Having a software developer starter kit is essential now more than ever.
There are literally millions of websites with recommendations. Endless advice. Countless directions. Piles of product plugs.
Having all these resources is awesome but…
Knowing where to start is confusing.
So we simplified it.
You have taken the enormous first step of pursuing a career in software development.
We’ll provide what you need to:
- Get started – we’ll show you the basic materials you need
- Build your intellectual database – we’ll load you up with useful course work
- And guide you to towards employment – books with actionable steps
You can begin your software developer career with minimal investment.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
What do you need in a software developer starter kit?
- A quality computer. This does NOT mean it has to be expensive
- A Smarter Way to Learn JavaScript book by Mark Myers
- Become a Front-End Developer course track on Educative.io
- How to Get a Job in Web Development book by RTC
Let’s be honest: you can learn web development for free.
But we curated these items because they work. We get emails, DMs, YouTube comments, Discord pleas.
“Candy, what do you recommend for learning software development?”
Instead of answering 100s of messages one by one, we decided to put together this simple 4-item software developer starter kit.
1. Work computer
Your computer is the most important element in your software developer starter kit. If you don’t have a reliable, functioning computer, you can’t work.
It’s a good idea to keep work and personal accounts separate. If you are able, invest in a new work computer.
You don’t need a MacBook to be a successful developer. Windows-based computers work just as well.
For example, Windows 10 now includes WSL (Windows Subsystem for Linux). It enables you to install your Linux distro of choice.
What does this mean?
Greater control, flexibility and efficiency when it comes to your software development projects.
Lenovo is a fan favorite among web developers.
They’re renowned for
- being economical
- long battery life
- diverse specs based on user needs
Here are some laptops to consider:
Under $500 – Lenovo IdeaPad 330s
Specs:
| Screen Size | 15.6 inches |
|---|---|
| Max Screen Resolution | 1366 x 768 pixels |
| Processor | 2.5 GHz Core i3 Family |
| RAM | 8 GB DDR4 |
| Hard Drive | 128 GB SSD |
| Graphics Coprocessor | Intel |
| Operating System | Windows 10 |

The 330s is a great low-cost option that provides the basics needed to start your web developing career.
Under $1000 – Lenovo Thinkpad T470
Specs:
| Screen Size | 14 inches |
|---|---|
| Max Screen Resolution | 1920×1080 pixels |
| Processor | 2.4 GHz Intel Core i5 |
| RAM | 12 GB DDR4 |
| Hard Drive | 256 GB SSD |
| Graphics Coprocessor | Integrated Intel HD Graphics 520 |
| Operating System | Windows 10 |
The T470 is a solid mid-level laptop. If you can afford the upgrade, the specs are decent for the price.
Under $2000 – Lenovo Thinkpad X1 Extreme
This is the mother lode.
| Screen Size | 15.6 inches |
|---|---|
| Max Screen Resolution | 1920×1080 |
| Processor | 4.1 GHz Intel Core i7 |
| RAM | 32 GB SO-DIMM DDR4 |
| Hard Drive | 1 TB PCIe NVMe M.2 SSD |
| Graphics Coprocessor | NVIDIA GeForce GTX 1050 Ti Max-Q, 4GB GDDR5 |
| Operating System | Windows 10 Pro |
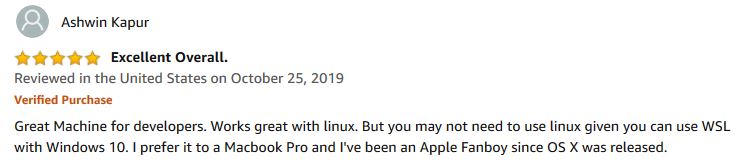
Ashwin Kapur gives a rave review that developers and Linux fans can relate to.

The Lenovo ThinkPad X1 Extreme is an investment, but you get what you pay for. And in this case, you’re paying for some kick-ass specs.
2. A SMARTER WAY TO LEARN JAVASCRIPT by Mark Myers
A Smarter Way to Learn JavaScript is an excellent guide on how to learn one of the most popular languages in web development. Mark Myers pairs the book with a series of online chapter-by-chapter exercises. This enables you to apply what you’ve learned instantly.
And despite being published in 2013, this is still the most relevant book on JavaScript to date.
Mark Myers’ writing is geared towards beginners. This book is cult status because it works. It teaches the reader with an effective structure:
- The bite-size portions of information enable you to better understand and process concepts.
- The practice problems reinforce what you’ve learned.
We cannot stress enough what a career-starting book this is.
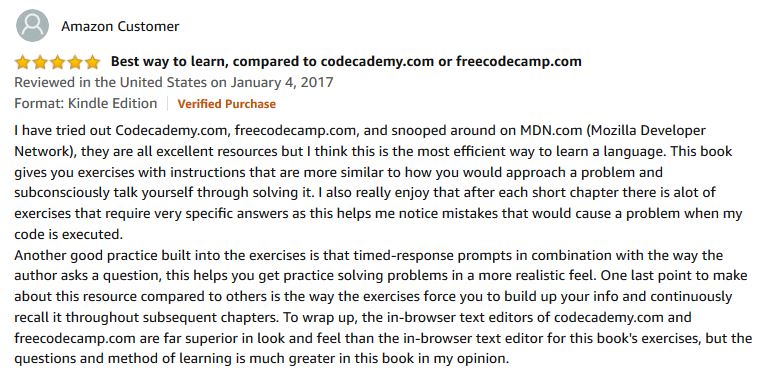
Many others feel the same way:

Mark Myers also has beginner books on HTML & CSS, jQuery, and Python. You really cannot go wrong with any of his books as a code newbie.
3. Become a Front-end Developer course bundle from Educative.io
Educative.io is a platform for learning to code in a fast, efficient environment. Rather than videos, they offer interactive coding environments. This allows you to run code right in the browser with zero setup.
They’ve created the comprehensive 6-course track Become a Front-End Developer.
Courses included are:
- Web Development: A Primer – network basics and principals of front-end web development languages
- Learn HTML, CSS, and JavaScript from Scratch – learn and practice these 3 languages
- The Complete Advanced Guide to CSS – fundamentals and application
- Complete JavaScript Course: Complete a Real World App from Scratch – basics, modification and animation
- Intermediate JavaScript: Building Frontend Components – build real-world components using what you’ve learned with HTML, CSS, JavaScript
- A Complete Guide to Launching your Website: From Local to Live – learn how to deploy your website using different tools, security and platforms
This linear approach allows you to build upon the previous lessons.
RealToughCandy breaks it down:
Each course contains:
- lessons
- quizzes
- challenges
- playgrounds
- code snippets
You can take the courses a la carte, but… By choosing the bundle option you can save a few bucks. Who doesn’t like that?
Want a more in-depth look at the course before you commit? Check out the complete course review here.
4. HOW TO GET A JOB IN WEB DEVELOPMENT
You’ve built your portfolio, you’ve learned the skills, and now you’re ready to get paid for it.
How to Get a Job in Web Development has quickly become a staple for newbie developers. It’s a great guide to walk you through every step of the process of getting a job in web development.
This book focuses heavily on what RTC calls the Holy Clover. These are the 4 main components of your application materials:
- Resume
- Cover letter
- GitHub page
- Portfolio
You’ll also learn about polishing your portfolio, finding a job, and the post-application process.
This book has helped hundreds of web developers like you land the jobs they want.
RTC consistently creates actionable, digestible content that is simple to comprehend.
Her direct approach has earned this book 5-star reviews across the board.

Available on Kindle, paperback, and Google Play Books.
For you visual learners out there, the companion course is available on RealToughCandy.io.

Software developer starter kit recap
With the information you have, you can now take actionable steps towards your goal of being a software developer!
Invest in these 4 items for your software developer starter kit:
- A reliable computer
- A Smarter Way to Learn JavaScript book by Mark Myers
- Become a Front-End Developer course track on Educative.io
- How to Get a Job in Web Development book by RTC
“Success depends upon previous preparation, and without such preparation there is sure to be failure.” – Confucius, Chinese philosopher
What are your thoughts on this software developer start kit?
Do you have any ideas? Recommendations?
Let us know in the comments below!
What is a software developer starter kit?
A software developer starter kit is a set of basic items can use to get started as a software developer. It contains courses, books, and an up-to-date computer.
What are the 4 items we recommend for your software developer starter kit?
1. A reliable work computer
2. A Smarter Way to Learn JavaScript by Mark Myers
3. Become a Front-End Developer course track from Educative.io
4. How to Get a Job in Web Development by RealToughCandyDo you have to use a MacPro to be a software developer?
No. Windows-based computers work just as well, especially with the addition of WSL in Windows 10. Lenovo has laptops to accommodate all budgets and are highly respected in the dev community.