This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Codecademy Front-End Engineer Career Path
This career path is geared towards helping developers become front-end engineers.
💥 Beginner level career path take approximately 4 months to complete
💥 Learn essentials like HTML, CSS and JavaScript
💥 Take 28 courses (yes, courses) with interactive lessons, videos, quizzes and projects
💥 Work on 3 portfolio-ready projects
Sign up for the Codecademy Front-End Engineer career path
👉 here. 👈

Front-end Engineer Job Description
A front-end engineer is a developer who uses HTML, CSS and JavaScript to write code that runs on a user’s browser.
And do everything that comes with it:
- create functional Application Programming Interfaces (APIs)
- develop new or renovate existing websites
- select, optimize and create graphics for sites
- develop prototypes
- monitor sites to determine performance
And more.
What’s a Career Path?
A career path is a bundle of courses targeting a specific career. In this case, the career is Front-End Engineer.
Each course contains interactive lessons, quizzes, videos and projects.
This career path is only for developers serious about a career as a front-end engineer.
⏱️ It’s expected to take 4 months to complete. ⏱️
📰 Exciting News! 📰
Codecademy Pro has added new features to their career paths:
✅ curated external content like tutorials, articles and videos
✅ portfolio-ready projects
✅ “connective tissue” like informational reviews and next steps
So now Codecademy Pro paths are more robust than ever.
Learn more about the Codecademy Pro platform here:
✨ Codecademy Front-End Engineer Career Path
⚠️ Level: Beginner
📖 Courses: 28
👨🏫 Learning style: Interactive text and video
📁 Portfolio-ready projects: 3
⏲️ Estimated completion time: 4 months
⌨️ Embedded code editor: Yes
In the Front-End Engineer career path on Codecademy Pro, you’ll learn how to:
- Build static websites with HTML and CSS
- Make your websites interactive with JavaScript
- Apply basic design theory to your webpages
- Use the command line
- Manage versions of your code with Git
- Collaborate with teammates on GitHub
- Build web apps with React and Redux
- Write functional and cross-browser tests
- Use Search Engine Optimization (SEO)
And more.
📚 Career Path Layout
The Front-End Engineer career path contains 28 courses. And each of those courses contains multiple lessons.
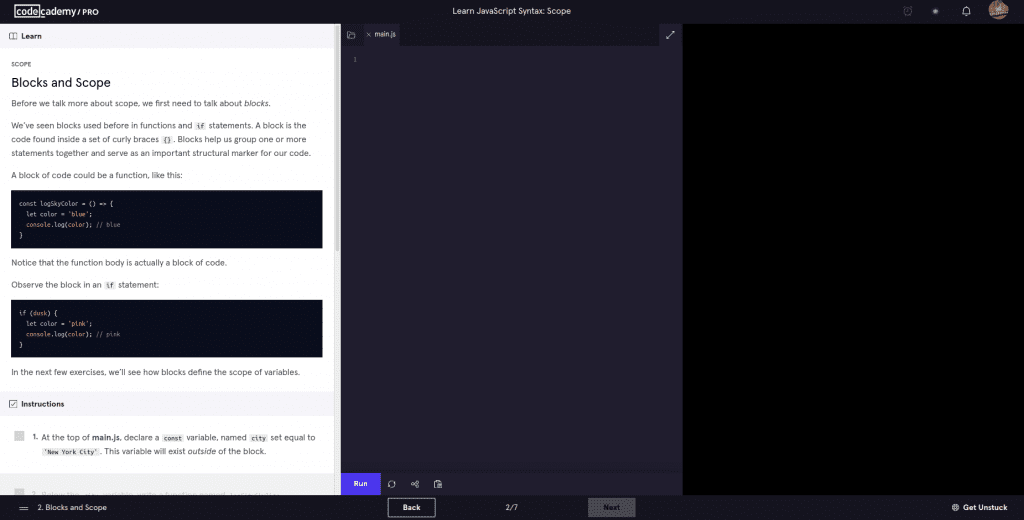
Each lesson contains tutorials, interactive text, visual aids, exercises and quizzes. And some have videos.
And there’s an embedded code editor.

That means you’ll work on exercises within the browser. The lesson, instructions, and embedded code editor are all on the same page.
So no toggling or minimizing.
Courses within the Front-End Engineer Career Path
Within these 28 courses, you’ll learn about:
✅ Web development fundamentals
✅ Making a website responsive
✅ JavaScript syntax
✅ Command line, Git, GitHub
✅ Test Driven Development fundamentals
✅ Advanced web development
✅ Data structures and algorithms
And much more.
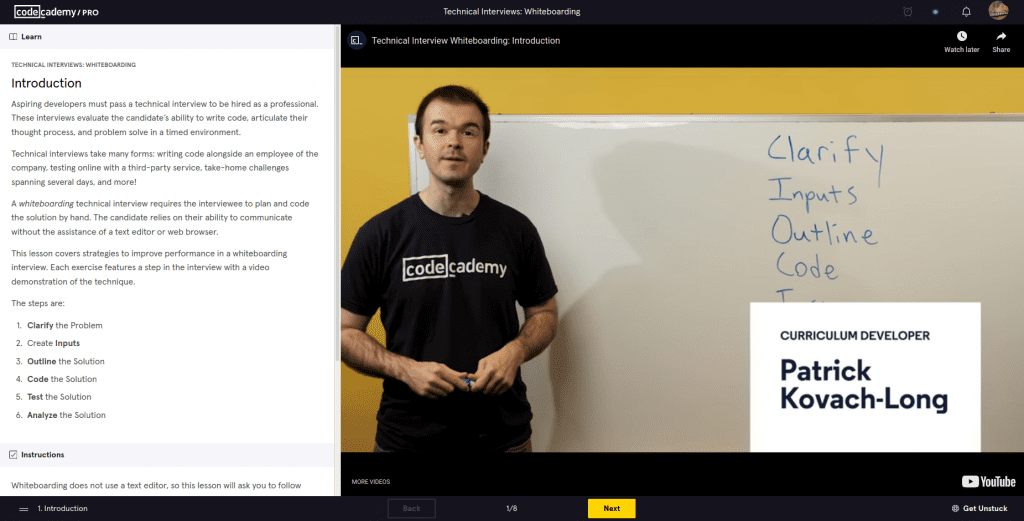
Then you’ll work on your interview skills.
This section covers:
- whiteboard interviews
- JavaScript algorithm practice
- soft skills
- real-world interview problems
And more.

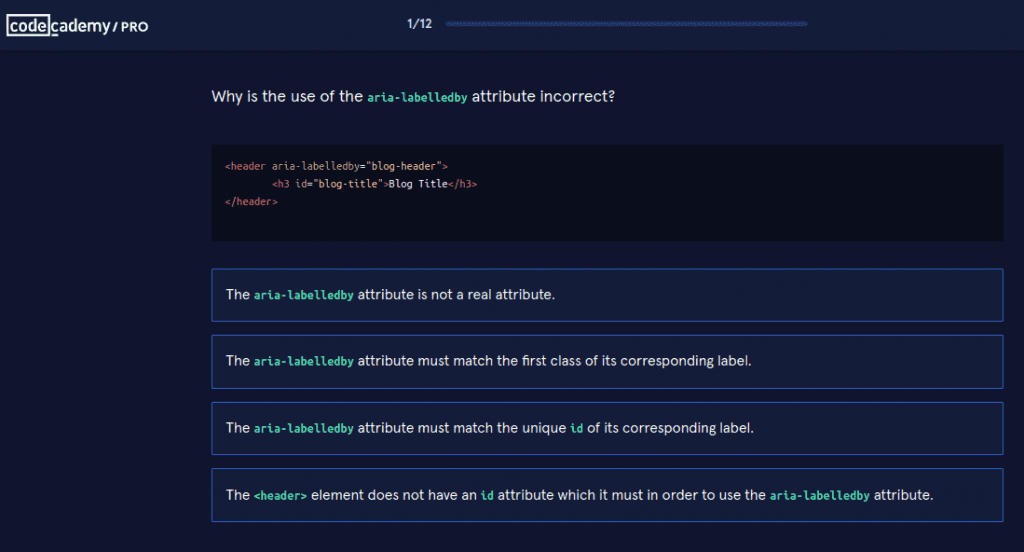
📝 Quizzes
There are dozens of multiple choice quizzes in the Codecademy Front-End Engineer career path.

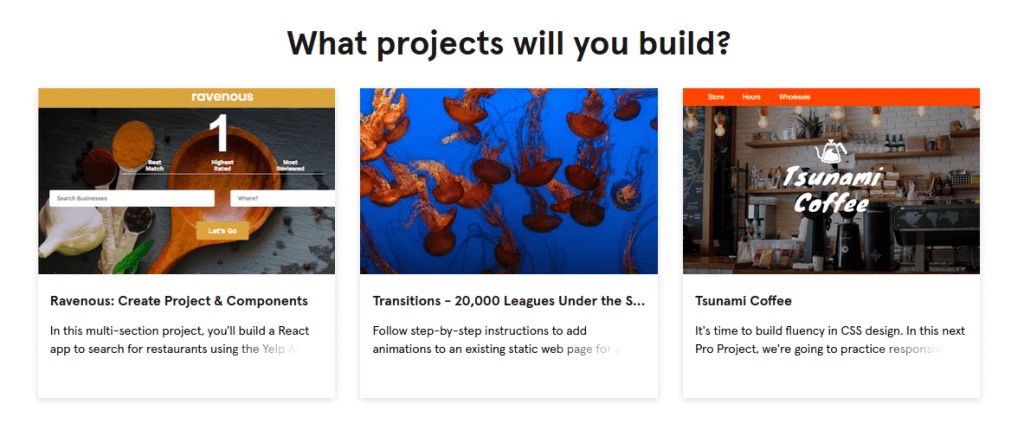
📁 Projects
There are 3 portfolio-ready projects in the Front-End Engineer career path.

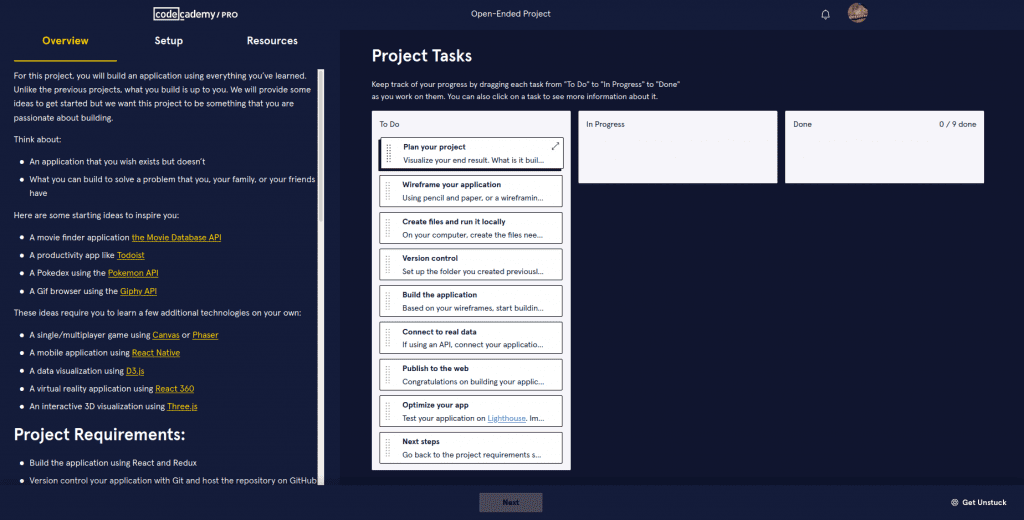
Let’s look at Ravenous: Create Project & Components for example.
With this open-ended project, you’ll build an application using React and Redux.

So that means you’ll decide what to build within these parameters:
- version control with Git
- use a project management tool
- write a README
- write unit tests
And more.
Note: This project will be completed off the Codecademy platform, so you’ll need a text editor like VS Code. You’ll also need to be familiar with Git (version control).
In the Codecademy Pro Front-end Engineer Career Path, there are also dozens of smaller projects.
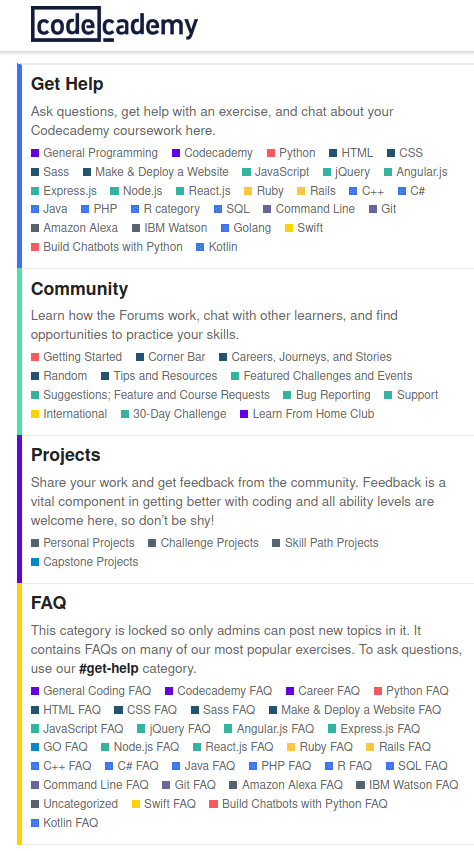
🤝 Community
Codecademy Pro has an active community where you can:
- chat with other students
- get help
- share your projects
- get answers to frequently asked questions
And beyond.

🎖️ Certificate of Completion
There is a Certificate of Completion for Codecademy Pro’s Front-End Engineer Career Path.

In fact, there’s a Certificate of Completion for every course, skill path and career path on the Codecademy platform.
But you must have a paid subscription.
💰 Cost
You need to have a monthly or yearly subscription to Codecademy to access the Front-End Engineer career path.
And because it will take longer to complete, it might be worth investing in the yearly subscription.
| Basic $0/month | Monthly: $40 per month | 🤩 Yearly: $20 per month | |
| Access to Courses | Limited | ✅ | ✅ |
| Skill Paths | ❌ | ✅ | ✅ |
| Career Paths | ❌ | ✅ | ✅ |
| Real-world Projects | ❌ | ✅ | ✅ |
| Peer Support & Community | ✅ | ✅ | ✅ |
| Members-only Support | ❌ | ✅ | ✅ |
Sign up for the Codecademy Front-End Engineer career path
👉 here. 👈
Codecademy Front-End Engineer Career Path: Conclusion
So is the Front-End Engineer career path right for you?
Well, it depends.
This career path takes 4 months to complete. So it’s for developers who are serious about becoming front-end engineers.
It covers everything from HTML, CSS and JavaScript to interview skills. And everything in between.
So if you’re ready to learn about becoming a front-end engineer and putting in the work, the Codecademy Front-End Engineer career path is for you.
Want to know more about web development?
Andrei Neagoie has a course The Complete Web Developer in 2021 on his Zero to Mastery platform. But how does it compare to other heavy hitters like Colt Steele and Angela Yu? Read about our findings here.
Where can I learn how to become a front-end developer?
Codecademy Pro has a new career path: Front-End Engineer. A career path is a curated combination of courses that will teach you front-end software engineering. You’ll start by learning the basics of JavaScript, HTML & CSS. Then you’ll take courses on design theory, building static and interactive websites, using the command line, and much more. From there, you’ll learn how to beef up your interviewing skills. And finally, you’ll work on 3 portfolio-ready projects.
Is there a Codecademy career path for front-end engineers?
Codecademy Pro has a new career path called Front-End Engineer. This beginner-friendly career path will teach you how to build static websites, make websites interactive, apply basic design theory, use the command line, build web apps, and much more. You’ll also learn about Search Engine Optimization. And you’ll learn about various interviewing techniques such as whiteboarding, soft skills and algorithm practice. From there, you’ll build three portfolio-ready projects.
What are the new career paths on Codecademy?
Codecademy has three new career paths: Front-End Engineer, Back-End Engineer, and Full-Stack Engineer. Your software engineering goals will help you determine which career path is right for you. If you want to work with the user interface, Front-End Engineer is the way to go. Back-end developers deal with the processes that run behind the scenes, building APIs and databases that power the front-end. So if that sounds like you, you’ll want to sign up for Back-End Engineer. But if you want to do BOTH, Full-Stack Engineer is the career path that may benefit you the most.