Are you a code newbie? ✅
Is your time valuable? ✅
Do you have a shorter attention span? ✅
What if I told you that you could learn JavaScript in one month? 😱
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: One Month JavaScript Course Review
💥 One Month JavaScript is a great course for code newbies.
🔧 You’ll start from ground zero and work your way up to an intermediate JavaScript developer… in one month.
📹 You’ll learn JavaScript with lessons using videos and text explanations.
📁 In addition, you’ll build multiple downloadable projects you can add to your portfolio.
➡️ SAVE 25% when you sign up for the course One Month JavaScript.
JavaScript was created in 10 days. And with the One Month JavaScript course, you can learn JavaScript in as little as 30 days.
You’ll level up to an intermediate JavaScript developer with a mix of:
- videos
- text
- projects
The best part?
You can use these projects to beef up your portfolio. 🥩
📝 Developer Note: This course teaches you ES5 JavaScript. For example, you’ll learn var instead of const and let.
Using ES5 isn’t necessarily a dealbreaker because millions of codebases still use it. However, if you want to stay on the cutting edge and learn ES6 (and ES7 and ES8), we recommend Wes Bos’ course ES6 for Everyone.
What is the One Month platform all about?

One Month is a platform that was created to help students learn a programming language or tech-related skill in 30 days or less. Lessons are separated by week, so you can learn in small chunks.
And that means you can move at your own pace. So if you want to go faster, great. And if you need more time to master a specific concept, that’s fine too.
One Month has over 120,000 students, many that have gone on to get jobs in web development.
But keep in mind: One Month is geared towards newbies. So while you’ll learn the fundamentals, you won’t get a full education.
If you want to continue your JavaScript journey, we recommend taking JavaScript courses on Educative.io, Zero to Mastery or Codecademy Pro.
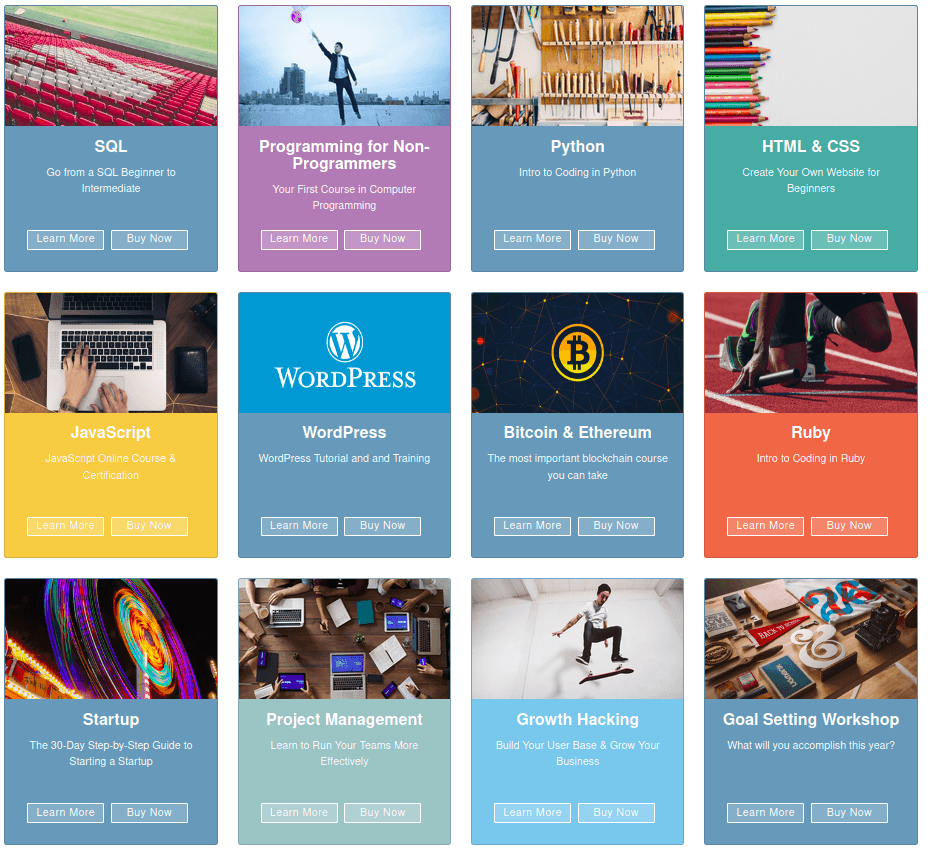
Some other courses on One Month include:
| Python |
| SQL |
| Bitcoin & Ethereum |
| Blockchain |
| jQuery |
And more.

Sign up for the course One Month JavaScript and SAVE 25%.
One Month JavaScript
So now we know how the courses on the One Month platform are designed to work. Now let’s dive deep into the course One Month JavaScript…
Setting Up Your Dev Environment
You’ll start One Month JavaScript by learning how to set up your dev environment on your local machine.
You’ll get a walkthrough of setting up Sublime Text 3, the code editor used throughout the course.
What You’ll Build
You’ll build 4 projects over this 4-week course:
- Happy Hour, a basic JavaScript app
- GIF search engine
- SoundCloud music player
- API using Google Charts
Each project is downloadable so you can add it to your new or existing portfolio.
As we mentioned before, the One Month JavaScript course is broken down into week-long sections.
Let’s take a peek.
Week 1
In Week One of One Month JavaScript, you’ll learn about 10 concepts:
| Events | Comments |
| Prints | Variables |
| Data Types | Conditionals |
| Functions | Arrays |
| Concatenation | Debugging |
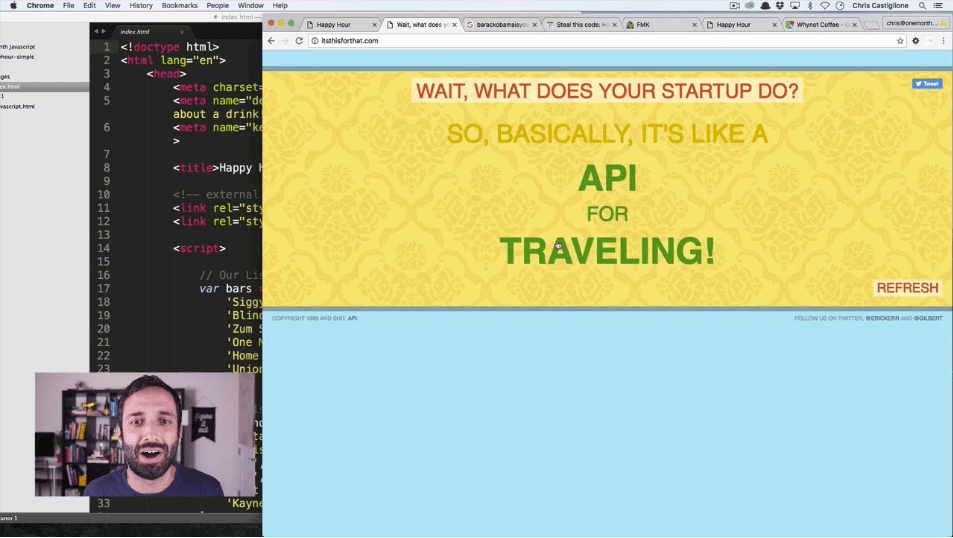
Each concept has its own lesson. Then, you’ll work on deconstructing the Happy Hour App. In this challenge, you’ll download a completed JavaScript app. Then you’ll break it and hack it to understand how it works.
Finally, your homework for the week will be to create a randomizer application.

Week 2
In Week Two, you’ll learn about the Documented Object Model (DOM) Manipulation, a programming interface for HTML and XML documents. You’ll become familiar with its functions with a series of 18 lessons:
- querySelector()
- addEventListener()
- create functions
And beyond.
Then you’ll build a GIF search engine.

While you’ll work on the GIF search engine during the course alongside the instructor, you’ll finish it on your own time as homework you can submit for review.
Sign up for One Month JavaScript and SAVE 25%
Week 3
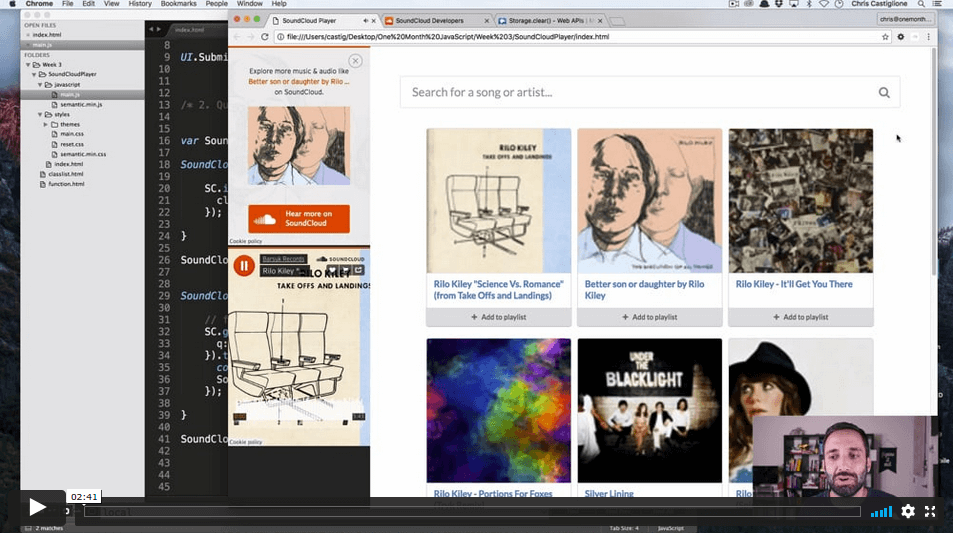
If you’re a music enthusiast, Week Three will be a fun one. Here’s where you’ll build a SoundCloud music app with the SoundCloud API.
With 14 lessons, you’ll learn about concepts like:
- objects
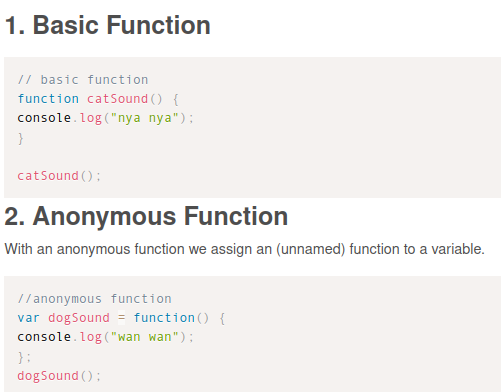
- anonymous functions
- Promises
And beyond.

Then for your homework, you’ll finalize your SoundCloud app by adding a search button.

Week 4
In Week Four, you’ll work on data visualization using JavaScript with 9 lessons. Here’s where you’ll make charts and graphs.
In addition, you’ll learn how to use Tabletop.js to integrate data into a JavaScript app from Google Spreadsheets.
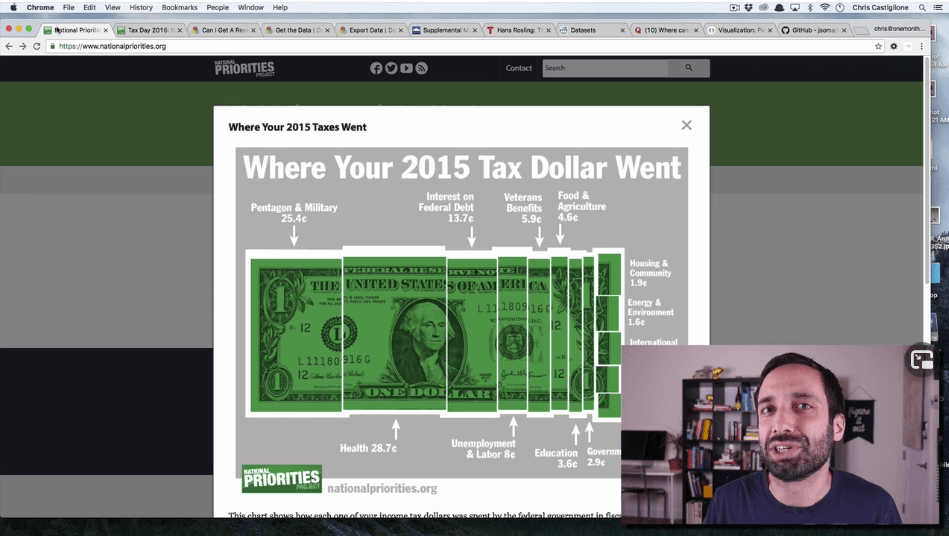
In your final assignment, you’ll create a data visualization using Google Charts. The recommended project is to chart where your tax dollars go. But you can create your own project if you’ve got a better idea.

🔥 Geena’s Hot Take
Now the final project is pretty cool. You can follow their recommendation or create your own project.
My recommendation? Do both.
Work on their project first to ensure you understand the material. Then work on your own creation and submit it for review.
💪 Support
There is a Discussion section for every lesson in One Month JavaScript. Here you can ask questions and get help from the instructor and other students.
In addition, One Month has a feature most platforms don’t offer: There are weekly homework assignments that you submit for review. From there, you’ll get personalized feedback from students and teacher’s assistants.
🎖️ Certificate of Completion
One Month awards a Certificate of Completion for every completed course.
Successfully completing a course includes participation, helping other students and watching all videos.
💰 Cost
For $299 per year you’ll get access to all courses on the One Month platform.
But sign up for One Month JavaScript using our link and SAVE 25%
One Month JavaScript: Conclusion
If you want to learn JavaScript, One Month JavaScript might be just the course you’ve been looking for.
With a blend of video-based lessons and text explanations, you’ll learn JavaScript fundamentals with a month of lessons. But keep in mind that you can move through these lessons at your own pace. So you may finish sooner, or take a little longer if you need.
And with plenty of projects, you’ll apply concepts as you learn them.
Check out One Month JavaScript if you’re ready to join the over 120,000 One Month students.
Up Next:
- 16 Best JavaScript Courses in 2021 [Beginner to Advanced]
- Codecademy JavaScript Review [Learn JavaScript Step by Step]
- You Don’t Know JavaScript Book Review (Kyle Simpson)
- Eloquent JavaScript Review for 2021 (Is Eloquent JavaScript worth it?)
- Wes Bos Review 2021 (JavaScript courses, React courses, price & more)
Is the One Month JavaScript course worth it?
Yes, we think the One Month JavaScript course is worth it if you’re a code newbie. You’ll find video, text and projects that will teach you JavaScript fundamentals. But if you want to advance your JavaScript knowledge, we recommend taking courses on a platform like Educative.io or Zero to Mastery.
Is there a good JavaScript course for beginners?
Yes, there is a good JavaScript course for beginners. The learning platform One Month has a JavaScript course. It teaches code newbies how to learn JavaScript fundamentals.
How does the One Month JavaScript course work?
One Month JavaScript is a 30-day course broken down into week-long modules. Each module contains a series of lessons. Each lesson contains videos and text, and each module contains a project. The goal is to level you up to an intermediate JavaScript developer by the end of the course.