Table of Contents
There’s no shortage of web development tools for beginners out there. And if you’re new to coding, it can be overwhelming.
It’s hard to know:
- what computer to buy
- what books to read
- how and where to learn to code
- which code editor to use
- which browser is best for coding
And that’s just for starters!
With endless options, you need some guidance.
And we’re here to help.
We put together this list of some of the best web development tools for beginners.
📌 This post is sponsored by RealToughCandy.io, a practical learning platform for new developers.
Learn web development freelancing, build a killer portfolio and more.
Whether it’s reading about coding interview prep, taking a course on JavaScript, or finding the perfect programmable mouse, we’ve got you covered.
All of our recommendations in our web development tools list will help steer you towards a successful web development career.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
💻 Computers & Operating Systems
The right computer and operating system will be two of the most important web developer tools on your coding journey.
Let’s take a look at some computers.
Mac
Macs are notoriously reliable.
1. MacBook Pro
If you’re looking for a long-term investment and one of the best web developer tools on the market, the MacBook Pro is it.
With its generous storage capacity, impressive speed and crisp graphics, this computer will be your constant coding companion.
| Display | 13.3″ screen, LED-backlit Retina display with IPS technology |
| Processor | 2.4GHz quad-core Intel Core i5 with Turbo Boost up to 4.1GHz |
| Memory | 8GB RAM |
| Storage | 512GB SSD |
| Graphics and Video Support | Intel Iris Plus Graphics 655 |
| Backlit Keyboard | Yes |
| Battery Life | Up to 10 hours |
| Touch Bar/ID | Touch Bar and Touch ID (fingerprint recognition) |
| Thunderbolt 3 Ports | 4 |
| Wireless | 802.11AC Wi-Fi |
2. MacBook Air
Want a Mac but need something a little more budget-friendly? The MacBook Air has you covered.
It’s about half the cost of the MacBook Pro. But it still has enough speed, memory and storage to meet your coding needs.
| Display | 13.3″ Screen, Retina Display |
| Processor | 1.1GHz dual-core Intel Core i3, Turbo Boost up to 3.2GHz, with 4MB L3 cache |
| Memory | 8GB RAM |
| Storage | 256GB SSD |
| Graphics and Video Support | Intel Iris Plus Graphics |
| Backlit Keyboard | Yes |
| Battery Life | Up to 12 hours |
| Touch Bar/ID | Touch Bar and Touch ID |
| Thunderbolt 3 Ports | 2 |
| Wireless | 802.11ac Wi-Fi |
🔥 Geena’s Hot Take:
Macs are one of the best web development tools for beginners. They’re easy to navigate and have plenty of power for your programming needs.
That’s why Macs made it to the top of our web development tools list.
Windows
If Mac isn’t your thing, there are countless Windows options.
Here are a few laptops that use variations of Windows 10, the 2nd most popular OS in use today.
With its large screen, TrackPoint and numeric keyboard, the Lenovo ThinkPad T570 laptop has all the extras for coding in comfort.
Its sizeable memory and storage will be useful for your long term coding goals. And that’s why it’s one of the best web development tools for beginners.
| Display | 15.6″ Screen, 1920×1080 |
| Operating System | Windows 10 Pro |
| Processor | Intel 2.40 GHz |
| Memory | 8GB RAM |
| Storage | 256GB SSD |
| Touchscreen | No |
| Graphics & Video Support | Intel HD Graphics 520 |
| Backlit Keyboard | No |
| Battery Life | Up to 15 hours |
| Fingerprint Reader | Yes |
| Wireless | 802.11ac WiFi |
4. Lenovo Flex
The Lenovo Flex laptop is one of the best web development tools for beginners on a budget.
Because of its limited memory and storage, it’s good for coding basics.
But once you’re ready to start really programming, an upgrade is recommended.
Note: It comes with Windows 10 S. This is not an ideal OS for software development, so we recommend a simple free upgrade to Windows 10 Home.
| Display | 14″ HD, 1366×768 |
| Operating System | Windows 10 S Home |
| Processor | Intel Core i3-8145U |
| Memory | 4GB |
| Storage | 128GB SSD |
| Touchscreen | Yes |
| Graphics & Video Support | Intel UHD Graphics 620 |
| Backlit Keyboard | No |
| Battery Life | Up to 8 hours |
| Fingerprint Reader | No |
| Wireless | 801.11ac WiFi |
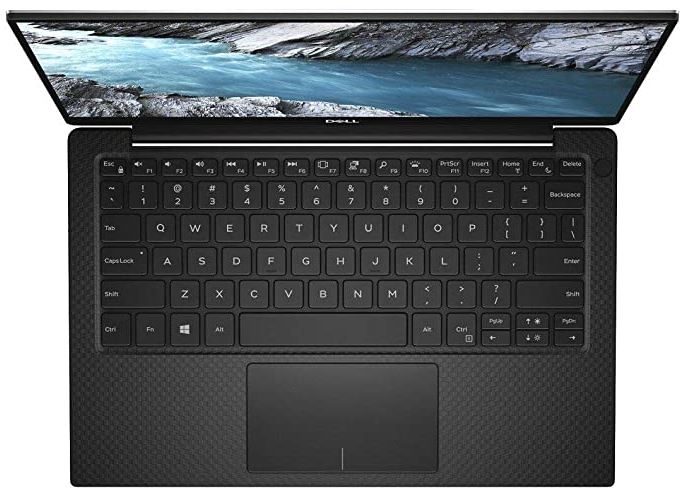
The Dell XPS 9380 laptop is packed with features developers crave.
With its sizeable storage and memory capacity, this laptop is an excellent tool to use on your coding journey. And that’s why we added it to our web development tools list.
Plus it has a backlit keyboard.
| Display | 13.3″, 1920 x 1080 |
| Operating System | Windows 10 Home |
| Processor | Intel 4.60 GHz |
| Memory | 8GB RAM |
| Storage | 256GB |
| Touchscreen | No |
| Graphics & Video Support | Intel UHD Graphics 620 |
| Backlit Keyboard | Yes |
| Battery Life | Up to 8 hours |
| Fingerprint Reader | Yes |
| Wireless | 802.11ac |
Linux
Linux is an open source operating system. And it has various distributions. For example, Kali was built for ethical hackers and contains a suite of programs for ethical hacking.
On the other hand, distros like Mint and Ubuntu cater towards Linux newbies.
But regardless of distro, you can dual boot Linux on your computer. Or operate programs using Windows Subsystem for Linux (WSL).
💡 Did you know? Android is now the most popular operating system. Android is based on a modified Linux kernel.
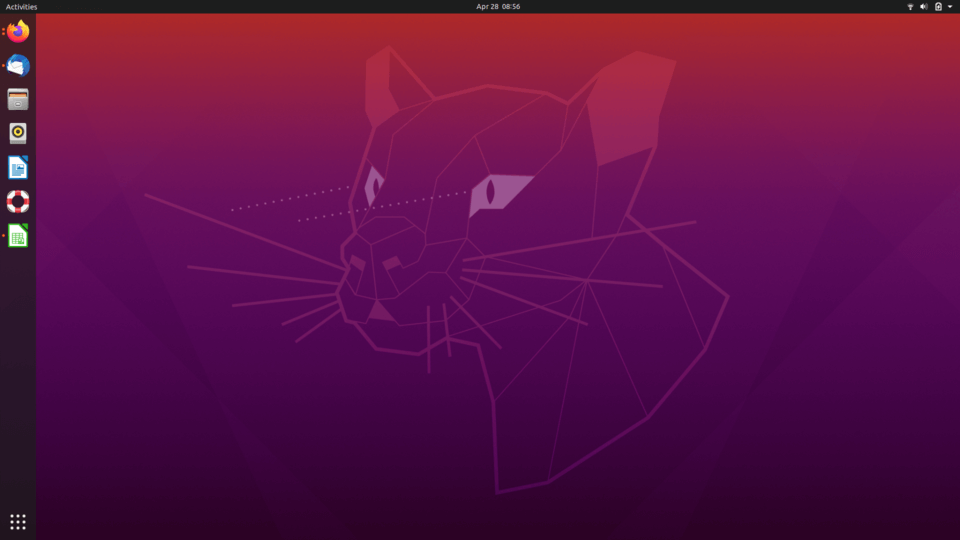
6. Ubuntu
Ubuntu is the leading Linux OS for programmers. And because of its libraries and tutorials, and its support for artificial intelligence and machine learning, developers flock to this distro.
So that’s why we added it to our list of web development tools for beginners.
With its accessible community support, you’ll constantly learn to adapt Ubuntu to best suit your developer needs.
By using the Bash terminal, Ubuntu allows you to perform endless varieties of tasks in the command line. From creating folders to deleting files, opening applications to backing up your files, checking devices to showing network information, you can do it all with Bash.
📚 Learn to Code
Learning to code is personal. In order to be successful, you need the right web development tools for beginners. You also need good teachers, updated learning material and a code editor that makes sense.
And you need to be able to practice what you’ve learned using playgrounds and interactive code editors.
And you can do this with the right web developer resources.
With the following courses and books, you’ll have the web developer tools you need to successfully learn to code.
Don’t see what you want here? Check out The Big List of 101 Places to Learn to Code for Free.
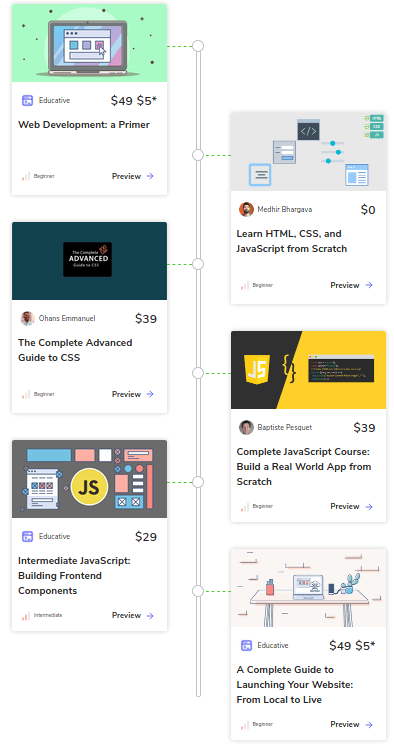
7. Educative
Educative provides interactive courses for programmers. Ranging from beginner to advanced, this platform caters to all abilities.
A unique feature of Educative is their multi-course learning tracks. These tracks are geared towards providing a complete education in a specific language, career path, or interview process.
For example, maybe you want to become a front end developer. But you don’t have any programming experience.
So they put together a 6-course learning track: Become a Front-End Developer. And upon completion, you’ll be able to create websites and apps using HTML, CSS and JavaScript.
Educative is one of the best learning platforms out there. And if you prefer courses without videos, keep Educative in your web developer resources list.
8. Zero to Mastery
After years of teaching, instructor Andrei Neagoie has put together his signature platform: Zero to Mastery Academy (ZTM). While the focus is on web development, he also offers courses in machine learning and Python.
Andre’s courses are thorough, engaging and focus only on the hottest new technologies.

For example, Complete React Developer in 2020 is a step-by-step course for mastering React. By using Redux, Hooks, and GraphQL, you’ll learn everything from building and deploying enterprise-level applications to how to build reactive, performant, large scale apps like a senior developer.
And each course consists of up to 40 hours of downloadable videos, bonus articles and resources, and exclusive access to the ZTM community.
9. A Smarter Way to Learn JavaScript
A Smarter Way to Learn JavaScript is the first in a series of books created by Mark Myers to help developers learn a new programming language.
And it’s one of the best web development tools for beginners.
The method is simple:

1. Read a 10-minute chapter of the book.
2. Answer 20 chapter-related questions using the online quiz page. Here you can solve coding questions by filling in the blanks, drag-and-drop methods, and using an interactive code editor.
And with short bursts of learning, you’re more likely to retain information.
This is a great book for people with shorter attention spans. Or who only have small parts of the day to dedicate to learning a new language.
You can read our full review here.
10. A Smarter Way to Learn HTML & CSS

A Smarter Way to Learn HTML & CSS is the second book in the series by Mark Myers.
It uses the same methodology as A Smarter Way to Learn JavaScript.
With short chapters, you’ll gain understanding of each concept before building upon it in the next chapter.
This is another book to add to your list of best web development tools for beginners.
11. Web Dev Simplified
Web Dev Simplified has 2 courses – and 2 courses only. Learn React Today and Learn CSS Today are crash courses with all the fixins.

For example, Learn React Today teaches you what the code you are writing does. With a deeper understanding, you’ll be able to confidently build various programs throughout your career.
In this course you’ll learn how to:
- build React components
- create a full application
- work with React hooks
- understand context and state management
- use best practices for building scalable apps
- apply continuous integration and deployment
- communicate between components
And much more.
Add Web Dev Simplified to your web developer resources and check out Learn React Today and Learn CSS Today here.
12. Scrimba
Learning to code with Scrimba is unique because their tutorials are interactive despite being a video-based platform. This means you can access the teacher’s code directly from the video and edit it in real time.
In addition, there’s a bustling community of worldwide learners that you can interact with via Discord.
You can choose to learn based on your preferred programming language and framework. Courses range from noob (beginner) to intermediate to advanced.
Need the discipline? They currently have 4 bootcamps to choose from.
Scrimba’s unique offerings helped it land on our web development tools list.
🕴🏽Interviewing / Job
Interviewing is one of the biggest stressors when applying for a web developer job.
And being prepared will reduce that stress so you can focus on what’s important: your skills.
Web developer resources like courses and books will help you prepare for the interview with confidence.
13. How to Get a Job in Web Development
How to Get a Job in Web Development is a top-rated video course and companion book by RTC.
With these web development tools for beginners, you’ll learn how to:
- craft your “Holy Clover” of application materials: resume, cover letter, GitHub account, and portfolio
- prepare for interviews, check-ins and follow-ups
- take advantage of LinkedIn, meetups and social media
- prep for your first week on the job
And much more.

“RTC is a fantastic instructor. Her passion shows in everything she puts out. Everything is explained in a very understandable way for aspiring and established developers and she knows her stuff. Great job!” – Brad Traversy, Traversy Media
How to Get a Job in Web Development has helped countless people get hired. And it can help you, too.
You can also get the companion book here.
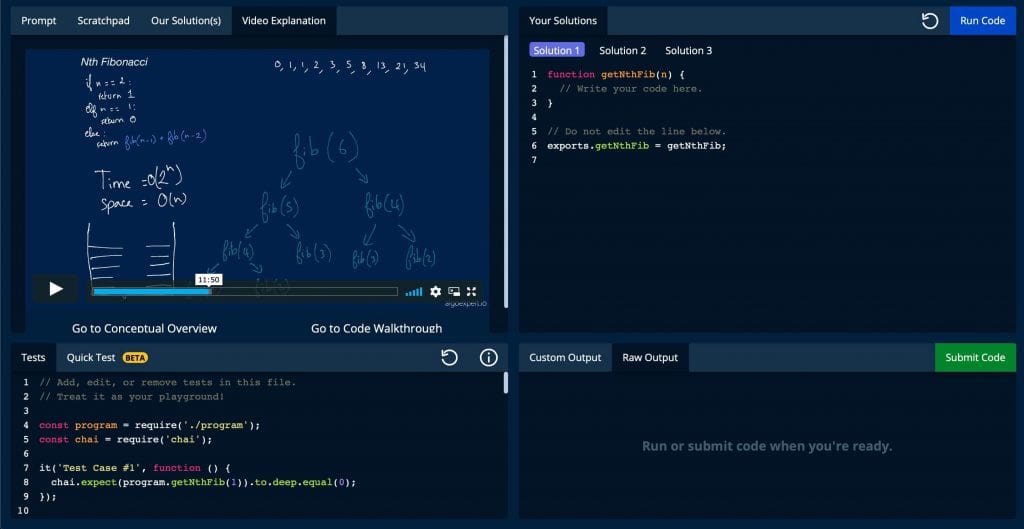
14. AlgoExpert
AlgoExpert was created to bridge the gap from personal coding experience to navigating coding interview questions.

There are currently 150+ questions with solutions in 9 languages (JavaScript, Python, Swift, C++, Java, C#, Go, TypeScript and Kotlin).
And with a code-execution environment, you can type out your answers and run them against their test cases.
You’ll also get coding interview tips, space-time complexity analyses, a data structure crash course, and over 100 hours of video explanations.
In addition, they now offer coding interview assessments and behavioral interview prep.
AlgoExpert is not one of the web development tools for beginners. Rather, it’s to help programmers prep for their FAANG interviews.
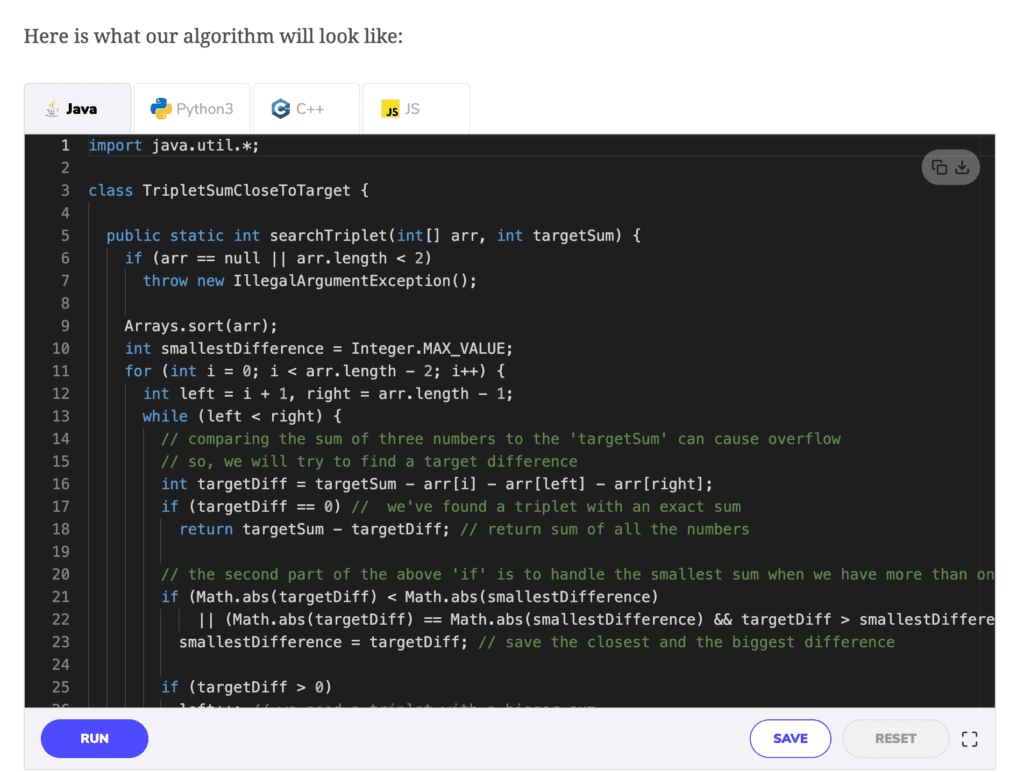
15. Grokking the Coding Interview
⚠️ Level: Intermediate
| Lessons | 184 |
| Challenges | 125 |
| Playgrounds | 1059 |
| Code Snippets | 335 |
| Illustrations | 220 |
For many of us, interviewing is the hardest part about getting a job. So whether you want to work local or go FAANG-level, Grokking the Coding Interview by Educative has you covered.
And that’s why they made it into our web development tools list.

This course presents 16 patterns for coding questions. They’re based on similarities in techniques needed to solve particular problems.
And as a result of pattern familiarity, you’ll be able to solve multiple problems with the same technique.
16. Cracking the Coding Interview
Written by software engineer Gayle Laakmann McDowell, Cracking the Coding Interview is a massive compilation of coding interview questions asked at the biggest tech companies.
Note: The majority of solutions in this book are presented in Java.
And with almost 700 pages of densely packed information, if you’re a FAANG job seeker, this book should be on your shelf. It covers:
- 189 programming interview questions
- A walk-through of how to solve each problem
- real-world hints on how to solve each problem
- proven strategies to tackle algorithm questions
- coverage of Big O notation, data structures, and core algorithms
- behind the scenes look at how companies like Google and Facebook hire developers
- techniques to prepare for the soft skills portion of the interview
Cracking the Coding Interview is one of the most widely used web developer tools for interview prep.
⌨️ Code Editors
Code editors are like clothes: they all have a different style. Experiment with these and find what works best for you.
Find a code editor you like and add it to your web development tools list.
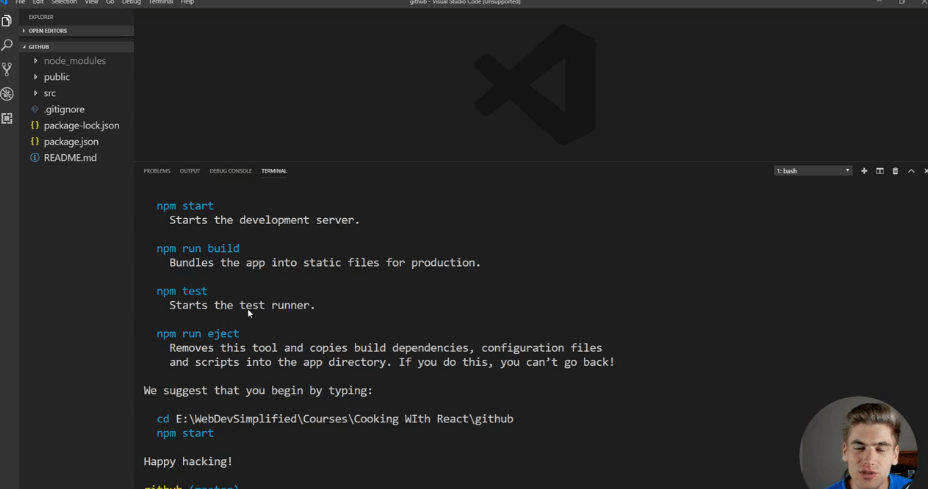
17. Visual Studio Code
This popular code editor was developed by Microsoft. But you can use it with Windows, Linux, or macOS.
It includes support for debugging, syntax highlighting, snippets, code refactoring, embedded Git and GitHub control, and more.
Visual Studio Code is one of the most popular web development tools for beginners.
18. Atom
Another cross-platform editor Atom comes equipped with code autocompletion and a built-in package manager.
It has multiple panes so you can compare and edit code across files. And with its file system browser, you can open a single file, project, or multiple projects in one window.
19. JetBrains
JetBrains is unique because there are over 30 apps on this platform. You can sort your preferences based on programming language, technologies, and product type.
Their list of integrated development environments (IDEs) include:
And many more.
So it contains a web development tools list.
20. Sublime
Sublime is a blazing fast code editor which is perfect for newbies. And with the Goto Anything feature, you can do exactly that: jump to any part of the code or file just by typing in the first few letters.
Another feature of Sublime is the ability to edit or rename multiple selections at once.
The Command Palette holds infrequently used functionalities. This lets you easily type in the search instead of remembering obscure commands.
🎢 Code Playgrounds
Testing and experimenting with code is all part of your coding journey. Coding playgrounds let you play with your code, identify bugs, socialize and more.
The right coding playground will be one of your most valuable web developer resources.
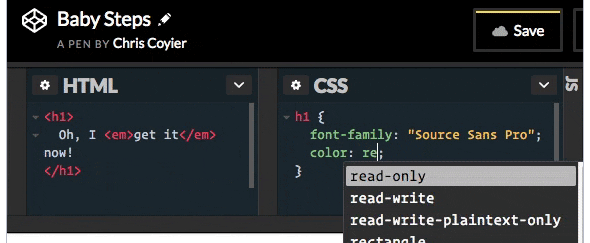
21. CodePen
CodePen is a coding playground geared towards front-end designers and developers. Here you can build, test and discover front-end code.

But CodePen unique because of its social environment. Not only can you build and deploy a website, you can also show off your work to other devs.
22. JSFiddle
This interactive development environment (IDE) is one of the great web development tools for beginners. JSFiddle allows you to run and edit code snippets (fiddles) written in HTML, CSS and JavaScript.
It’s useful for testing your code before deploying it.
You can also share your code in a public dashboard. This is ideal for collaboration and feedback.
🩺 Testing
Testing is a critical component. Whether it’s a code snippet or full-on codebase, testing ensures your code is ready to go public.
23. W3C Markup Validation Service
The W3C Markup Validation Service checks the markup validity of web documents written in HTML, XHTML, SMIL, MathML and others.
You can also validate RSS/Atom feeds, CSS stylesheets, MobileOK content, and find broken links with other validators on W3C.
24. Jest
This JavaScript testing framework is focused on simplicity.
And with Jest, you can make test snapshots to keep track of large projects. Tests are isolated so they run in their own processes instead of alongside your code.
25. Selenium
Developed for automating web applications, Selenium also automates other web-based administration tasks.
You can scale and distribute scripts, create bug reduction scripts, and more.
26. Headless Chrome
Headless Chrome is a headless environment. This means there is no graphical display, and renders all features to the command line.
Headless browsers are an ideal tool for automated testing and server environments where you don’t need a visible user interface (UI) shell.
🌐 Browsers
If you’re looking to code within your browser, check out these choice picks.
The right browser will prove to be one of the most useful web development tools for beginners.
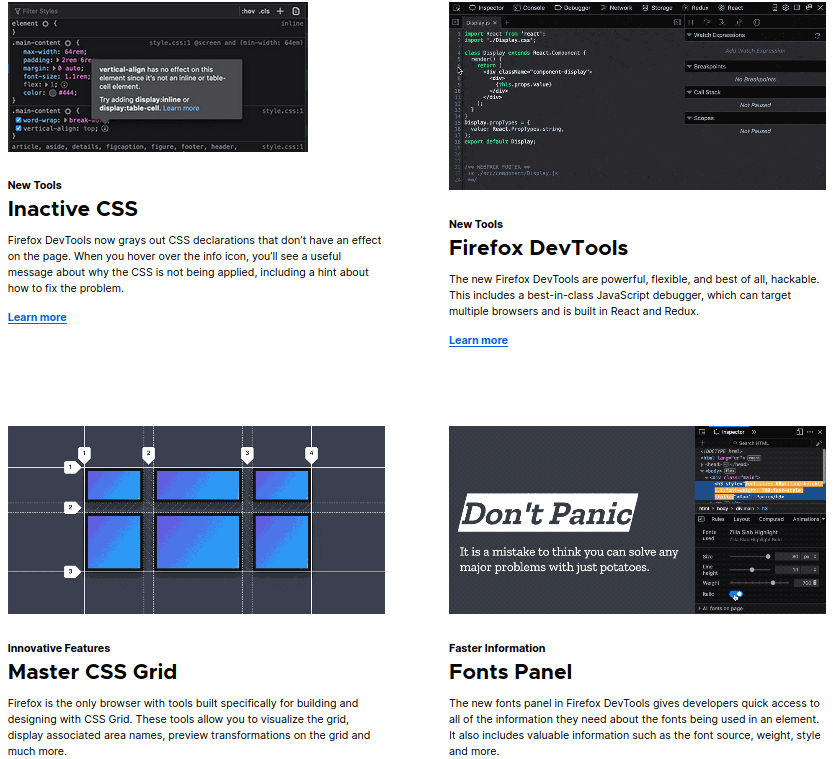
27. Firefox Developer Edition

As the name suggests, Firefox Developer Edition is tailored for web developers.
By default, the developer toolbar button is enabled. So are browser and remote debugging.
It also comes with experimental features such as WebSocket Inspector and the Multi-line Console Editor.
28. Chrome DevTools
Updated weekly, Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. This enables you to diagnose and edit problems quickly so you can build, debug and test websites faster.
Because of its multiple panels, DevTools can be overwhelming to work with. However, there is a mailing list and community available to assist you.
🏟️ Hosting
As a web developer, you want to deploy your creations. So you need to choose the right web developer resources.
Here are a couple low cost hosting options.
Traditional Web Hosting
29. Namecheap
Known for providing domain name registration and web hosting, Namecheap offers some other unique features such as:
- WordPress management
- Logo Maker
- ID validation
- SSL Certificates
- VPN
And more.
You can get started for as little as $5 per month.
30. Hostinger
In addition to domain registration Hostinger offers a multitude of hosting services:
- shared – multiple web sites on same server
- cloud – dedicated virtual server
- VPS – fast virtual private server
- Windows VPS – fast virtual private server for windows
- Email – works independently from web hosting
They also have a website builder and SSL certificate plans.
With their designer templates, you’ll be able to quickly build websites without any coding experience.
A perfect solution for code newbies.
💸 BONUS: Use coupon code “CANDY” at checkout to get 15% off ANY hosting plan on Hostinger. 💸
🌥️ Managed Cloud
A managed cloud refers to software that runs on a server which hosts a single client. It’s managed by a third party who is responsible for providing the server hardware and preliminary maintenance.
31. Cloudways
The Cloudways managed cloud hosting platform is focused on simplicity in building great websites.
Features include:
- performance – SSD hosting, advanced caches, auto-healing managed cloud servers
- choice – IaaS, vertical scaling, launch 10+ apps with1 click
- collaboration – Git integration, app & server cloning, server transfer
- integrations & add-ons – CloudwaysBot channels, Rackspace email, application migration, DNS made easy
- control – Cron Job manager, server settings and packages, change application web root, Supervisord queue manager
- monitoring – New Relic integration, real-time monitoring, bot notifications
And much more.
Their hosting plans are priced based on RAM, processor, storage, and bandwidth. And all plans come with free SSL, migration, firewalls, auto healing, HTTP/2 enabled servers, and much more.
32. Heroku
Heroku is a cloud platform as a service (PaaS) supporting several programming languages including Ruby, Java, Node.js, Scala, Clojure, Python, PHP, and Go.
It’s considered a polyglot platform because it provides custom buildpacks. That means devs can run and scale applications across multiple programming languages.
Heroku has a free tier, making it perfect for software experiments.
🌥️ Cloud
33. Amazon Web Services (AWS)
From analytics to application integration, game tech to migration & transfer, and blockchain to customer engagement, AWS has it all.
You can build sophisticated applications with flexibility, scalability and reliability.
34. Digital Ocean

Designed for business-minded devs, Digital Ocean’s optimized configuration process saves you time with running and scaling distributed applications.
You can:
- deploy with Kubernetes
- scale with load-balancing Droplets
- store with managed bases and blocked storage
- have security with cloud firewalls and a virtual private cloud
- monitor your applications with system-level metrics and real time alerts
And more.
🖥️ UX/UI
Looking good is part of the game with front-end developers. So here are a few editors that will get your site looking sharp.
Add one of these to your web development tools list to keep your work looking delightful.
35. Figma
Figma encourages you to design and prototype more efficiently and consistently. And you can do this with features such as auto layout and automating & augmenting work with plugins.
Along with typical features found in UX/UI design tools, Figma has creations like Arc Tool and Vector Networks you won’t find anywhere else.
36. Sketch

Sketch is a vector graphics editor for macOS. It has everything from shapes to vector editing, styling to symbols, shortcuts to prototyping, and beyond.
It also includes courses on mastering Sketch, design+code, and learning UX/UI.
And some resources provided are Sketch libraries, plugins & integrations, app sources, and design plugins.
37. SAAS Design
Software as a Service (SAAS) provides ready-made, easy to use software for customers.
And with templates and UI kits from SAAS Design, you can save hundreds of hours of development time.
As far as we’re concerned, it’s a must-add to your web development tools list.
They provide kits for:
- Figma – wireframes, UI kit + code, material design desktop, admin dashboard, design system + component library, mobile payment app, charts & graphs, iOS, and a training course
- Sketch – dashboard UI kit, task management mobile app UI
- Adobe XD – wireframe kit
And they offer discounts for bundled purchases.
38. Photoshop
Photoshop is the industry standard of graphics editors.
It’s ideal for prototyping, templates, site mock-ups and editing photos/designs for your website.
Because of this, it’s frequently included in web development tools lists.
🖱️ Ergonomics
With all the long hours in front of a computer, you want to treat your body right.
Here are some fantastic web developer tools your body will thank you for.
39. Redragon M901 Wired Gaming Mouse

Between its 8-piece weight tuning set and 12 programmable numerical buttons, Redragon has everything you want in a quality mouse.
This lets you insert frequently used code snippets, boilerplate, and more. All with literally the click of a button.
40. VIVO Standing Desk
This adjustable standing desk is great for developers that are tired of sitting all day.
Its ample surface area allows for multiple monitors. And it has a sliding keyboard tray.
You simply place the VIVO Standing Desk on your existing desk, and lift it up to 36″. So it’s great for when you want to take a break from sitting and be on your feet.
👕 Accessories
You can travel with up to 5TB of storage with a LaCie External Hard Drive. Bring your code, media and other files with you wherever you go. It’s great for transporting projects.
You can choose from 3 port options: Mini USB 3.0, Thunderbolt + USB-C, or RAID Pro.
Looking for big data in a small package? Pick up a Corsair 1TB USB Stick.
With the speed of a solid state drive (SSD), it has read and write speeds up to 440MB/second.
And it’s optimized for USB 3.1 Gen 1, USB 3.0 and USB 2.0 for future-proof and backwards compatibility.
43. Coding Hoodie
RealToughCandy did it all for the JavaScript.
Now you can, too.
Whether you’re working at home, the office or a coffee shop, you can code in style with this JavaScript hoodie.
44. Coding Sticker
Spruce up your computer with a die cut sticker by RealToughCandy.
Check out this Glamping with React, Angular, and Vue coding sticker and more.
Communication
With remote communication becoming more commonplace, you’ll want to familiarize yourself with these web developer tools.
And stay in touch with your team.
45. Zoom
Zoom is a videotelephony service that is raging in popularity.
This cloud-based peer-to-peer software platform is used for teleconferencing, telecommuting, distance education, and more.
46. Slack
Slack is a chat network for team members. It’s intended to replace email and be the primary tool for sharing, communication and collaboration.
With Slack, email topics are converted to channels. So relevant topics are seen by everyone, instead of cherry-picked emails that don’t keep the whole team up to date.
Odds ‘n Ends
47. GitHub Student Developer Pack
The GitHub Student Developer Pack was created to give students free access to some of the best developer tools.
It includes access to over 100 companies that provide:
- domain registration
- cloud hosting
- development platforms
- IDEs
- education platforms
- graphics templates
- design resources
And much more.
The GitHub Student Developer Pack is filled to the brim with web development tools for beginners.
Note: You must be able to prove you are a student to receive this combination of web developer tools.
48. Postman
Postman is a collaborative platform that enables devs to build, test, and modify application programming interfaces (APIs).
You can create better APIs faster by sending REST, SOAP, and GraphQL requests all within Postman.
In addition, automated testing, shared workspaces and scheduled monitoring keep your APIs fresh and up-to-date.
49. Firebase
This mobile and web application platform helps you build quality apps. And it does this by providing analytics, databases, messaging and crash reports in real-time.
Firebase offers cloud services, hosting, authentication, performance monitoring, app distribution, A/B testing, and much more.
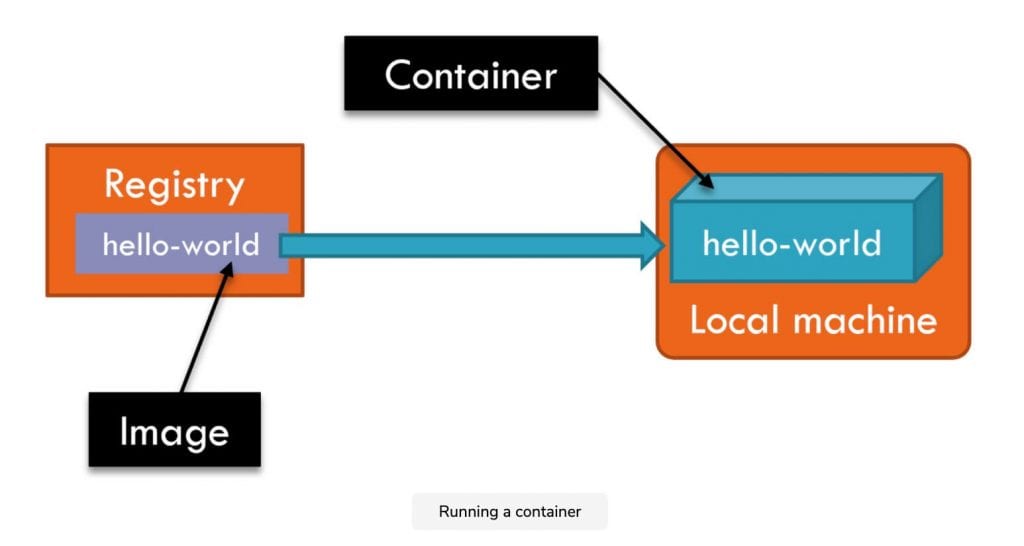
50. Docker

Docker is a platform that delivers software in containers. This makes it easier to create, run and deploy applications.
With each container, developers can package all necessary components of an application in one deployment.
You can set up automated builds, collaborate with other devs, and more. And you can do it all on an easy-to-use platform.
51. Kubernetes
After building, running and distributing containers on Docker, that’s where Kubernetes comes into play.
Kubernetes is a container-orchestration system for automating application deployment, scaling, and management.
So Docker and Kubernetes are ideal web developer tools to use together.
52. Freelance Newbie

RealToughCandy created the Freelance Newbie book and companion course for anyone struggling to find their way in freelancing.
And with actionable steps, you can improve your success and financial independence today.
You’ll learn how to:
- develop a business plan
- create an ideal work environment
- configure your website
- generate quality leads
- determine services offered
- find starter clients
- draft proposals and contracts
- effectively advertise at a low cost
- efficiently complete client projects
And so much more.
Add Freelance Newbie to your web development tools list today.
You can get the companion video course here.

Conclusion
As a newbie, it’s hard to know what web developer tools you should use.
And whether you need to focus on one topic or spread yourself out on various platforms, our list has something for everybody.
The right combination of reading, courses, hardware, software, and practice can lead you to a successful path of web development.
You can put your web development tools list together today.
Now it’s time to put these tools to use! Grab that tool kit and launch your dev career today at RealToughCandy.io.
What are some of the most important web development tools for beginners?
It’s important to have a balance of quality web development tools for beginners. 1. You need a reliable computer that has enough RAM and storage to support your code. 2. Explore which coding-enabled browser best fits your needs. 3. Pick a code editor that suits your coding experience level. 4. Learn to code with books and online courses. 5. Find some code playgrounds where you can experiment with code snippets. 6. Select a good web hosting plan. 7. Consider using cloud services. 8. Become familiar with UX/UI software 9. Use gear that’s ergonomic. 10. Accessorize with external hard drives and code-related clothing.
Where can I learn to code?
You can learn to code with a few online platforms. 1. Educative has over 130 courses ranging from beginner to advanced. You can learn different languages and prepare for professional interviews. 2. Zero to Mastery Academy is geared towards teaching beginners how to master a new programming language. 3. A Smarter Way to Learn is a book series by Mark Myers. He teaches beginners JavaScript, HTML, Python, and jQuery. 4. Web Dev Simplified currently offers 2 courses on the platform. You can learn React and CSS. 5. Scrimba has interactive courses that you can learn based on your preferred coding language and framework.
What testing sites do you recommend?
There are many testing sites to choose from. We recommend: 1. W3C Markup Validation Service checks documents written in HTML, XHTML, SMIL, MathML and more. 2. Jest allows you to take test snapshots to keep track of large projects. 3. Selenium automates web apps and other administration tasks. 4. Headless Chrome has no graphics display, so all features are rendered to the command line. This is ideal for automated testing.