔥
Web Design Track – Treehouse
💥 Best for Newbies 💥
Learn HTML, CSS, and JavaScript from Scratch – Educative.io
💸 Best Value 💸
Learn Responsive Design – Codecademy Pro
1. Learn Responsive Design – Codecademy Pro
Prerequisites: HTML & CSS
Responsive design is key to successful web design.
Whether your site is being viewed on a computer, tablet or smartphone, you always want users to have a positive experience.
As a result, your website is accessible to more users… Users that will want to keep coming back.
Learn Responsive Design clocks in at just 2 hours.
But it will teach you 2 key techniques: relative sizing units and media queries.
After learning about each, you’ll take quizzes to assess your understanding.
Then you’ll work on a mini project Tsunami Coffee.
In this project, you’ll edit existing website code to make the website display correctly on different screen sizes.

Codecademy Pro is an interactive learning platform, so you’ll be doing all work inside the browser.
You’ll learn using a series of interactive exercises, lessons, quizzes, and the occasional video.
💰 Codecademy Cost: $39.99 per month / $239.88 per year ($19.99/mo)
⏲️ Duration: 2 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
🎖️ Certificate: Yes
🔥 Geena’s Hot Take
Responsive design is one of the hottest topics in web design.
With more and more people using their smartphones to navigate websites, you’ve gotta look good on all screen sizes.
So it’s crucial to have websites that consistently knock responsiveness out of the water.
While other courses touch on responsive design, this is one of the only courses of its kind.
And for that reason, I think it’s worth taking this course.
2. Learn Navigation Design – Codecademy Pro
Prerequisites: CSS
Navigation design is another important component of web design.
You want your users to be able to find their way around your website… And leave a trail from where they came from.
Learn Navigation Design will show you how to use links, buttons, and breadcrumbs which will help users navigate your website.
This 4-hour course is separated into two sections:
Learn Links and Buttons
Here you’ll learn best practices for introducing interactivity to your website’s users.
Learn Secondary Navigation
And here is where you’ll learn how to use breadcrumbs in your User Interface (UI) design.
For each lesson, there’s an accompanying quiz.
Also, you’ll work on 2 mini projects which apply concepts you’ve learned in the course:
The Summit – Demonstrate interactive navigation elements of a site using CSS styles.
Fresh Deals: Blueberries – Add breadcrumbs to an online grocery store.

Codecademy Pro is an interactive learning platform. So you’ll do all work in the same browser.
💰 Codecademy Cost: $39.99 per month / $239.88 per year ($19.99/mo)
⏲️ Duration: 4 hours
📉 Level: Beginner
🖥️ Format: Interactive Learning
🎖️ Certificate: Yes
3. Learn HTML, CSS, and JavaScript from Scratch – Educative.io
HTML and CSS are a must if you’re interested in pursuing web design. And by adding JavaScript, you can make your sites more dynamic and appealing.
Learn HTML, CSS and JavaScript from Scratch is a go-to course for plenty of students interested in pursuing web design.
In this interactive course, you’ll learn how to build websites using HTML, CSS and JavaScript.
In addition, you’ll build functional modules on the platform including an image carousel and a to-do application.

There are 5 modules in Learn HTML, CSS, and JavaScript from Scratch:
- Semantic Web Page Layout with HTML
- Stylizing HTML Content using CSS
- Introduction to JavaScript, Basic Data Types + Operators
- JavaScript Program Flow + Data Structures
- Building Interactivity with DOM Manipulation
You’ll learn using:
- 145 coding playgrounds
- 44 coding challenges
- 27 illustrations
And 19 quizzes.
By the end of this course, you should be able to build simple websites that exhibit some of your new-found web design skills.
Educative is an interactive learning platform.
So you’ll do all work in the same browser with coding playgrounds, coding challenges and quizzes.
💰 Educative.io Cost: Course free to audit / $59 per month or $199 per year ($16.66/mo) for platform access
⏲️ Duration: 10 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
🎖️ Certificate: Yes
4. Become a Front End Developer Learning Path – Educative
Become a Front End Developer is not a course. It’s a learning path.
A learning path is a little different…
Instead of one course, it’s a combination of modules that are equivalent to multiple courses.
It’s intended to give you a complete education in a particular skill or discipline. In this case, becoming a front end developer.
So if you want a deep understanding of web design with plenty of practice, this learning path may be the way to go.
Become a Front End Developer contains:
- 388 coding playgrounds
- 48 coding challenges
- 308 code snippets
- 181 illustrations
And 36 quizzes.
The learning path is divided into 6 modules:
Module 1: Preliminaries
First you’ll learn about what web development is.
Module 2: Hyper Text Markup Language (HTML)
Here you’ll learn the fundamentals of HTML.
Module 3: Cascading Style Sheets (CSS)
Now you’ll learn how to start modifying your web pages to give them a stunning new appearance.

Module 4: JavaScript
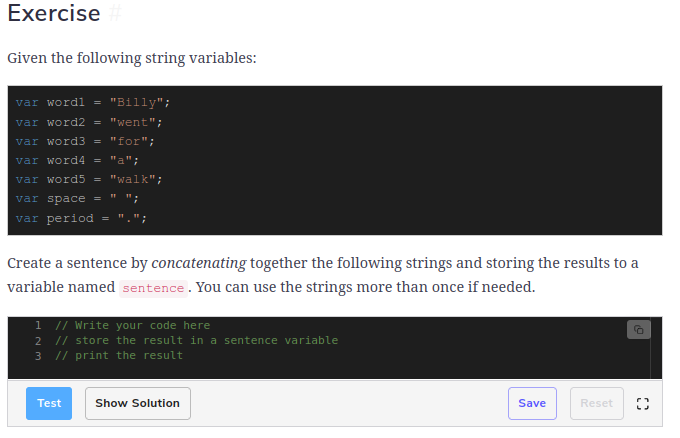
First you’ll learn about data types, strings and functions.
Then you’ll write your own JavaScript code.
Module 5: Projects
Here you’ll build a project similar to a Twitter news feed.
The main features include a dropdown menu and an infinitely scrolling list.
Module 6: Launching a website
Learn about all the steps it takes to successfully launch a website.
By the end of this learning path, you should be able to confidently build simple web pages.
Educative.io is an interactive learning platform.
So you’ll do all work in the browser using coding playgrounds, snippets and quizzes.
💰 Educative.io Cost: $59 per month or $199 per year ($16.66/mo) for platform access
⏲️ Duration: Unknown
📉 Level: Beginner
🖥️ Format: Interactive learning
🎖️ Certificate: Yes
5. Web Design Track – Treehouse
The Treehouse Web Design track is designed to teach students the fundamentals of web design.
But instead of one course, you’ll find 20 courses on various aspects of web design.
Using branding, typography and color theory, you’ll learn how to build beautiful websites.
With a heavy focus on HTML and CSS, some of the courses include:
- Introduction to HTML and CSS
- Web Design Process
- Enhancing Design with CSS
- Typography for Designers
- Responsive Layouts
- Bootstrap 4 Basics
- Prototyping in the Browser
- SVG Basics
- Sass Basics
And much more.
You’ll start with the absolute basics of HTML and CSS. Then you’ll learn more complex concepts of each.
Then you’ll learn about the framework Bootstrap and how it can help you make your websites faster and easier to use.
And by learning about SVG, you’ll learn how to create graphics and animations.
The Web Design track is intended to give you a complete education in web design.

Treehouse is a video-based learning platform. So you’ll do all work outside of the browser.
However, there are multiple choice quizzes you’ll take on the platform.
💰 Treehouse Cost: $29.99 per month / $239.88 per year ($19.99/mo)
⏲️ Duration: 41 hours
📉 Level: Beginner
🖥️ Format: Video
🎖️ Certificate: Yes
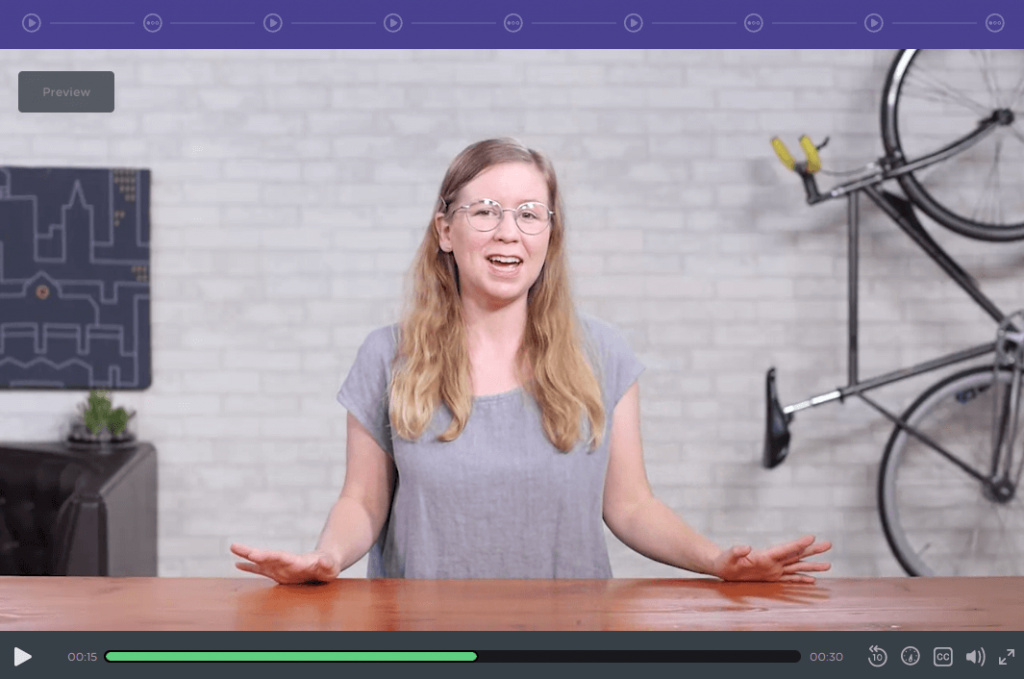
6. UX: Visual Design Process – Treehouse
User Experience (UX) Design is a crucial component of web design.
If user’s don’t have a positive experience on your website, they won’t come back.
So you need to deliver a sharp-looking, user-friendly site that will keep users interested and looking forward to the next visit.
UX: Visual Design Process is a learning track.
So instead of one course teaching you UX, there are:
- 7 courses
- 5 workshops
- 6 practice exercises
- 1 workshop
This learning track is designed for web designers interested in taking their skills to the next level.
So while this track will aid in improving your web design, it isn’t a good web design course for beginners.
However, it is a good follow up to the Treehouse Web Design track.
First you’ll learn about design thinking.
Then you’ll jump into methods and processes for wireframing.
After that, you’ll learn about typography.
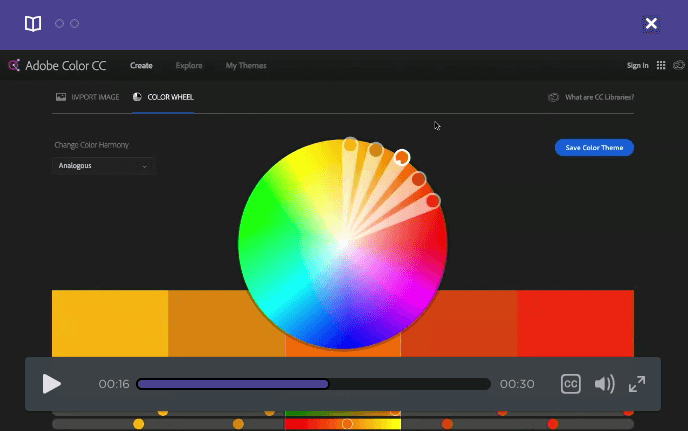
Finally, you’ll get into the designing layouts portion of the learning track. Here you’ll learn about visual hierarchy, how to choose colors, and beyond.
At the end of the track, you’ll learn how to prototype design mockups in Adobe XD and Figma.

Some workshop topics include handling feedback as a UX designer and collecting design inspiration.
And some practice exercises include designing with color and improving the layout of an existing mobile iOS app.
By the end of the learning track, you’ll be able to create beautiful websites using your own web design flare.
Treehouse is a video-based platform. So you’ll do most work outside of the browser.
This includes the practice exercises found in the UX: Visual Design Process learning track.
But there are multiple choice quizzes you’ll work on directly on the platform.
💰 Treehouse Cost: $29.99 per month / $239.88 per year ($19.99/mo)
⏲️ Duration: 12 hours
📉 Level: Beginner
🖥️ Format: Video
🎖️ Certificate: Yes
7. Building Websites with HTML, CSS and JavaScript – Pluralsight
HTML, CSS and JavaScript all work together to create beautiful, dynamic websites.
So it’s only natural that a web designer would want to learn all three.
Building Websites with HTML, CSS and JavaScript is another learning track. And this one contains 18 courses ranging from beginner to advanced.
Some courses include:
- HTML, CSS and JavaScript: The Big Picture
- Building Websites with HTML
- Styling Websites with CSS
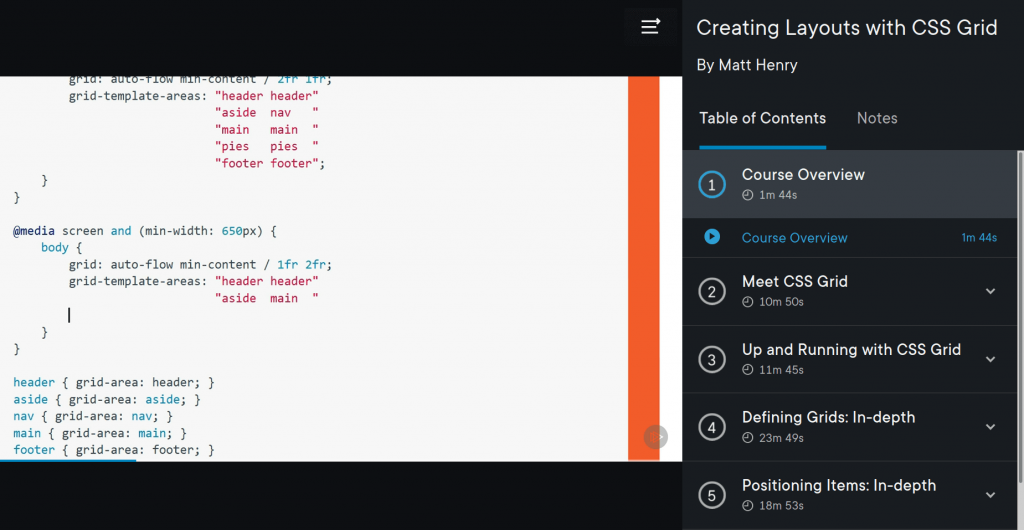
- Creating Layouts with CSS Grid
- Optimizing and Deploying a Website
- Applying Special Effects to a Website using CSS
And much, much more.

You’ll notice that this is another CSS-heavy learning track, which is where most web design happens.
Pluralsight is a video-based learning platform. So you’ll be doing all work outside of the browser.
However, there are videos which will show you how to set up your dev environment.
💰 Pluralsight Cost: $29 per month / $299 per year ($24.91/mo)
⏲️ Duration: Unknown
📉 Level: Beginner
🖥️ Format: Video
🎖️ Certificate: Yes
And finally on our list of best web design courses:
8. Web Design for Everybody: Basics of Web Development & Coding Specialization – Coursera
HTML, CSS and JavaScript are core components of effective web design.
So if you want to be an awesome web designer, you’ve got to know all three.
Web Design for Everybody is a Specialization on Coursera containing 5 courses.
You do not need any prior experience before taking these courses.
These courses include:
Course 1: Introduction to HTML5
First you’ll learn the basics of HTML5.
Course 2: Introduction to CSS3
Then you’ll learn how to add layouts, fronts, and customized color schemes using CSS3.
Course 3: Interactivity with JavaScript
After becoming comfortable with creating and styling your website, you can now make it interactive using JavaScript.
Here is where you’ll learn about variables, loops, functions and debugging.
In addition, you’ll learn about the Document Object Model (DOM).
Course 4: Advanced Styling with Responsive Design
With so many devices on the market, you need your website to look good on all of them.
This course will teach you how to make your website responsive so it will look good on computers, tablets and smartphones.
Course 5: Web Design for Everybody Capstone
In the final project, you’ll develop a professional-quality web portfolio.
So you’ll design a responsive site for 3 platforms.
By the end of the Web Design for Everybody Specialization, students should feel comfortable:
- creating front-end sites
- use existing frameworks
- test sites for accessibility
And more.

Coursera is a video-based learning platform.
So all work will be done outside of the platform.
In addition to videos, there are plenty of readings and multiple choice quizzes.
💰 Coursera Cost: $49 per month
⏲️ Duration: 6 months
📉 Level: Beginner
🖥️ Format: Video and readings
🎖️ Certificate: Yes
Best Web Design Courses: Conclusion
Today we looked at the best web design courses and came up with 3 top picks.
Best Overall
Web Design Track – Treehouse
Best for Newbies
Learn HTML, CSS, and JavaScript from Scratch – Educative.io
Best Value
Learn Responsive Design – Codecademy Pro
So whether you’re looking for a good deal, are an absolute beginner, or want the best of the best, we think there’s something for everyone.
If you enjoyed this post on best web design courses, check out our related articles:
- Best Vue Course This Year: A 6-Way Face-Off [Beginner, Intermediate, Advanced]
- 16 Best JavaScript Courses [Beginner to Advanced]
- 17 Best Java Courses This Year [Beginner & Intermediate Java Courses]
- 14 Best Kotlin Books [Beginner and Intermediate Kotlin Books]
- Is Yelp Camp is the greatest web development project of all time? (Colt Steele bootcamp)
- LinkedIn Learning Review: Is LinkedIn Learning worth it?
What are the best web design courses?
We looked at the best web design courses for this year and came up with 3 top picks. For best overall, we recommend the Web Design learning track by Treehouse. For newbies, we recommend Learn HTML, CSS, and JavaScript from Scratch by Educative.io. And for best value, we recommend Learn Responsive Design by Codecademy Pro. So whether you’re looking for a good deal, are an absolute beginner, or want the best of the best, we think there’s something for everyone.
What does a web designer do?
As a web designer, you’ve got a lot of responsibilities: web graphic design, user experience/user interface (UX/UI) design, search engine optimization, website responsiveness and beyond. So you need to know everything from HTML, CSS and JavaScript to some more complex concepts like user experience.
What’s the best web design course for beginners?
We recommend checking out Learn HTML, CSS and JavaScript from Scratch by Educative.io. This course not only shows you the basics for designing web pages but also gives you an introduction to front end web development so you can add interactivity to your designs. JavaScript is a BIG skill more and more employers are looking for when it comes to web designers.
![8 best web design courses this year [and web design learning paths]](https://realtoughcandy.com/wp-content/uploads/2021/02/new-cover-best-web-design-courses-1024x576.jpg)