Table of Contents
Today we’re looking at the best HTML and CSS courses for this year.
HTML and CSS are two of the main technologies for building Web pages.
🧠 Did you know? According to W3Techs, HTML is used by 94% of all websites.
What is HTML?
HyperText Markup Language (HTML) is the standard language for documents displayed in a web browser. The markup tells browsers how to display text and images.
What is CSS?
Cascading Style Sheets (CSS) describes the presentation of a document written in a markup language such as HTML.
What is JavaScript?
JavaScript is a scripting language that enables you to make websites interactive.
Here’s the best way to show how HTML, CSS and JavaScript work together:

This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Best HTML and CSS Courses for Beginners
🔥 Best Overall 🔥
The Complete Web Developer: Zero to Mastery
💥 Best for Newbies 💥
HTML & CSS: One Month
💸 Best Value 💸
Learn HTML, CSS, and JavaScript from Scratch: Educative
Best HTML and CSS Courses for Beginners: At a Glance
| Interactive or video-based learning | Level | Duration | Support | Certificate | Cost | |
| Learn HTML, CSS, and JavaScript from Scratch: Educative | Interactive | Beginner | 10 hours | ✅ | ✅ | $59 -$199 |
| The Complete Web Developer: Zero to Mastery | Video | Beginner | 37 hours | ✅ | ✅ | $39 – $279 |
| HTML & CSS: One Month | Video | Beginner | 1 month | ✅ | ✅ | $299 |
| Introducing Coding for Beginners: BitDegree | Interactive | Beginner | Unknown | ✅ | ✅ | $35+ |
| Learn HTML: Codecademy | Both | Beginner | 9 hours | ✅ | ✅ | $39.99 – $239.88 |
| Learn CSS: Codecademy | Both | Beginner | 10 hours | ✅ | ✅ | $39.99 – $239.88 |
| HTML, CSS and JavaScript for Web Developers: Coursera | Video | Beginner | 40 hours | ✅ | ✅ | $79 |
| Building Websites with HTML, CSS, and JavaScript: Pluralsight | Video | Beginner | 31 hours | ❌ | ✅ | $29 – $299 |
| Introduction to HTML and CSS: Treehouse | Video | Beginner | 2.25 hours | ✅ | ❌ | $25 |
Best HTML and CSS Courses for Beginners
Now let’s dig into the best HTML and CSS courses of all time.
1. Learn HTML, CSS, and JavaScript from Scratch: Educative.io
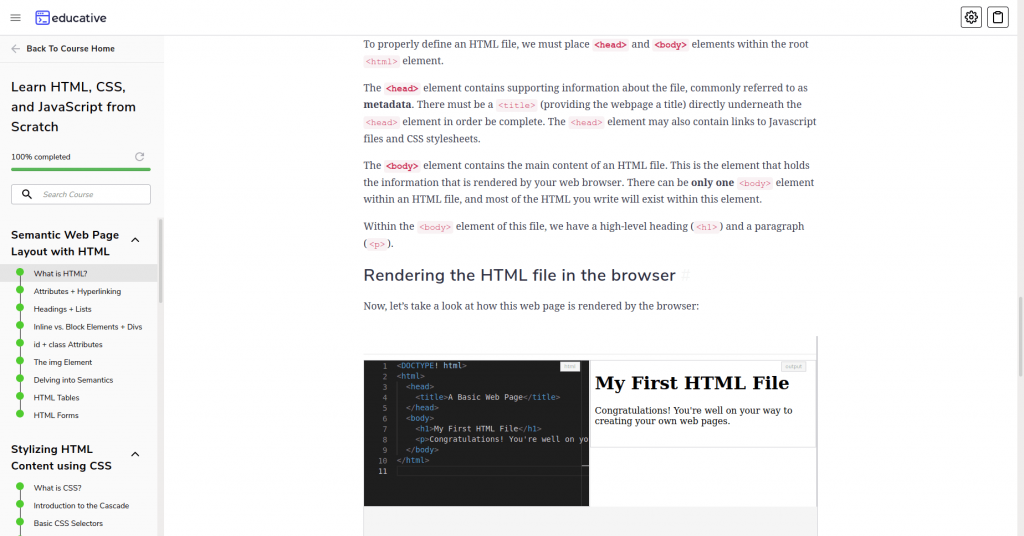
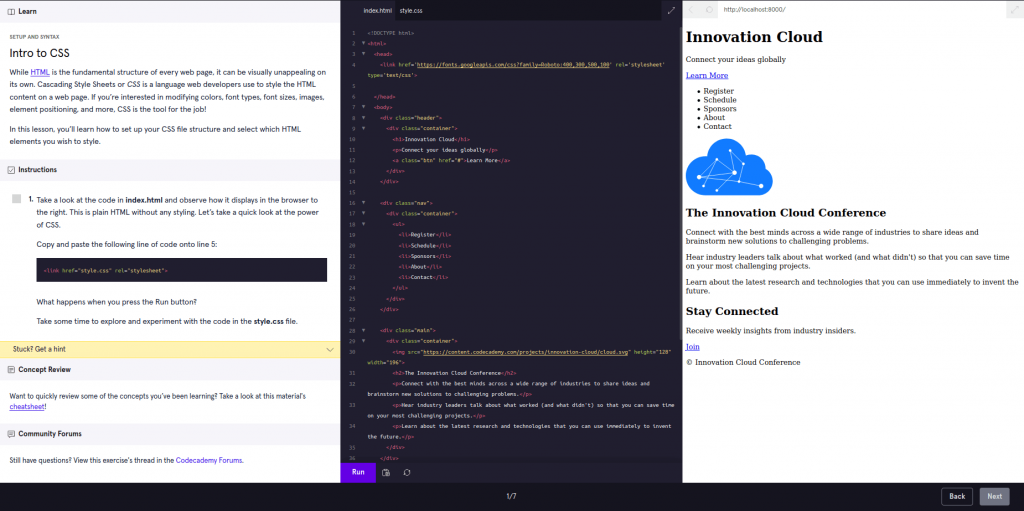
Educative.io has a unique interactive learning environment.
You’ll do all work within the browser in code playgrounds, and you won’t find any videos here.

➡️ In our opinion, Learn HTML, CSS and JavaScript from Scratch is one of the best HTML and CSS courses for newbies.
In fact, Learn HTML, CSS and JavaScript from Scratch has 145 code playgrounds where you’ll practice coding HTML, CSS and JavaScript.
Learn HTML, CSS, and JavaScript from Scratch has 5 modules where you’ll learn HTML and CSS alongside:
✅ JavaScript
✅ building interactivity with DOM manipulation
✅ and more
You’ll learn core concepts in HTML like headings, lists, tables and forms.
We love the Educative.io learning platform. Find out why in our Educative review.
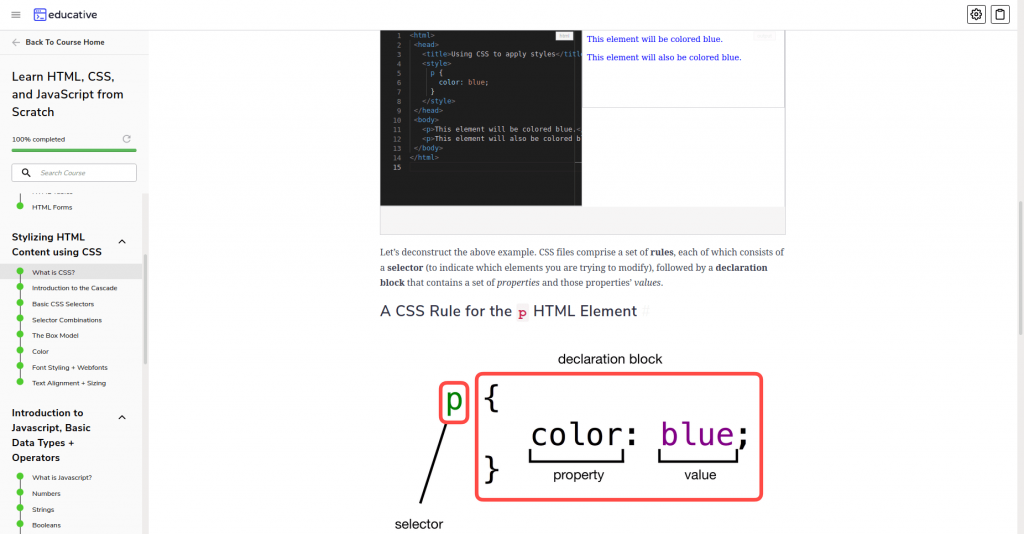
And when you dive into CSS, you’ll discover selectors, color, font styling and more.
Finally, you’ll build an image carousel and a to-do list.
Learn HTML, CSS and JavaScript from Scratch is for students who want to learn the basics of building web pages.

What other software developers are saying about Educative.io
I’ve tried probably 5-7 different sites and Educative is easily the best.
– Eric Downs, Educative.io Student
💰 Cost: $59 per month or $199 per year for all courses and Learning Tracks
⏲️ Duration: 10 hours
📉 Level: Beginner
🖥️ Format: Interactive learning
💪 Support: Yes
🎖️ Certificate: Yes
2. The Complete Web Developer: Zero to Mastery

🏁 We are huge fans of Zero to Mastery. Find out why in our Zero to Mastery Review.
Unlike Educative.io, Zero to Mastery is a video-based learning platform where you’ll do all work on your local machine. It’s an excellent platform for absolute newbies.
The Complete Web Developer touts itself as the most up-to-date coding bootcamp available.
💥 The Complete Web Developer is a great starting point for students who want a career in web development.
And rather than just learn HTML and CSS, you’ll cover the full scope of web development. With over 20 modules, you’ll explore:
✅ JavaScript
✅ React
✅ Node
✅ machine learning
And much, much more.
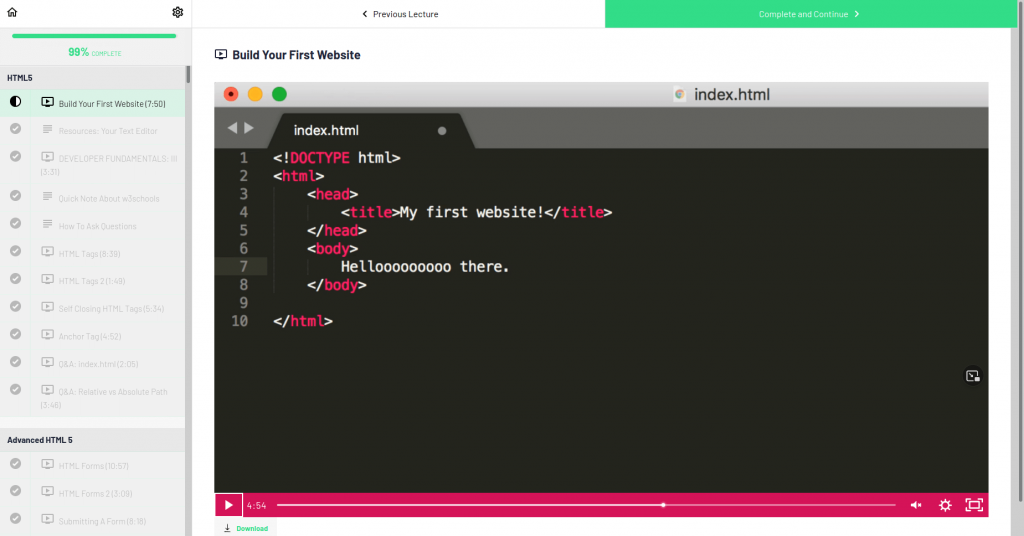
In regards to HTML and CSS, you’ll spend hours discovering beginner and advanced concepts all while building your first website.
Using the skills you’ve learned, you’ll build 10 real-world, portfolio-ready projects.

About the Instructor
Andrei Neagoie is perhaps one of the most well-known instructors in the world of web development. With over 500,000 students, many have gotten jobs at FAANGs and other top tech companies.
Andrei also worked as a Senior Software Developer in Toronto and Silicon Valley.
What other software developers are saying about Zero to Mastery
… I’ve started a new career as a Web Developer thanks to you, your courses, your advice, and your posts…
– Adil Asif, Zero to Mastery Student
🤔 Is ZeroToMastery.io right for you?
We truly believe The Complete Web Developer is the way to go if you want an intricate understanding of how HTML, CSS and other technologies are tied together.
Andrei Neagoie keeps ALL of his courses current, so you’re always getting the most up-to-date curriculum.
💰 Cost: $39 per month or $279 per year for all courses and Learning Tracks
⏲️ Duration: 37 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
Use promo code FRIENDS10 at checkout and SAVE 10%.
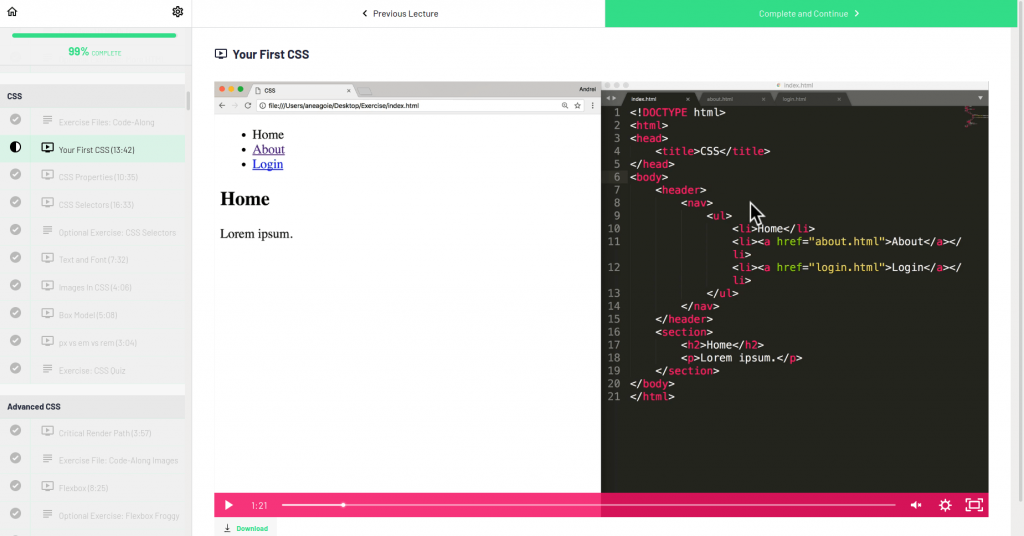
3. HTML & CSS: One Month

1️⃣ One Month is one of the newer platforms on the market, but is it worth it? Read our full One Month Review.
One Month is a video-based platform with the premise of learning a new skill in… one month. So unlike Treehouse and Zero to Mastery, the lessons are sectioned off into week-long segments.
➡️ By the end of HTML & CSS, you should be ready to tackle intermediate HTML and CSS concepts.
HTML & CSS is meant to be treated as an introduction to learn HTML and CSS. No prior programming experience is necessary.
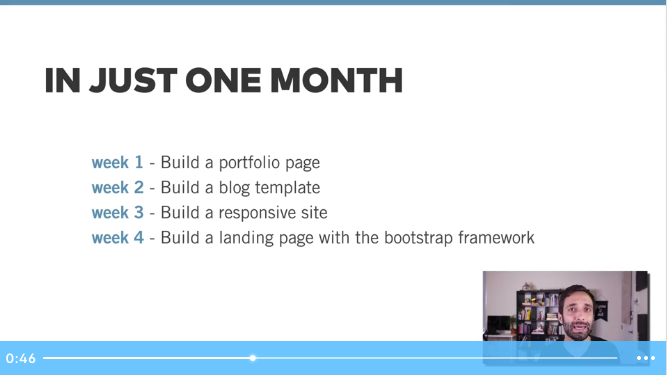
HTML & CSS is broken down into 4, week-long modules. Each week you’ll build a portfolio-ready project:
✅ portfolio page
✅ blog template
✅ responsive site
✅ landing page with Bootstrap framework
While you learn HTML and CSS, you’ll tackle SEO best practices, Facebook API and responsive web design.

💰 Cost: $299 per year for all courses
⏲️ Duration: 1 month
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
🧠 Save 25% by using our link:
4. Introducing Coding for Beginners: an HTML and CSS Online Course: BitDegree

🌊 BitDegree made a splash when it launched, but how is it? Read our full BitDegree review.
Like Educative.io’s Learn HTML, CSS, and JavaScript from Scratch, BitDegree’s Introducing Coding for Beginners is an interactive course for absolute beginners. No prior programming experience is assumed.
But BitDegree is a little different. Educative.io uses code playgrounds. BitDegree uses split screen lessons with embedded code editors.
BitDegree also gives users the option of dark mode.
➡️ Introducing Coding for Beginners is for students who want to learn HTML and CSS in a fun, stimulating environment.
With 17 interactive lessons you’ll learn about basic web development using HTML and CSS. You’ll start by creating the structure of a basic webpage using HTML. As you progress, you’ll learn bits of theory as you apply them.
Introducing Coding for Beginners uses a story line, zany designs and a mascot to keep learning interesting:
💰 Cost: $36.65 for the course
⏲️ Duration: Unknown
📉 Level: Beginner
🖥️ Format: Interactive learning
💪 Support: Yes
🎖️ Certificate: Yes
5. Learn HTML: Codecademy
Codecademy takes a unique approach to learning that blends interactive learning (Educative.io, BitDegree) and videos (Zero to Mastery, Treehouse).

But Codecademy is a bit different than any other platform on our list. Instead of learning HTML and CSS, you’ll just learn HTML in this course.
➡️ By the end of Learn HTML, you’ll ideally be able to use common HTML tags used to structure HTML pages.
Learn HTML contains 4 modules where you’ll learn about common HTML concepts like:
✅ elements and structure
✅ tables
✅ forms
💵 Is Codecademy worth it? Read our Codecademy review.
💰 Cost: $39.99 per month or $239.88 per year for all courses and Learning Tracks
⏲️ Duration: 9 hours
📉 Level: Beginner
🖥️ Format: Interactive learning & video
💪 Support: Yes
🎖️ Certificate: Yes
6. Learn CSS: Codecademy
Learn CSS uses a blend of interactive learning and videos to teach you CSS essentials.
➡️ You should know HTML before taking the course Learn CSS.
As we mentioned, Codecademy takes a different approach than any other platform on our list. You won’t learn HTML and CSS, you’ll just learn CSS in this course.

There are 6 modules in Learn CSS where you’ll discover core CSS concepts like:
✅ syntax and selectors
✅ visual rules
✅ display and positioning
✅ colors
✅ typography
By the end of this course, you’ll understand the fundamentals of styling web pages.
💰 Cost: $39.99 per month or $239.88 per year for all courses and Learning Tracks
⏲️ Duration: 10 hours
📉 Level: Beginner
🖥️ Format: Interactive learning & video
💪 Support: Yes
🎖️ Certificate: Yes
7. HTML, CSS and JavaScript for Web Developers: Coursera

🎨 We have mixed feelings on Coursera. Read our Coursera review to find out why.
Coursera is similar to Zero to Mastery in that both are video-based but also contain articles.
HTML, CSS and JavaScript for Web Developers is a bit different, though. You won’t find the depth of learning here that you’ll get with Zero to Mastery. But if you just want to learn the basics of web development, that isn’t a bad thing.
➡️ HTML, CSS and JavaScript for Web Developers is for students who want to build a small project with their newfound skills.
There are four modules in HTML, CSS and JavaScript for Web Developers where you’ll learn the basics of:
✅ HTML
✅ CSS
✅ JavaScript
There’s also a project where you’ll code a static restaurant site.
💰 Cost: $79 for the course
⏲️ Duration: 40 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: Yes
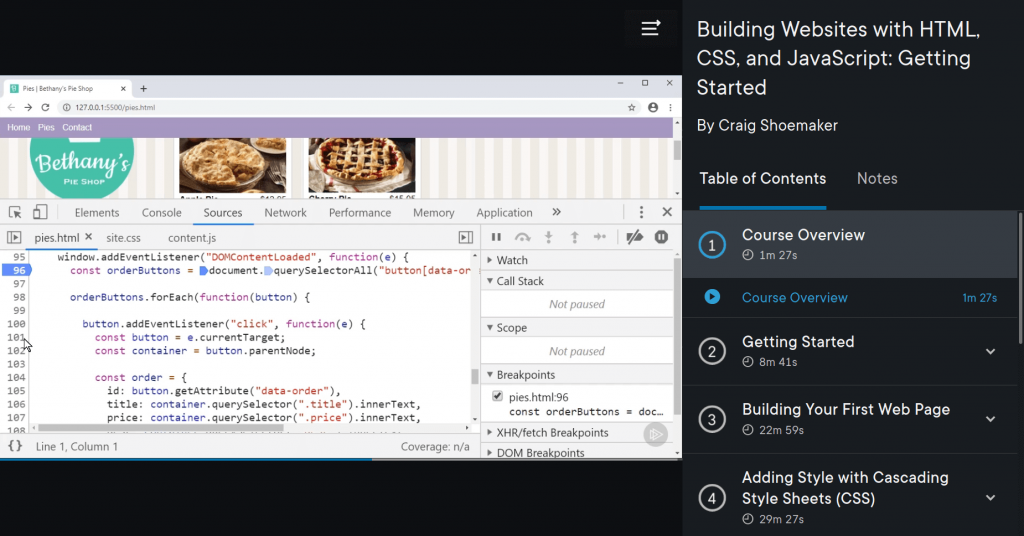
8. Building Websites with HTML, CSS, and JavaScript Path: Pluralsight
The next one on our best HTML & CSS courses list is on Pluralsight.
This is another video-based platform where you’ll do all work outside the browser on your local computer.
Rather than one course, Building Websites with HTML, CSS, and JavaScript Path is a Learning Path.

So what does that mean?
Building Websites with HTML, CSS and JavaScript is different than the other HTML and CSS courses on our list: Instead of one course, there are 18(!).
Some of the courses in the Building Websites with HTML, CSS and JavaScript Learning Path include:
✅ HTML, CSS, and JavaScript: The Big Picture
✅ Building Websites with HTML
✅ Styling Websites with CSS
✅ Creating Layouts with CSS Grid
✅ Storing Data in HTML
And much, much more.
👓 Find out what we think of Pluralsight in our Pluralsight review.
💰 Cost: $29 per month or $299 per year for all courses and Learning Paths
⏲️ Duration: 31 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: No
🎖️ Certificate: Yes
9. Introduction to HTML and CSS: Treehouse
🚨 ALERT 🚨
As of September 2021, Treehouse has laid off 90% of its staff. The future of Treehouse is unknown.

Like Zero to Mastery, Treehouse is a video-based platform where you’ll do all work on your local machine.
But you’ll notice that at 2.5 hours, Introduction to HTML and CSS is much shorter than The Complete Web Developer.
Treehouse is ideal for absolute beginners with a short attention span.
➡️ Introduction to HTML and CSS on Treehouse will not give you a complete education on HTML and CSS. But it does provide the basics.
And like many other HTML & CSS courses on this list, Introduction to HTML and CSS will teach you the basic building blocks of web development. With four modules, you’ll learn about:
✅ defining HTML and CSS
✅ adding and changing HTML tags
✅ modifying CSS attributes
And learning the structural foundation of web pages and applications.
💰 Cost: $25 per month for all courses and Learning Tracks
⏲️ Duration: 2.25 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: No
Best HTML and CSS Courses for Beginners: Conclusion
HTML & CSS are the building blocks of the web. If you want to be a front-end or full-stack developer, these technologies are “must learns.”
And whether you’re a code newbie or seasoned programmer transitioning into web development, there are numerous online HTML & CSS courses to choose from.
Today we looked at the best HTML and CSS courses for beginners including:
🔥 Best Overall 🔥
The Complete Web Developer: Zero to Mastery
💥 Best for Newbies 💥
HTML & CSS: One Month
💸 Best Value 💸
Learn HTML, CSS, and JavaScript from Scratch: Educative
So regardless of your needs, we think these are the best HTML and CSS courses for just about everyone.
Web developers interested in the best HTML & CSS courses are also reading:
- 16 Best JavaScript Courses This Year [Beginner to Advanced]
- 26 Best JavaScript Shirts THIS YEAR [Bonus: JavaScript Stickers]
- How to Get a Job in Web Development – The Course They Won’t Tell You About
- Codecademy Web Development Career Paths Review [Front-End vs Back-End vs Full-Stack]
What is HTML?
HyperText Markup Language (HTML) is the standard language for documents displayed in a web browser. The markup tells browsers how to display text and images. You can learn more about HTML resources in today’s post.
What is CSS?
Cascading Style Sheets (CSS) describe the presentation of a document written in a markup language such as HTML. You can learn more about CSS with courses and books in this post.
What is JavaScript?
JavaScript is a scripting language that enables you to make websites interactive. It’s used alongside HTML and CSS when developing web pages. You can learn more the functions of HTML and CSS in our article.
What are the best HTML and CSS courses?
Overall we think The Complete Web Developer by Zero to Mastery is the best. For newbies, we like Introduction to HTML & CSS by One Month. And for value, Educative.io’s Learn HTML, CSS, and JavaScript from Scratch takes the win. You can learn about all of these courses and more in today’s post.