Table of Contents
Getting started in a web developer career is important now more than ever. From pumping your gas to paying for groceries, the world relies on web-based applications.
And what company doesn’t need someone with web developer skills?
⚠️ Spoiler alert! They all do:
- major companies
- mom and pop shops
- lawyers
- car dealerships
- your neighbor with a startup
- and literally millions of others
With a web developer career, you are behind the scenes improving our daily interactions with our surroundings.
You can work frontend, backend or full stack to:
- create an app to keep in touch with family and friends
- program code for critical infrastructure
- and anything in between
According to the U.S. Bureau of Labor Statistics on web development:
- The average salary is $69000 per year
- Job growth is expected to increase 13% from 2018-2028
And the web doesn’t discriminate.
Web development welcomes people of all abilities and experience. Even if you don’t have a degree, certificate or license, you can have a successful web developer career.
Without spending tens of thousands of dollars.
Without drowning in debt.
“Ok I want to know how to become a web developer.”
You can get started on your web developer career today with these proven resources.
Best part? You can do it for under $100.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
📚 Preliminary Coding Education
All web developers are expected to know HTML, CSS and JavaScript. In this section we’ll show you high quality, low cost resources for learning web development basics.
We’ll also explore frontend frameworks and backend technologies.
Mark Myers
For around $20, you can learn a new skill like HTML & CSS.

How do I know?
I’ve done it.
While attempting to take a renowned HTML & CSS course, I kept getting lost. The instructor introduced an idea and quickly came to conclusions.
And I was clueless how he got to them.
I tried to backpedal, go over the information more slowly and try the sample problems over and over. But kept falling short.
Until I picked up A Smarter Way to Learn HTML & CSS, a book in a series by Mark Myers.
Now I get it.
What makes this book series unique?
A Smarter Way to Learn HTML & CSS takes the approach of learning web developer skills in short increments.
You simply:
- read a 10-minute chapter of the book
- do the chapter’s free 20 interactive exercises online
Yes… that’s it!
And it works.

Studies show that short bursts of information may be the best way to learn new coding concepts.
And by attempting the interactive exercises immediately after, you get to practice what you’ve learned. So you understand it better.
Questions are presented multiple ways:
- drag and drop
- interactive code editors
- fill in the blank
- definitions
By repeating this process throughout the book, you’ll build your understanding of the language chapter by chapter. With 100s of questions, each concept is worked into your brain multiple ways before moving on.
The A Smarter Way to Learn book series is recommended for anyone who:
- is a beginner
- wants to understand a language better
- is struggling with a coding course
Or just wants a different perspective on the language.
Pick up A Smarter Way to Learn HTML & CSS here. The A Smarter Way to Learn series also features books on JavaScript, Python and jQuery.
Educative

With over 130 courses, Educative is the go-to platform for everything from web development basics to a web developer career.
Whether you’re a code newbie or a seasoned dev ready to start interviewing at FAANGs, there are courses to suit every web developer learning path.
And you can get full access for about $21 a month.
Their courses cover everything from introduction to SQL to CSS theming, Python data analysis to C++ fundamentals for professionals, and grokking the behavior and technical sides of the interview.
A unique feature of Educative is their learning tracks, or topic-specific course bundles.
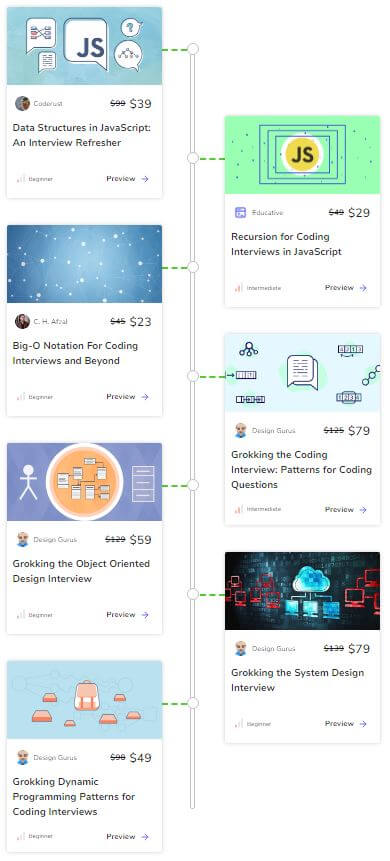
For example, let’s take this Ace The JavaScript Coding Interview track. It combines 7 courses with varying levels of difficulty.
Courses include:
- Data Structures in JavaScript: An Interview Refresher
- Recursion for Coding Interviews in JavaScript
- Big O Notation for Coding Interviews and Beyond
- Grokking the Coding Interview: Patterns for Coding Questions
- Grokking the Object Oriented Design Interview
- Grokking the System Design Interview
- Grokking the Dynamic Programming Questions for Coding Interviews
Whether you want to take a course or two or are ready to dive into a learning track, Educative has you covered.
Check out Educative here.
Andrei Neagoie
Perhaps you’ve seen Andrei Neagoie’s courses on Udemy. Or at least heard of the guy. With over 200,000 students, Andrei has a proven record of successfully teaching web development basics and beyond.
And many of his students have gone on to work for their dream tech company.
Andrei recently launched the Zero to Mastery platform. The purpose is to teach newbies how to become experts in a language or web developer concept.
Courses include:
- Complete Python Developer
- Complete Web Developer
- Advanced JavaScript Concepts
- Complete Junior to Senior Web Developer Road Map
- Master the Coding Interview: Data Structures + Algorithms
- Complete React Developer
- Complete Machine Learning and Data Science
- Learning to Learn (Efficient Learning)
Every course on this platform is jam-packed.
As an example, let’s check out some features of the Complete Python Developer course.

First off, it contains:
- 30 hours of video
- 70+ articles/resources
- Beginner, intermediate and advanced topics
And here’s some of what you’ll learn:
- Object-oriented programming
- Machine learning with Python
- Test, debug and handle errors
- Selenium and Python Automation
- CSS with JavaScript-styled components
- Build a web scraper
- Build a Twitter bot
- Set up professional workspace with PyCharm
But that’s just for starters, if you can believe it.
For just under $30 a month, you’ll get access to all of these courses. Plus extras like updates, downloadable lessons, member-only content, private Discord access, and more.
We recommend this platform to any newbie that is ready to learn how to become a web developer.
And work their way to mastery!
Bonus: When you sign up, you’ll get a free copy of Andrei Neagoie’s book Principles for Programmers!
You can get started with Zero to Mastery here.
👋 Social Component
Knowing how to code is vital. But what makes the web go round? People. In this section we’ll show you how to up web developer skills while linking up with fellow developers.
The best part?
Many of these meetups and social events are low cost or free.
Meetups
Many of us spend most of our time in front of a computer. So it’s hard to meet people.
Especially other developers.
Sure, we interact with devs from all over the country. And even from other continents.
But how many industry people have you met in person? If you’re like me, probably not too many.
But it doesn’t have to be that way.
There are many advantages to tech meetups. For example:
✔️ There’s free food and drink.
While not the most important feature of a tech meetup, free food doesn’t hurt.

Food is at almost every social event because it’s proven to:
- make events stand out
- show hospitality
- be a conversation starter
Plus, it brings people to the events. If a tech meetup advertises Chicago deep dish and a fruity IPA, I’m there.
✔️ You can be a quiet observer.
That’s right. You don’t have to talk about your web developer skills if you don’t want to!
You can sit back and eat the free food and drink the free beer if you want.
There’s a lot to learn just by watching and listening to other devs.
✔️ You’ll meet other web developers.
Web developers flock to meetups because they:
- enjoy sharing knowledge
- are interested in learning more
- want to meet other developers
If you’re looking to make friends or a partner on your next big project in your career in tech, meetups can make that happen.
✔️ You’ll meet prominent developers.
Maybe you want to see the creator of MongoDB speak. Or devs from startups in your city.
Whether you’re thinking local or want to go big, there are all kinds of speakers at meetups.
The benefit of meetups is that you’ll have the opportunity to meet these people.
They usually speak, then have a Q&A session. After that, most are available to speak one on one.
You might have to wait in line. But you’ll finally get an answer to that Python recursion question you’ve had for 3 years.
✔️ Companies are looking to hire.
Meetups can help further your web developer career. By going to meetups, you can stay up to date on companies looking to hire new developers.
You might even meet some of them.
✔️Stay up to date on technology.
Maybe Node.js has some major updates coming. Or a new framework is just over the horizon.
You’ll likely hear about it first at the next meetup.
You can find local meetups here.
🤝 Networking at Various Socials

Small business meetups are a great way to meet members of your local community.
And talk about your web developer skills.
Some of these businesses might need your help.
They just don’t know it.
And they don’t know who you are.
So it’s up to you to tell them.
Hand out business cards.
People may tell you this is outdated. Do not listen to them.
Potential clients are not likely to remember:
“Hey I’m John Longlastname. I can do frontend, backend, you name it. I can do it all. You can get a hold of me at five five five four two eight nine one nine one or email me at john dot web dot developer at coding dot code. Or you can catch me on my Insta at developer dot john see it’s like the email but backwards so just remember it’s backwards.”
But they will remember this:

If you want to kick-start your web developer career, social networking is the way to go.
Check out your local Chamber of Commerce for upcoming events.
💻 GitHub
GitHub is a virtual wonderland for web developers.
It’s the destination to:
- upload your projects
- show off your code
- fork code
- contribute to open source
- connect with other developers
And it’s free.
At the heart of GitHub is something called repos, short for repositories. These repos are essentially collections of code.
Whether you just want to show some love to your favorite projects or show off your web developer skills by contributing to the code base, GitHub lets you connect with developers big and small.

GitHub is also a great place to show potential employers what you’ve been working on.
Check out GitHub here.
🔨 Go Get the Job
In theory, you have everything in place to get that job:
Education: ✅
Networking: ✅
Motivation to land a job: ✅
Actual job: ❌
Wait. What?
In this section you’ll learn what you can do to put together a killer application package. And get your web developer career off the ground.
📖 How to Get a Job in Web Development (book and video course)
RTC’s How to Get a Job in Web Development is a top-rated course and #1 best selling companion book. Designed for junior developers, it covers everything from drafting your resume to interview prep to your first week on the job.
This top rated course contains everything you’ll find in the book and more. You’ll also get:
- on-demand video
- bonus articles
- coding questions and challenges resource page
- downloadable cover letter template
- downloadable resume template
- full lifetime access
- certificate of completion
Brad Traversy says this about How to Get a Job in Web Development:
“RTC is a fantastic instructor. Her passion shows in everything she puts out. Everything is explained in a very understandable way for aspiring and established developers and she knows her stuff. Great job!”
– Brad Traversy, creator of Traversy Media (1M+ YouTube subscribers)
With actionable steps you can start taking within minutes, you will be able to:
- Craft your application package with the Holy Clover
- Prepare for interviews
- Strategically apply to jobs
- Negotiate salary
- Prepare for the first week at work
- and much more
How to Get a Job in Web Development has helped hundreds of developers get a job.
And that number is rising.
With this best-selling video course and book you will learn how to break down every phase of your web developer career into manageable, actionable steps.
Get the course How to Get a Job in Web Development here. You can get the book here.
Conclusion
You can set your web developer career into motion for under $100:
- Mark Myers – A Smarter Way to Learn book series
- Educative – 130+ course computer programming platform
- Andrei Neagoie – Zero to Mastery coding platform
- Meetups – tech events
- Social Networking – local business gatherings
- GitHub – upload your code, collaborate with other devs
- How to Get a Job in Web Development – video course and companion book
By using these combined resources, you’ll gain the experience you need to start a career in tech.
Up next: 5 Absolutely Killer Coding Interview Courses (plus 3 bonuses)
How can I start my web developer career for under $100?
You can start your web developer career using these proven tools: Mark Myers’ A Smarter Way to Learn book series gives you the absolute basics. Educative has over 130 courses on their tech education platform. Andrei Neagoie’s new coding platform Zero to Mastery has courses ranging from web development to machine learning. Tech meetups are useful for meeting other developers and staying up to date on technology. Social Networking at local business gatherings helps get your name out to companies that could use your services. GitHub allows you to upload your code and collaborate with other devs. The How to Get a Job in Web Development video course and companion book provides you with everything you need to put together a portfolio and get that job.
What are some benefits of going to tech meetups?
There are many benefits of going to tech meetups. Number one, you can meet other web developers from your local area. Number two, you can meet prominent devs varying from startup founders to platform creators. Three, you can stay up to date on technology while meeting recruiters from companies that are hiring. And don’t forget: free food.
What is the benefit of GitHub?
GitHub is THE social media site for developers. Here you can upload your projects, show off your code, contribute to open source projects, fork code, and connect with other developers. It’s also a useful tool to show companies your code and how it works.