Table of Contents
Today we’re looking at the course Complete React Developer on the Zero to Mastery platform.
💡 Did you know? According to Monocubed, React is the most popular JavaScript library.
React.
React!
…REACT.
If you’ve been involved with web development recently, you’ve probably heard of this JavaScript library that’s basically taken over the world.
[Godzilla scream]
OK, that’s a BIT of an exaggeration.
The point being, React is HUGE in the web development industry.
And it’s a very valuable skill.
This post contains affiliate links. We may receive compensation if you buy something. Read our disclosure for more details.
TLDR: The Complete React Developer
📹 The Complete React Developer is a video course taught by the powerhouse duo Andrei Neagoie and Yihua Zhang on the Zero to Mastery platform.
📝 You’ll complete 2 major projects.
🛠 With a 42.5-hour video runtime, it’s been completely updated and guaranteed to be the most up-to-date React course.
➡️ Sign up for The Complete React Developer ⬅️
Use code FRIENDS10 and save 10%
React is definitely popular.
It’s definitely a skill many employers are looking for.
And there are definitely a lot of React courses out there.
One of those courses is Complete React Developer by Andrei Neagoie and Yihua Zhang:

And today, I’m showing you this course’s:
✅ features
✅ curriculum
✅ projects
✅ price
…and much more.
The full title of this course is Complete React Developer in 2024 with Redux, Hooks, GraphQL.
You’ll learn exactly 3 topics in this course.
Just kidding.
You’ll learn dozens, including:
| React Basics | Redux Saga | Asynchronous Redux | React Hooks |
| Context API | React Suspense | Firebase | Stripe API |
| GraphQL | Apollo | PWAs | React Performance |
| Testing with Jest and Enzyme | Persistence | Session Storage | State Normalization |
Complete React Developer: Basics, Price, Curriculum & Projects
Here are some basic stats of The Complete React Developer:
| Runtime | ~42.5 hours |
| Bonus Resources | 140 |
| Projects | 2 |
Pricing: There are 3 membership tiers with various pricing structures that will get you access to this and nearly 40 other courses on the Zero to Mastery platform.
🚀 Monthly: $39/month
🚀 Annual: $279/yr
🚀 Lifetime: $999 for lifetime access
The course has been updated and re-recorded with all new React features as found in React 18.

And as I mentioned earlier, Complete React Developer is actually taught by two instructors.
The first is Andrei Neagoie, the founder of Zero to Mastery.

The second instructor is Yihua Zhang, a senior software engineer who has been teaching web development for about 8 years.

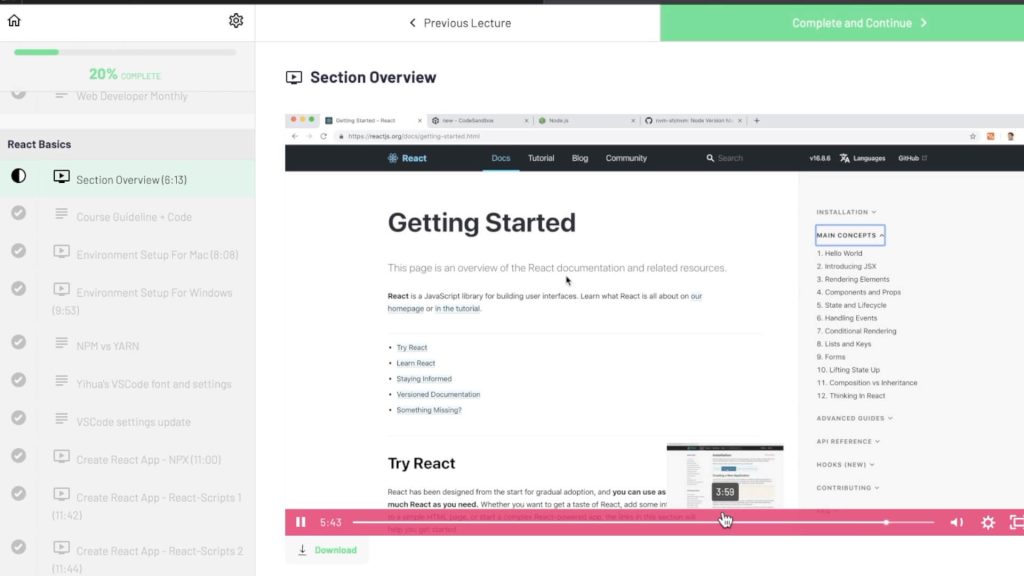
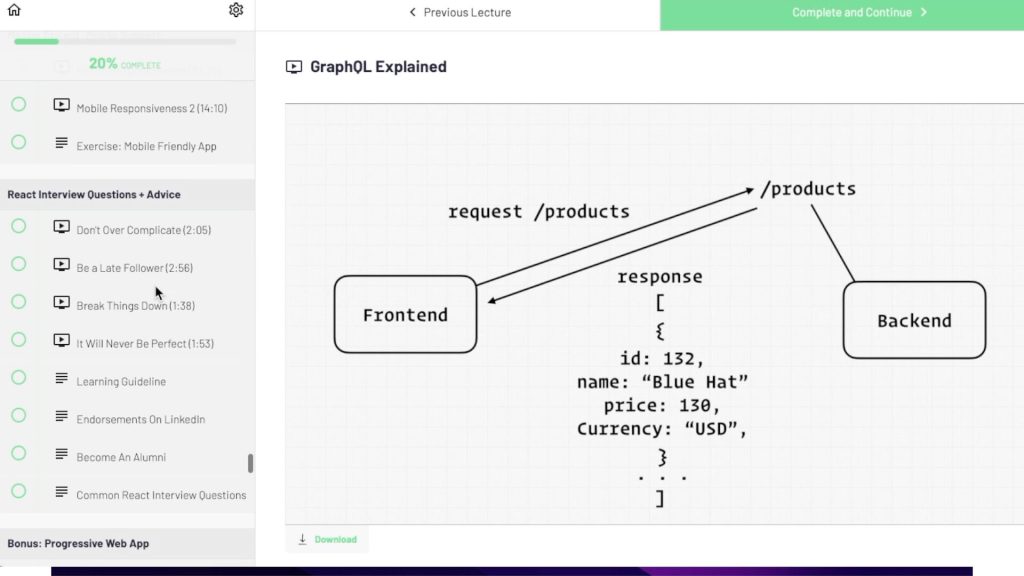
Now if you’ve taken a video-based course before, much of this probably looks familiar:

Our video player is here on the right, and our course sections along with individual videos are on our left.
The Complete React Developer course starts out as you might expect.
You ease in to key React concepts with a few videos, then it’s time to immerse yourself into React basics.
Early on in the React basics section there’s also a course guideline, which is essentially a master sheet containing all the GitHub repos used in the course.
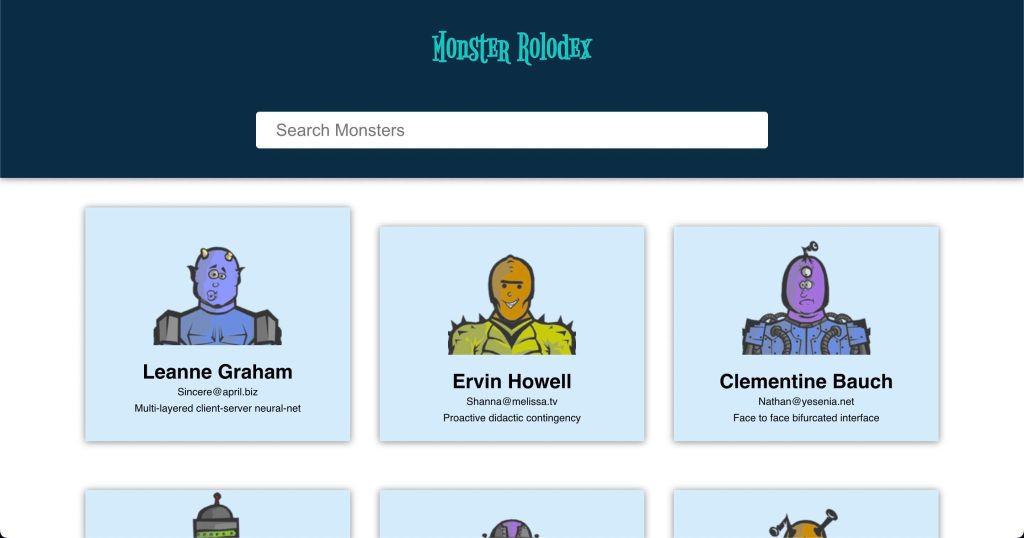
In this section you also start building React project number one, Monsters Rolodex:

This a single page application (SPA) with a bunch of monsters that lets you search and filter by name.
It’s nothing crazy, but it does illustrate the core concepts of React like:
✅ lifecycle methods
✅ class components
✅ Hooks
✅ ReactDom
And it gets you building something within the first hour of the course.
After you wrap up the Monsters Rolodex project, you dive into the capstone project.
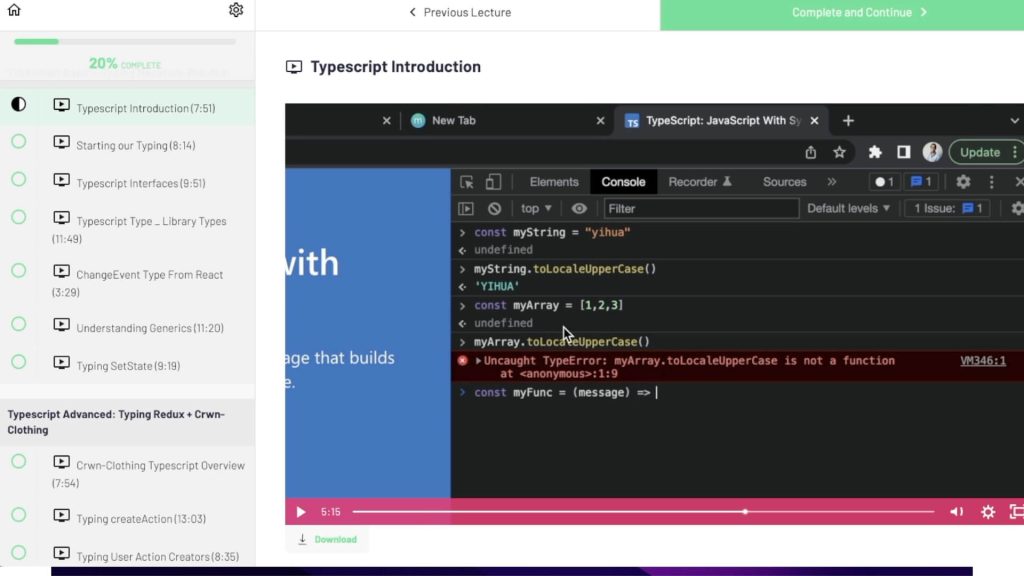
This one is a full-stack ecommerce project called CRWN clothing.
This is a big project.
It’s significantly more challenging than Monsters Rolodex since it incorporates a lot more moving parts.

But this is where the course really starts getting fun. Because instead of just working with React concepts, you’re also working with things like:
✅ GraphQL
✅ Firebase
✅ Redux
✅ Netlify
✅ TypeScript
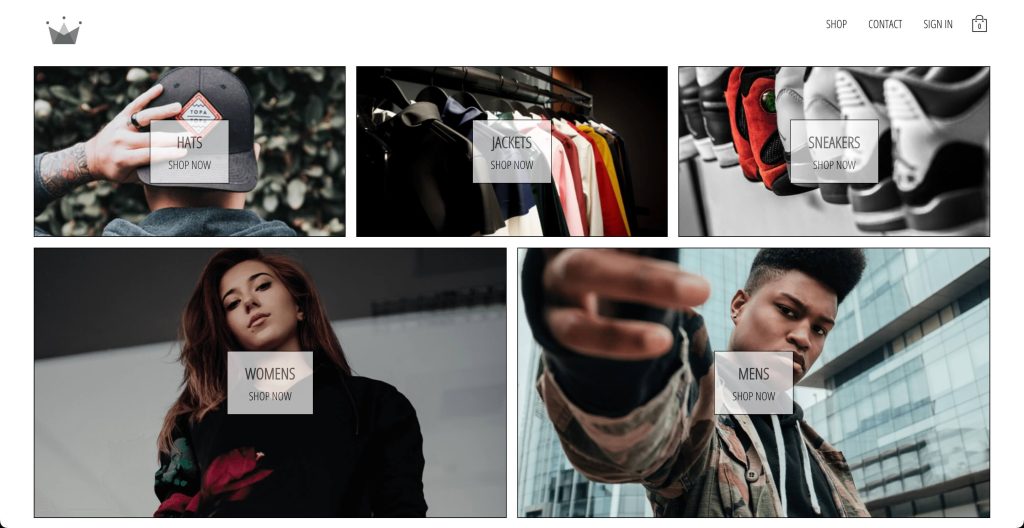
And at the end of all these lessons, this is what your final project will look like:

What I Like about The Complete React Developer
Let me share with you 3 things that I really like about this course.
First one?
It’s up to date with React 18.
Now, there are significant updates to React 18 compared to React 17.
But it’s not the features of React 18, per se, that make this course awesome for me.
It’s the fact that you’re learning a technology that’s up to date and won’t break in your browser.
And as a bonus, generally speaking employers want to see web developer resumes with tech skills and projects that are up to date.
And this is one of the very few React courses I’ve seen that reflect the most updated version.
The second thing I love about The Complete React Developer is the topic / tech stack.
It’s beefy! You’ll learn:
✅ GraphQL
✅ Firebase
✅ Redux,
✅ Testing
✅ Apollo
✅ State Normalization

But at the same if you’re totally new to the React ecosystem you can just start off by hanging out at the React Basics section.
The third thing I love about Complete React Developer is the focus on just two projects.

Now some people wanna see 10 or 20 projects.
But I really like the approach of funneling all of one’s React energy into two projects.
It’s quality over quantity.
Again, those two projects are the Monsters Rolodex – a search and filter app involving cute but ugly monsters – and CRWN clothing, a full-stack ecommerce store with all the bells and whistles like Firebase and the Stripe API.
The Complete React Developer Improvements
Now, no course is perfect.
And there are two things in The Complete React Developer I would have liked to seen done a bit differently.
First, the two instructor approach – while novel – threw me off.
I’ve seen this approach once before in a Colt Steele course.
Some of you may remember his Advanced Web Developer bootcamp from a few years ago.
A lot of us had high hopes for that course, but for many, its biggest downfall was the multiple instructors with multiple teaching styles. And that really just threw off the course consistency.
Now fortunately, Complete React Developer only has two instructors, Yihua and Andrei, so the effect isn’t as dramatic.
But for me it was still noticeable.
I just was getting settled into Andrei style – his delivery, his pacing – and then it was like the baton was passed off to the second instructor – bam! – here’s Yihua.
But then – in an unexpected twist – bam! – it went back to Andrei.
Now, don’t get me wrong.
I really enjoy both of these instructors’ styles. But I wish the course would have just stuck with one instructor.
The second thing I would have liked to see in Complete React Developer is some sort of developer environment so students can practice coding inside the same browser as the video.
This is like a big wish list item of mine.
Nearly all video courses could benefit from this.
But ZTM is so ahead of the game in so many other aspects of coding education… I feel like they could be the platform to pull this off.
But wait a minute…
Other than those two things, I think this course is awesome.
It has all the hallmarks of a classic Zero to Mastery course:
✅ curriculum
✅ explanations
✅ production values
✅ projects
✅ organization
And the broad amount of topics covered.
There’s a reason I recommend Zero to Mastery to so many new developers.
And there’s a reason so many people write Andrei Neagoie’s team love letters on a regular basis.
You’re getting the most up-to-date curriculum, the community is massive, and the courses themselves are consistently well-organized and well-produced.
And at the end of the day, I think it’s a great value.
The Complete React Developer Final Verdict

So do I recommend The Complete React Developer?
If you want to learn React and you know JavaScript, hell yes, I recommend this course.
It’s thorough.
It’s fun.
It’s been updated to reflect React 18.
The organization is logical, and the two projects are pretty cool.
And with a 42.5-hour run time, you’ll have plenty to keep you busy.
However, if you are still learning JavaScript…
Still banging out those fundamentals…
Still getting those hours in with vanilla JavaScript…
I recommend holding off on this course until your foundational knowledge is solid.
You don’t have to be a JavaScript genius, but if you don’t have the basics of the language down, React is going to get pretty tough pretty quickly.
As a final note, this course is pretty much the embodiment of why I love Zero to Mastery.
