In today’s post, we’re showing you our top five favorite TypeScript courses this year.

JavaScript is such a flexible programming language. But because it can access any property (real or imagined), you can get really bad errors.
And that mean bugs in your code.
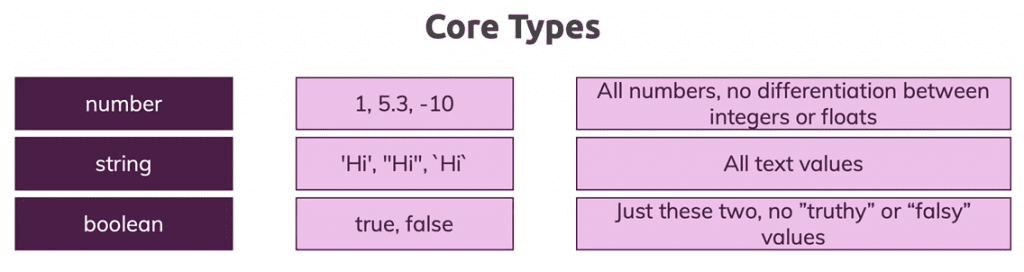
Plus, JavaScript has limited basic data types.
If the clunky nature of JavaScript is giving you a headache, learning TypeScript could be your golden ticket.
Sooooo…What is TypeScript, exactly?

TypeScript is a robust, open-source programming language developed by Microsoft. It’s a superset of JavaScript that compiles into vanilla JavaScript.
This means you can write JavaScript using static typing and class-based inheritance.
And it’s used to create and type-check scalable frontend and backend JavaScript applications.
So basically, types in TypeScript tell the compiler how the developer intends to use the data.
You’ll want to learn TypeScript because it:
- catches errors
- has a smaller feedback loop
- makes refactoring easier and faster
- autocompletes & autoimports
- has cross-platform/browser capability
And much more.
Bonus: TypeScript is more readable and predictable compared to JavaScript. And it won’t convert a string to boolean.
Why Should I Learn TypeScript?
By learning TypeScript fundamentals, you can greatly reduce development errors.
Year after year, TypeScript keeps gaining in popularity.
And while there are plenty of alternatives to TypeScript, most aren’t as widely used or recognized.
For these reasons, we put together a list of some of the best TypeScript courses plus a bonus TypeScript book.
Did you know? As of 2017, TypeScript is one of the officially supported languages at Google.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
Best TypeScript Courses
(Be sure to check out our pick for best TypeScript book near the bottom of this post!)
✨ 1. Learn TypeScript: The Complete Course for Beginners
⚠️ Level: Beginner
| Lessons | 114 |
| Quizzes | 2 |
| Playgrounds | 365 |
| Code Snippets | 103 |
| Illustrations | 4 |
Learn TypeScript: The Complete Course for Beginners by Educative.io starts with TypeScript basics and builds on TypeScript fundamentals.
It covers things like:
- variable basics
- type checking
- iterators
- manipulating objects and arrays
- and more.

And with 365 coding playgrounds, you’ll get plenty of practice.
In addition, you’ll learn TypeScript concepts such as:
- basics of variables – declaring & hoisting, string-tagged templates, mutable and immutable arrays, undefined vs. null
- generic type – classes, constraint, construction functions, default, keyof
- functions – named & anonymous, inference variables, this, overload
- mapped type – partial, nullable, omit, record, extract, custom
- objects – curly braces, new, lowercase vs UpperCase
- variables advanced – intersecting with types, interfaces and generics, union with type and tagged union, const assertion for literal values
- type checking – typeof, instanceof, nullish coalescing
- manipulating objects and arrays – destructuring, bang operator, spread operator
You’ll also learn about TypeScript fundamentals like comments, iterators, exceptions and aliases.
💰 Cost: You can buy the course for about $49. Or get access to Educative’s entire platform of over 130 courses for about $21 per month.
Get Learn TypeScript: The Complete Course for Beginners by Educative here.
✨ 2. The Complete Junior to Senior Web Developer Roadmap
⚠️ Level: Intermediate

The Complete Junior to Senior Web Developer Roadmap was created by senior developer Andrei Neagoie.
This course is massive, but don’t let that intimidate you. Everything in web development is connected, and Andrei ties it all together.

With over 35 hours of video, The Complete Junior to Senior Web Developer Roadmap covers everything from SSH to performance, React + Redux to testing, and SPA vs Server Side Rendering.
It also looks at security, code analysis, Docker and much more.
And, of course, TypeScript.
In this section, he covers both TypeScript fundamentals along with how TypeScript integration with React.

This section covers:
- how to install TypeScript
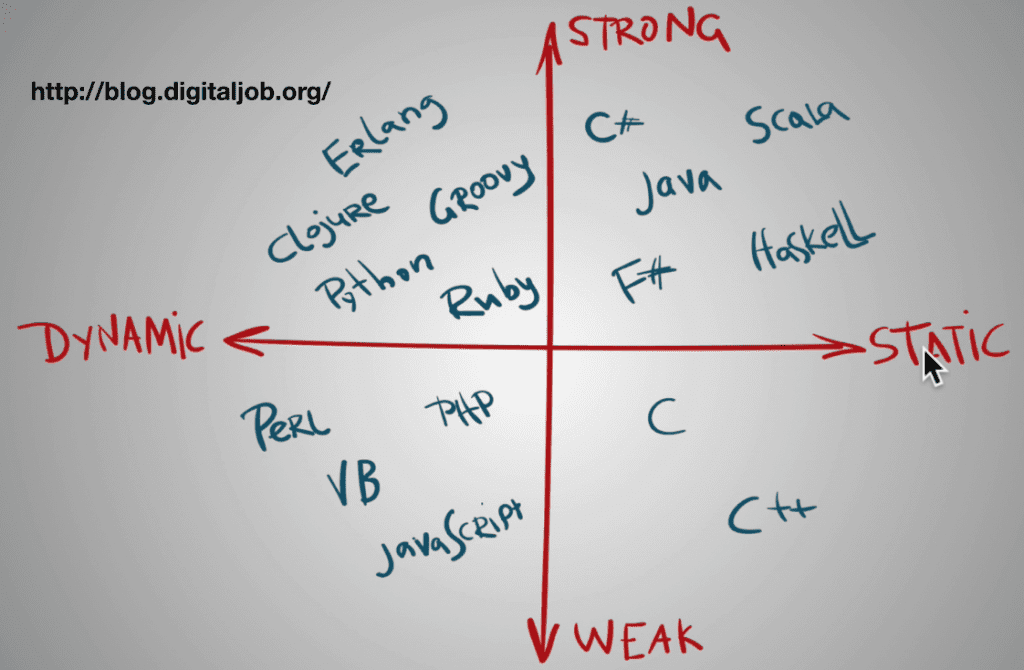
- TypeScript types
- dynamic vs. static typing
- weak vs. strong type
- static typing in JavaScript
- installing Node.js and TypeScript compiler
- create React app with TypeScript
- type assertions
- DefinitelyTyped
- TypeScript in RoboFriends
And much more.
💰 Cost: For about $39 a month, you’ll get access to the entire Zero to Mastery Platform. The yearly subscription runs at around $279 (a 40% discount compared to the monthly plan).
✨ 3. Advanced TypeScript Masterclass
⚠️ Level: Intermediate
| Lessons | 42 |
| Challenges | 11 |
| Playgrounds | 41 |
| Code Snippets | 108 |
| Illustrations | 18 |
Advanced TypeScript Masterclass is another course by Educative.
It’s intended for programmers already familiar with TypeScript basics. But are confused by some of the more advanced concepts and complex type errors.
By the end of this course, you’ll be able to write types that detect entire classes of possible runtime errors at compile time.
And you’ll be comfortable handling more advanced TypeScript error messages.

The 5 major sections of this TypeScript course include:
- strict types – noImplicitAny, strictNullChecks, optionality, non-null assertion operator
- generics – function types, generic functions, generic interfaces, type argument constraints & propagation
- composing types – union and intersection types, discriminated union types, state machines, discriminated unions vs subtyping
- advanced types – infer, conditional types, mapped types, type guards, nominal types
- TypeScript in practice – debugging errors: type assignability, narrowing types, React and TypeScript: useState hook, useReducer hook, pipe
And much more.
At the completion of this course, you’ll be comfortable navigating advanced TypeScript tasks with confidence. And the challenges that come with it.
💰 Cost: You can buy the course for about $39. Or get access to Educative’s entire platform of over 130 courses for about $21 per month.
Get the Advanced TypeScript Masterclass course by Educative here.
✨ 4. TypeScript Core Language
⚠️ Level: Beginner
Note: You should be familiar with JavaScript and ES6 before taking this course.
TypeScript Core Language is a learning path by Pluralsight. With 9 TypeScript courses, it offers a full spectrum of TypeScript concepts.

From static types to asyncrhonous coding patterns, creating declaration files to OOP techniques, and debugging to using the TypeScript compiler, this TypeScript track covers it all.
And much more.
TypeScript courses in the TypeScript Core Language learning path are separated into two sections: beginner and intermediate.
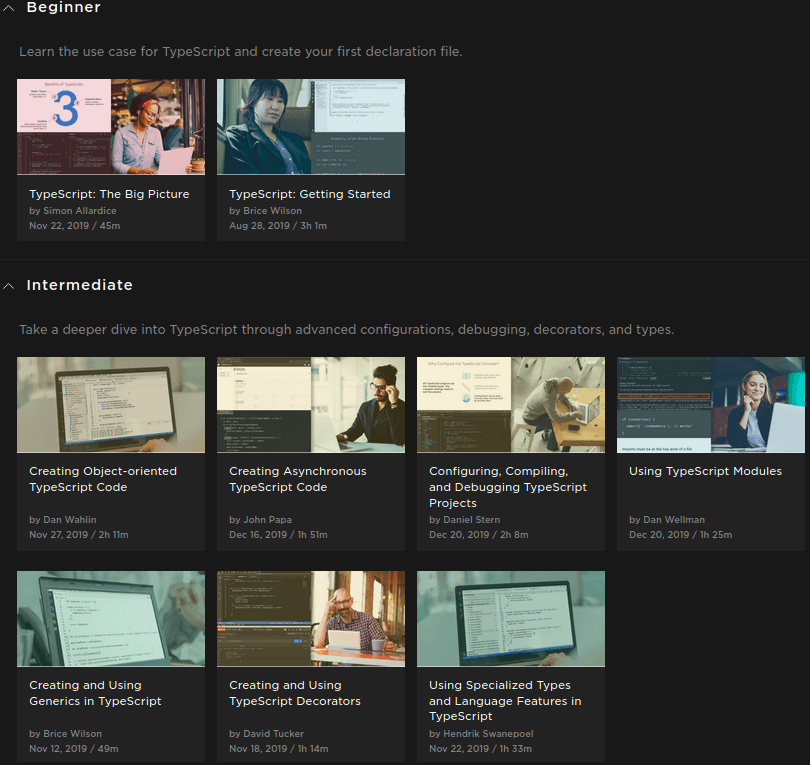
Beginner

Slowly immerse yourself into Typescript basics with these two TypeScript courses.
Here you’ll learn how and why you should use TypeScript.
And you’ll learn how to install TypeScript.
I: TypeScript: The Big Picture
This course delivers a technical overview of TypeScript fundamentals. It covers:
- reasons for using TypeScript
- basic syntax
- how to use TypeScript with other frameworks
- explore the main features in TypeScript
- setting up a TypeScript development environment
- writing TypeScript apps
And more.
II. TypeScript: Getting Started
Here you’ll learn how to create faster browser applications with fewer errors.
The course also covers:
- how to install TypeScript
- configuring a project
- built-in types
- writing better functions
- creating and using custom types
- consuming modules
And that’s just some of what you’ll learn in this beginner course.
Intermediate

Once you have the TypeScript basics down, you can move onto some of the more challenging courses.
The TypeScript Core Language learning track consists of seven intermediate-level TypeScript courses.
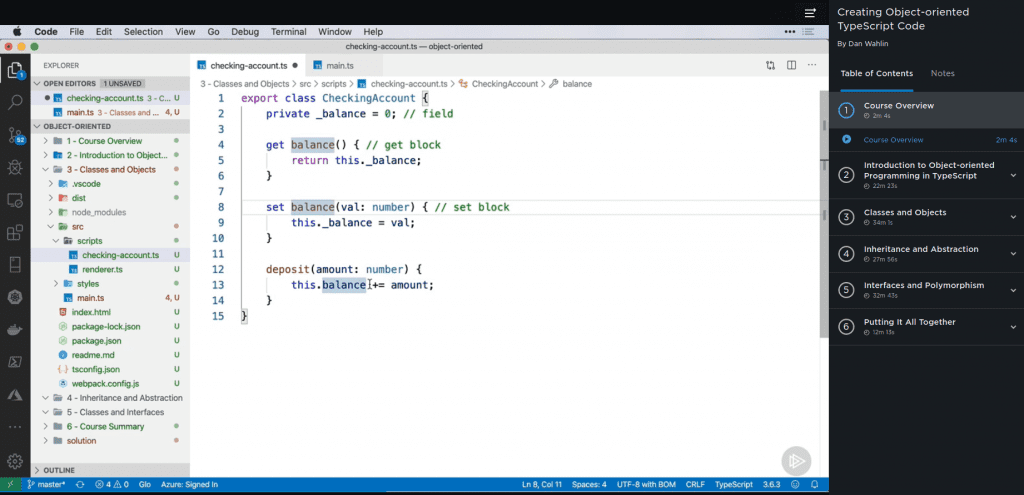
III. Creating Object-Oriented TypeScript Code
In this course you’ll learn different ways to create objects using object-oriented programming (OOP).
You’ll learn about:
- defining and instantiating classes
- maximizing reuse and enhancing productivity
- classes and objects
- inheritance and abstraction
- interfaces and polymorphism
IV. Creating Asynchronous TypeScript Code
You’ll learn:
- when to write asynchronous code
- how to pass callback functions as parameters to functions
- how to create and resolve/reject promises
- to create and handle asynchronous functions with async/await
V. Configuring, Compiling, and Debugging TypeScript Projects
With this course, you’ll be able to efficiently set up and debug TypeScript projects.
You’ll learn how to:
- compile TypeScript
- configure the TypeScript compiler
- interpret input and output
- install type declaration files
- debug and lint TypeScript projects

VI. Using TypeScript Modules
Using TypeScript Modules is geared towards frontend developers using TypeScript to write reusable DRY code.
With this course you’ll learn about modules needed to build modular and maintainable applications.
Using TypeScript Modules covers:
- compiling TypeScript into JavaScript
- creating basic TypeScript modules
- creating ambient modules and when to use them
- using third party ambient modules
- how TypeScript resolves modules
- output diagnostic information during resolution process
- module resolution
VII. Creating and Using Generics in TypeScript
With Creating and Using Generics in TypeScript, you’ll learn how to do more with less code.
You’ll learn how to:
- understand generics
- apply built-in generics
- create generic functions
- use interfaces and classes
VIII. Creating and Using TypeScript Decorators
Repeated functionality can’t always be solved by inheritance. Creating and Using TypeScript Decorators teaches you how to leverage TypeScript decorators to solve cross-cutting application concerns.
You’ll learn how to:
- implement basic decorators on functions, properties and classes
- use single decorators to to centralize logic within an application
- combine multiple decorators to create an entity framework to share logic for a REST-based API
- leverage aspect-oriented programming (AOP) within a project

IX. Using Specialized Types and Language Features in TypeScript
This TypeScript course teaches you how to deal with challenging problems in larger code bases.
You’ll learn how to:
- differentiate between types with type guards
- make types more flexible with conditional types
- generate complex types based on existing types
- extend objects safely with symbols
- reduce size of repetitive data with tuples
- extend functionality of classes with mixins
- modeling idiomatic data sources with iterators
- using generators for functions that can be paused or resumed
💰 Cost: You can access the entire platform for about $29 per month. Or save 14% when you get an annual subscription for about $299.
Check out the TypeScript Core Language 9-course learning track by Pluralsight here.
✨ 5. TypeScript Course for Beginners
⚠️ Level: Beginner
On a budget? Academind offers a free TypeScript basics course on YouTube.

TypeScript Course for Beginners covers TypeScript basics, its features, and workflows.
With a practice-oriented approach you’ll learn:
- TypeScript application on real projects
- objects, arrays, enums and more
- union types and type aliases
- debugging
Plus more.
And with over 3 hours of video, you’ll become comfortable using TypeScript on a beginner level.
💰 Cost: Free
Find TypeScript Course for Beginners here.
✨TypeScript Book Bonus: Essential TypeScript: From Beginner to Pro
⚠️ Level: Beginner

Pair up these best TypeScript courses with the book Essential TypeScript: From Beginner to Pro.
With over 500 pages, this book delivers an in-depth look into TypeScript fundamentals and beyond.
Author Adam Freeman starts with the basics and works up to more advanced and sophisticated features of TypeScript.
It was created for both client and server-side development.
Some of the many topics covered include:
- TypeScript basics
- how to install TypeScript
- using the TypeScript compiler
- testing and debugging TypeScript
- understanding static types
- using functions, arrays, tuples and enums
- working with objects, classes and interfaces
- using generic and advanced generic types
You’ll also learn how to create applications in Angular, React and Vue.
With Essential TypeScript, you’ll learn how to extend, customize, debug, and test your TypeScript code.
💰 Cost: You can get the book for about $35.
Find Essential TypeScript: From Beginner to Pro here.
Best TypeScript Courses: Recap
So are you ready to learn TypeScript fundamentals?
We recommend these TypeScript courses:
- Learn TypeScript: The Complete Course for Beginners by Educative
- The Complete Junior to Senior Web Developer Roadmap by Andrei Neagoie on the Zero to Mastery platform
- Advanced TypeScript Masterclass by Educative
- TypeScript Core Language 9-course learning path by Pluralsight
- TypeScript Course for Beginners by Academind
We also recommend reading Essential TypeScript: From Beginner to Pro by Adam Freeman.
And with these TypeScript courses and resources, you’ll be able to take your software development to the next level.
Developers searching for the best TypeScript courses are also reading:
- 8 Best TypeScript Books You Need [Learn TypeScript ASAP]
- Stephen Grider Course on Zero to Mastery Review [Typescript: The Complete Developer’s Guide]
- All About the Angular: Interview with Aristeidis Bampakos
What is TypeScript?
TypeScript is a robust, open-source programming language developed by Microsoft. It’s a superset of JavaScript that compiles into vanilla JavaScript. This means you can write JavaScript using static typing and class-based inheritance. And it’s used to create and type-check scalable frontend and backend JavaScript applications. So basically, types in TypeScript tell the compiler how the developer intends to use the data.
Why should I learn TypeScript?
You should learn TypeScript fundamentals so you can greatly reduce development errors. Year after year, TypeScript keeps gaining in popularity. It’s a superset of JavaScript that compiles into vanilla JavaScript. This means you can write JavaScript using static typing and class-based inheritance. And while there are plenty of alternatives to TypeScript, most aren’t as widely used or recognized.
What are the best TypeScript courses?
We recommend these TypeScript courses: 1. Learn TypeScript: The Complete Course for Beginners by Educative. 2. The Complete Junior to Senior Web Developer Road Map by Andrea Neagoie on the Zero to Mastery platform. 3. Advanced TypeScript Masterclass by Educative 4. TypeScript Core Language 9-course learning path by Pluralsight 5. TypeScript Course for Beginners by Academind… We also recommend reading Essential TypeScript: From Beginner to Pro by Adam Freeman. And with these TypeScript courses and resources, you’ll be able to take your software development to the next level.


Cool article! Stephen Grider and Coding Revolution also have good typescript courses. I appreciate that you suggested some little known ones though.
Hey Ian! Thanks for the heads up on Grider & Coding Revolution.