In today’s JavaScript 30 review, I’m showing you:
✅ details
✅ features
✅ inner workings
With over half a million students enrolled, JavaScript 30 is one of the most popular vanilla JavaScript courses out there.
But is it worth your time and brain power?
TLDR: JavaScript 30 Review
📅 JavaScript 30 is a free video course created by Wes Bos.
🌞 You’re challenged to complete one JavaScript challenge every day for 30 days.
Who is Wes Bos?
Wes is well-known web developer, speaker and instructor from Ontario, Canada.
According to his bio, he’ been making websites for over 20 years.
And aside from creating courses, he also co-hosts the popular Syntax podcast.
JavaScript 30 is his free JavaScript course.

It has over 500,000 students with no sign of slowing down.
So let’s see what this thing is all about.
I’ll go over the layout, the course modules and I’ll also show you some of the projects you build.
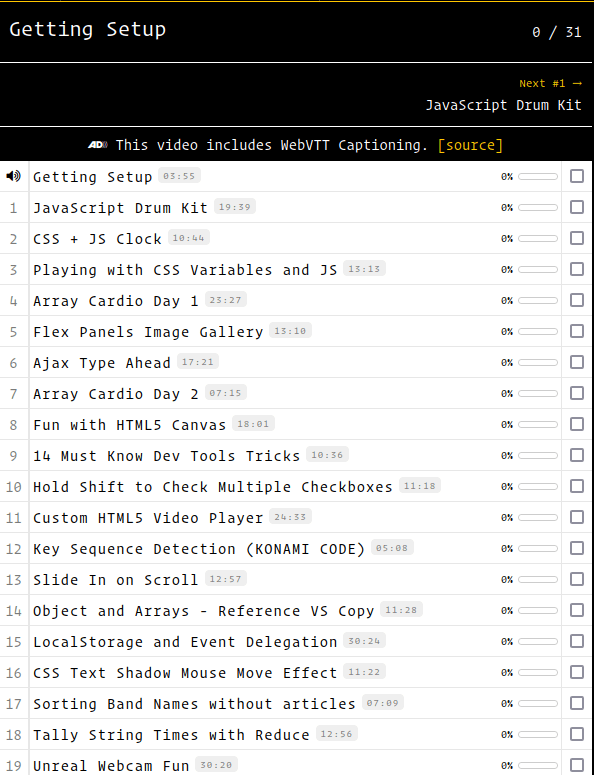
Now before I dive into these modules, let me talk about the platform itself.
JavaScript 30 is one of the few JavaScript video courses I’ve seen that aren’t on a major platform like Udemy or Teachable.
So right away the interface really grabbed me: the styling elements like the fonts, then the navigation…:

It’s really smooth like it’s on a major platform.
But at the same time it’s edgy.
This is a nicely designed interface, really easy to navigate, but it feels…It feels cool.
I feel cool.
Yeah man, I feel super cool… 😎
Getting into the course content
It starts off as one might expect with a brief intro video:

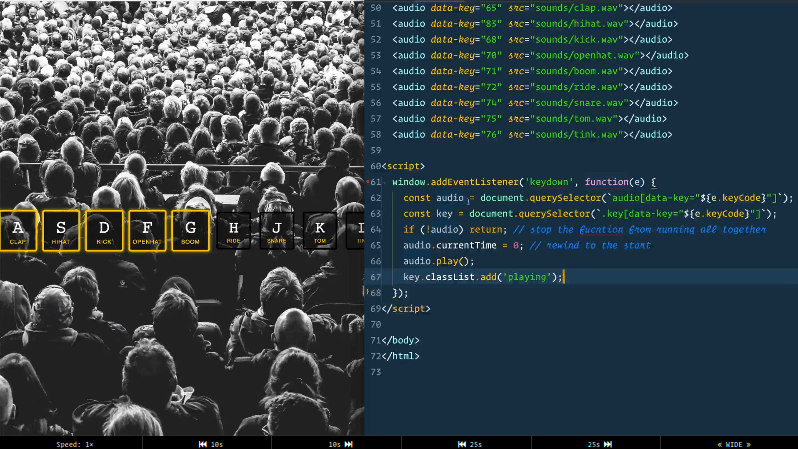
And then it’s on to the first project: a JavaScript drum machine.
This project has you implementing things like:
✅ the currentTime property
✅ the add method
And a lot more vanilla JavaScript along with CSS styling.
The end result?
A funky little drum machine you can play using the keys on your keyboard:

And this is just day 1 of your JavaScript 30 adventure.
This video’s runtime is just under 20 minutes, which in the era of TikTok can seem like a death sentence.
However, you don’t have to do this video in one sitting.
Sure, the course is called JavaScript 30, but what happens if you turn it into JavaScript 60 or JavaScript 90?
Absolutely nothing.
It just takes you a bit longer to complete.
So if the drum machine project seems a bit too intense, you can do it over a few days or a week or even more.
On the other hand, if you’re a hard charger, you might feel like cranking out this entire course over a weekend.
Totally up to you.
Note: The video player also comes equipped with playback controls that let you customize the video playback speed, in addition to fast forward and rewind buttons.

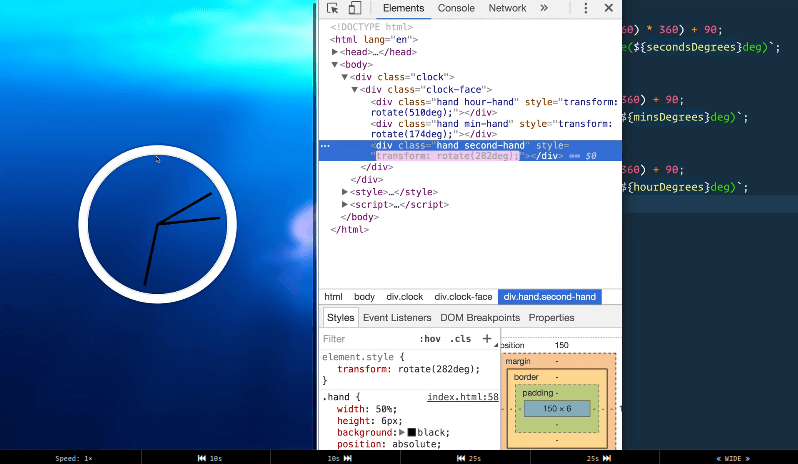
JavaScript 30 review: In day two’s JavaScript challenge, you’ll build a clock with vanilla JavaScript and CSS.

And just like in the drum machine project, you’ll be using JavaScript along with CSS to build this one.
As you can see here, you’re not only using ES6, but since you’re building a clock you’re also implementing a lot of numbers.
So if your math skills are a little rusty, be prepared.
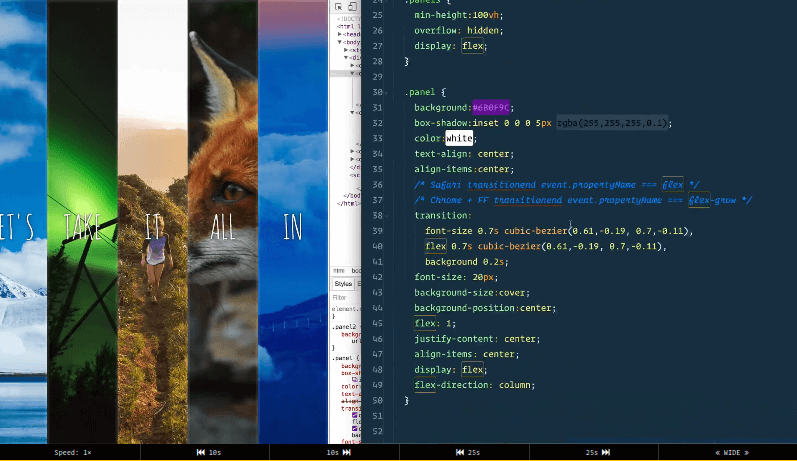
You’ll also be using some relatively advanced CSS stuff like the transition timing function.
Cubic beziers, anyone?
The next 28 days of challenges are, well – challenging.
And honestly it’s hard to critique a well-produced JavaScript course that’s free.
But at the same time, this course isn’t for everyone.
While it’s true that you’re not using frameworks, compilers, libraries or boilerplate, you do need to have a working knowledge of JavaScript.

Because keep in mind, JavaScript 30 is a project based course.
So Wes doesn’t teach you stuff like loops, conditionals, variables, functions and all the other foundational programming concepts.
And that goes for the ES6 stuff as well: if you don’t know how backticks work in JavaScript, for example, JavaScript 30 might get frustrating pretty quickly.
Let me put it another way.
Throughout this course, rather than learn the whys you’re learning the hows:
✅ How to build a drum kit.
✅ How to build a clock.
✅ How to work with the Web Speech API.
You’re building and implementing.
And this can be a really cool way to get some experience with vanilla JavaScript.

But I also want to add that if you don’t understand why you’re doing what you’re in this course, don’t feel bad.
I have a lot of great code newbie course recommendations on my YouTube channel.
And in my opinion, after completing any one of those courses, you should feel confident to crank out some of these super fun projects.
Once you get that experience under your belt, JavaScript 30 is not only going to make a lot more sense – it’ll probably be a lot more rewarding since you can now understand why you’re doing what you’re doing.

JavaScript 30 review: Is it worth it?
If you have JavaScript experience, yes, I think this course is totally worth it.
If you have a working knowledge of JavaScript plus some ES6 experience, for sure.
And honestly, this is really a 30 day challenge rather than a course.
But whatever you want to call it, JavaScript 30 is fun, it’s fast-paced and it’s engaging.
It also has all the production values of a paid course.
So I didn’t get distracted by poor audio quality, sloppy video edits or other technical shortcuts that seem to come standard with most free courses these days.
On a final note, Wes Bos also offers some premium JavaScript courses like:
✅ Fullstack Advanced React and GraphQL
And many others.
I’ve reviewed some of these courses in my full Wes Bos review.
Readers of this JavaScript 30 review are also reading:
- 16 Best JavaScript Courses
- One Month JavaScript Course
- You Don’t Know JavaScript Book Review
- Eloquent JavaScript Review
- A Smarter Way to Learn JavaScript review
- 26 Best JavaScript Shirts
Is the Wes Bos course JavaScript 30 worth it?
If you have JavaScript experience, yes, I think this course is totally worth it. If you have a working knowledge of JavaScript plus some ES6 experience, for sure. And honestly, this is really a 30 day challenge rather than a course. But whatever you want to call it, JavaScript 30 is fun, it’s fast-paced and it’s engaging. Learn more about this JavaScript course in today’s post.
What is JavaScript 30?
JavaScript 30 is a course taught by Wes Bos. With over 500,000 students, JavaScript 30 is build on the premise that you’ll build 30 projects in 30 days. You do need to have an understanding of JavaScript before taking on JavaScript 30. Learn more about the course in today’s article.
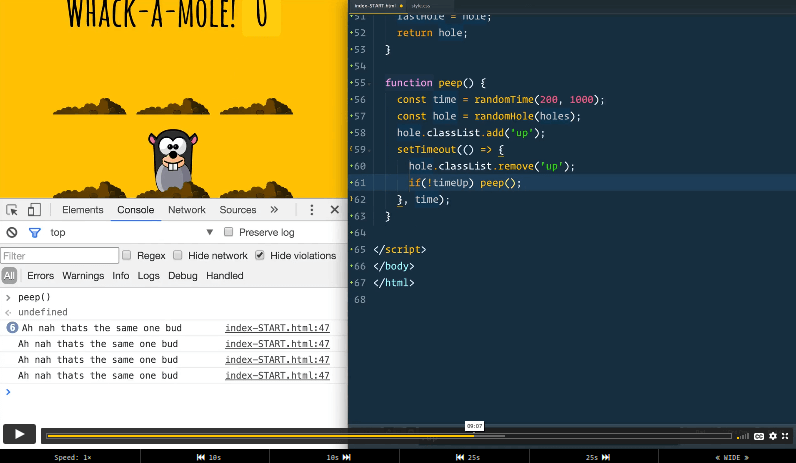
What projects are in JavaScript 30?
Some projects in the course JavaScript 30 include building a drum kit, a clock and a whack-a-mole game. There are 30 projects in all. Learn more about what JavaScript 30 has to offer in today’s post.
