The average attention span has decreased from 12 to 8 seconds, so anything I say past here is probably already lost to fantasies I have of cheese pizza or a Nyan Cat gif.

Point being, your web design has to capture the attention of its users before it’s lost forever.
But where can I learn web design?
Right here – woot!
We focused all of our attention on finding the best web design books so you don’t have to.
So you can start learning how to build beautiful, dynamic web pages today that will keep your users coming back for more.
TLDR: 21 Best Web Design Books
Today we picked the best web design books based on three criteria:
🔥 Best Overall 🔥
Web Design with HTML & CSS3: Comprehensive
💥 Best for Newbies 💥
Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics
💸 Best Value 💸
Web Design with HTML, CSS, JavaScript and jQuery Set
Web Design Books
Now let’s take a look at 21 web design books that are sure to get your web design career rolling in the right direction…
1. Web Development and Design Foundations with HTML5

Web Development and Design Foundations with HTML5 is the first of a few textbooks we’ll show you in our list of best web design books.
It’s intended to give students a thorough introduction to web design and web development.
Using hands-on learning strategies, you’ll start by learning HTML and CSS topics like:
- text configuration
- color configuration
- page layout
However, there’s an enhanced focus on design, accessibility and web standards.
Web Development and Design Foundations teaches a mix of hard skills (HTML5, CSS, JavaScript) and soft skills (design, promotion strategies).
2. Web Design with HTML & CSS3: Comprehensive
Web Design with HTML & CSS3: Comprehensive is a textbook designed to introduce the best website development practices.

With over 500 pages, you’ll start by learning about semantic wireframes and the principles of responsive design.
Throughout the book, you’ll work on a series of projects that gradually increase in difficulty.
In addition to HTML and CSS, you’ll learn about other concepts in the realm of web development such as:
- responsive web design
- improving web design with page layouts
- creating interactivity with media and JavaScript
- publishing and promoting websites
- maintaining websites
And beyond.
3. Basics of Web Design: HTML5 & CSS
The purpose of Basics of Web Design: HTML5 & CSS is a textbook designed to provide a solid foundation for web design and web development.
In addition to learning HTML5 and CSS, you’ll learn about web design concepts such as publishing to the web.
Also, you’ll learn about the importance of responsive web design, CSS Flexbox and CSS Grid.
Throughout the 5th edition of this book, you’ll work on hands-on exercises and read case studies.
Basics of Web Design is intended to be an introductory design course, giving you the tools you need to build your web design, graphics, and development skills.
4. Web Design: Introductory
With the textbook Web Design: Introductory, you’ll learn how to create responsive websites using sound design principles.
Using hands-on activities in each chapter, you’ll test your comprehension while building your web research skills.
In addition to various HTML concepts, you’ll learn about search engine optimization (SEO) and responsive web design.
Also, you’ll learn more about:
- web publishing fundamentals
- planning a successful website
- typography and images
- multimedia and interactivity
- maintaining a website
- Cascading Style Sheets (CSS)
And beyond.
By the end of this book, you’ll have the knowledge and skills of an experienced web designer.
5. Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics
Clocking in at over 700 pages, Learning Web Design is ideal for readers with no prior experience in building web pages.
Starting with the absolute basics, you’ll learn how the web works and build up your skills to create a simple, mobile-responsive website.
Using hands-on exercises and quizzes, you’ll learn how to build HTML pages that include text, links, images, forms and beyond.
You’ll also become familiar with CSS, learn how JavaScript works, and create and optimize web images.
Some new additions to this book include using CSS Flexbox and Grid to create flexible page layouts.
Also, you’ll learn about the command line, Git, and other useful tools.

6. Web Design with HTML, CSS, JavaScript and jQuery Set
Web Design with HTML CSS, JavaScript and jQuery Set contains 2 books by renowned author Jon Duckett.
HTML & CSS: Designing and Building Websites teaches you about all things HTML and CSS:
- images
- tables
- text
- links
- adding style with CSS
- fonts
- colors
- HTML5
And much, much more.
In addition, you’ll learn about Google Analytics and Search Engine Optimization (SEO).
In JavaScript & jQuery: Interactive Front-End Development, you’ll learn about JavaScript and jQuery using a visual approach.
This includes ample infographics and diagrams.
You’ll learn about basic programming concepts.
In addition, you’ll learn core elements of JavaScript and jQuery.
Finally, you’ll learn how to recreate techniques you’ve seen on other websites such as:
- sliders
- content filters
- form validation
And beyond.
This set of books is ideal for aspiring web designers and front-end developers.

7. Principles of Web Design

Principles of Web Design will take you through the web design process from start to finish using HTML, CSS and visual design skills.
This updated version includes responsive web design for smartphones and tablets.
With ample illustrations, you’ll learn about:
- web design environments
- principles of solid web design
- planning site layout
- navigation
- typography
- colors and images
And beyond.
Sections of the book include:
- HTML5 & Adding Style with CSS
- Web Site Design Principles
- Site Planning
- Web Typography
- Box Properties
- Page Layouts
- Graphics and Color
- Site Navigation
- Data Tables
- Web Forms
And Responsive Web Design.
You’ll work on hands-on projects and activities to get a complete understanding of how to build quality, responsive websites.
8. Responsive Web Design with HTML5 and CSS
Web development isn’t what it used to be.
Responsive web design is key in today’s world of tablets, smartphones and computers.
Responsive Web Design with HTML5 and CSS will teach you all about responsive web design concepts such as:
- user accessibility
- variable fonts/font loading
- CSS Scroll Snap
- using Scalable Vector Graphics (SVGs) to create resolution-independent images
And beyond.
You’ll also learn how CSS Grid differs from Flexbox and when it’s appropriate to use each.
In addition, Responsive Web Design covers how to integrate CSS media queries into your designs.
Then, you’ll become familiar with accessible HTML patterns.
Finally, you’ll learn about enhancing interface elements using animations, filters and beyond.
9. Neuro Web Design: What Makes Them Click?

Motivation, decision making, and neuroscience… how do these apply to web design?
These are all related to what makes users click on your web page.
And in Neuro Web Design, you’ll learn how to apply this research to your projects to get people to buy your products, register on your website, and consider you a trusted resource.
You’ll learn about the underlying unconscious reason behind people’s actions, how their emotions affect decisions, and beyond.
Then you’ll learn how to apply persuasion to web design that will entice users to engage with your websites.
Utilizing the methods in this book, your website should see increased conversion rates.
10. Web Design Playground: HTML & CSS the Interactive Way
Web Design Playground: HTML & CSS the Interactive Way is for absolute beginners that have never written a line of code.
Starting with your first line of HTML, Web Design Playground will help you graduate to writing good-looking web pages.
The book is project-based.
So you’ll learn using a customized online workspace to design websites, project pages, photo galleries and beyond.
In addition, the book is laden with colorful illustrations to make learning interesting and understandable.

11. The Principles of Beautiful Web Design
The Principles of Beautiful Web Design is geared towards newbies and experienced web designers.
Whether you want to learn how to become a web designer or make your apps more stunning, there’s something for every developer level.
Using full-color examples, you’ll learn how to create gorgeous web designs from beginning to end.
In The Principles of Beautiful Web Design, you’ll learn to understand what makes quality web design.
Plus you’ll learn how to create:
- color schemes
- palettes
- layouts using grids, rule of thirds, symmetry
And beyond.
Also, you’ll learn how to use textures like lines, points and shapes.
In addition to web design techniques, you’ll also find sample projects.
Plus you’ll read about pattern libraries and common user-interface patterns.
12. Web Design. The Evolution of the Digital World 1990–Today

Web Design will take you on a wild ride down memory lane.
You’ll examine 200 websites from 1990 to modern day.
You’ll learn about the first:
- website to use surround sound
- drag-and-drop navigation
- page-turn effect
- viral site
- website similar to YouTube
And much, much more.
For each website featured, there are quotes from the creators of those sites.
You’ll also learn about the hardware that was considered advanced at the time.
In addition, you’ll discover how user experience and technology have influenced the direction of how the Internet is used in modern times.
13. Don’t Make Me Think, Revisited
Geared towards novice and veteran web designers, Don’t Make Me Think Revisited has a new take on the original release of the book.
You’ll still learn everything from the first edition of the book like:
- Krug’s law of usability
- how we really use the web
- designing navigation
- keeping testing simple
But in this updated version, you’ll also learn about usability and why people really leave websites.
Then it touches upon the importance of web accessibility.
Finally, you’ll read about how to successfully navigate last-minute changes in a corporate setting.
14. HTML & CSS QuickStart Guide
HTML & CSS QuickStart Guide is geared towards newbies ready to get their feet wet in web design.

You’ll learn about core concepts in HTML & CSS.
Then you’ll learn about modern web design fundamentals and how to build functional, responsive web pages.
In addition, HTML & CSS QuickStart Guide covers:
- responsive design principles
- how to incorporate forms, multimedia elements and more into web projects
- how to use HTML & CSS to produce professional documents using GitHub
And beyond.
Also, there’s bonus digital access where you can check out online tools, resources, and work on your own project.
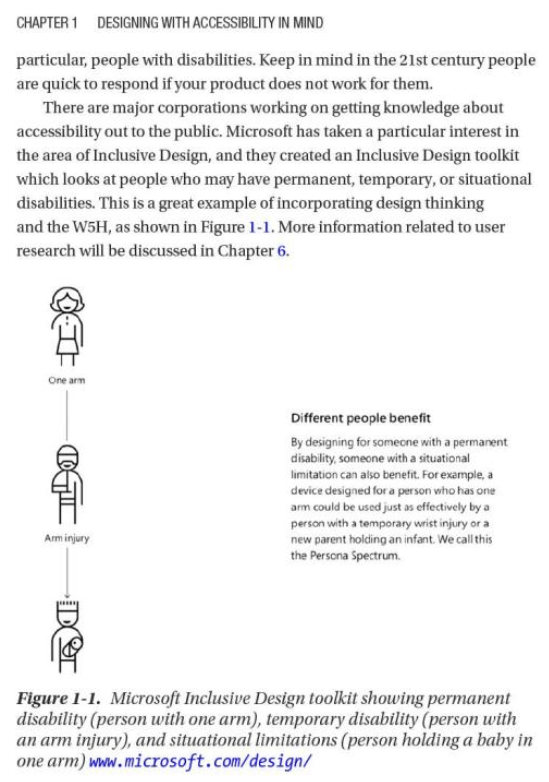
15. Inclusive Design for a Digital World: Designing with Accessibility in Mind
Inclusive Design for a Digital World focuses on accessibility in modern web design.
This means being accessible to as many people as possible including people that:
- are visually impaired
- have limited fine motor skills
- are hard of hearing
And beyond.
You’ll learn about how to adhere to Web Content Accessibility Guidelines (WCAG) requirements using web development best practices.
In addition, you’ll learn about legal, moral and ethical reasons to utilize accessible design.
In doing so, you’ll be introduced to various designs for accessibility on various platforms.
After understanding how improvements are made with accessibility, you’ll be able to test and improve your own products.

🔥 Geena’s Hot Take
Maybe you’ve noticed that recently, accessibility has become more and more prominent in the world of web design.
That’s because it’s an important issue facing millions of users.
So to making websites all-inclusive and accessible is crucial to any successful web designer.
Don’t overlook the issue of accessiblity, because it isn’t going away.
As a web designer, stay ahead of the curve and be ready for the demand of accessiblity.
I think Inclusive Design for a Digital World is a great place to start.
16. Learning Responsive Web Design: A Beginner’s Guide
When web designing, you want to deliver the best user experience on all devices: laptops, tablets, smartphones, etc. So you have to know how responsive web design works.
And that’s where Learning Responsive Web Design comes in.
You’ll learn fundamental strategies using HTML and CSS to adapt your webpage to any screen size.
In addition, you’ll learn how to start with content strategy before creating visual designs.
You’ll also explore how to use media queries to display CSS styles.
Plus you’ll learn how to handle images, navigation, typography and beyond.
Finally, you’ll learn how to make your site faster using various performance optimization techniques.
17. The Complete Website Planning Guide
The main purpose of The Complete Website Planning Guide is to create blueprints for your or your client’s websites.
By creating blueprints, or guides, you can avoid:
- delays
- scope creep
- missing functionality
- extra costs
You’ll learn how to create useful site plans without missing critical requirements.
And you can do all of this without being too technical.
In addition to the book’s offerings, there are free templates and downloadable resources.
These templates can prove critical in the web design process.
The Complete Website Planning Guide is ideal for freelance web designers that will find the structure and discipline of site design blueprints useful.
18. Web Design in Easy Steps
Web Design in Easy Steps, the 6th edition, focuses on instilling the key principles of quality web design.

This means websites that not only look good, but generate income.
You’ll learn everything from the basics of creating a website to advanced stages of search engine promotion.
You’ll start by learning the fundamentals of building a professional web page.
Then you’ll learn about effective, efficient page navigation.
Next, you’ll learn tips and tricks to make your site beautiful and responsive.
Finally, you’ll learn the basics of ecommerce and social media to market your online store.
And you’ll do it all while using HTML, CSS and JavaScript.
19. Web Design – Start Here: A No-Nonsense, Jargon Free Guide to the Fundamentals of Web Design
Web Design – Start Here is written by well-known YouTube personality and programmer Stefan Mischook.
It’s geared toward web designers at the beginning of their journey.
Using plenty of illustrations, you’ll gain useful insight and valuable tips on becoming a successful web designer.
You’ll learn about everything from website planning to development.
Then you’ll learn about search engine optimization and promotion.
At the end of each chapter, you’ll work on a project to reinforce concepts and practice your newly learned skills.
By the end of Web Design – Start Here, you’ll be able to build dynamic, multi-page websites.

20. Making Your Website Work: 100 Copy & Design Tweaks for Smart Business Owners
Making Your Website Work is geared towards business owners interested in improving their web design to get more, and more valuable, customers.
Here you’ll learn how to drive more business to your site.
This is done by showing you what makes a website great, and then taking those tips and applying them to your own website.
You’ll learn how to:
- write better copy
- design beautiful websites that convert to sales
- strategically place call-to-action (CTA) buttons
- fix design mistakes that conflict with your message
And beyond.
Making Your Website Work is ideal for web designers interested in incorporating income into their web creations.
21. Running A Web Design Business From Home
Running A Web Design Business From Home is geared towards web designers interested in acquiring (and keeping) quality clients.
You’ll learn how to directly build websites for clients using a combination of hard and soft skills.
First you’ll learn about the hardware and software you’ll need.
Then, you’ll learn how to get long-term, quality clients that will recommend you to new clients.
After that, the book will show you how to diversify your web design business to make it future proof.
In addition, you’ll learn how to conduct design projects, build passive income streams, and beyond.
21 Web Design Books: Conclusion
Today we showed you 21 of the best web design books for this year.
But we dug deeper and picked the best from these using the following criteria:
Best Overall
Web Design with HTML & CSS3: Comprehensive
Best for Newbies
Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics
Best Value
Web Design with HTML, CSS, JavaScript and jQuery Set
So whether you’re a newbie, on a budget, or want the best of the best, we think there’s something for every aspiring web designer.
Up Next:
- 14 Best Kotlin Books [Beginner and Intermediate Kotlin Books]
- 17 Best Java Courses [Beginner & Intermediate Java Courses]
- Is Yelp Camp is the greatest web development project of all time? (Colt Steele bootcamp)
- LinkedIn Learning Review: Is LinkedIn Learning worth it?
- 5 Best Flutter Courses + Bonus [Learn Flutter for Beginners]
What are the best web design books?
We found over 20 quality web design books. But based on the following criteria, we came up with 3 that came out ahead. For best overall, we chose Web Design with HTML & CSS3. For newbies, we recommend Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics. And finally, for best value, we think the Web Design with HTML, CSS, JavaScript and jQuery Set by Jon Duckett takes the lead.
Where can I learn web design?
There are plenty of places you can learn web design including books and online courses. However, books are one of the best ways to learn web design. That way you can learn at your own pace, and use some books’ additional valuable online resources to learn. If you learn better in an academic setting, there are plenty of textbooks where you can learn web design.
![21 best web design books this year [learn web design]](https://realtoughcandy.com/wp-content/uploads/2021/01/new-cover-best-web-design-books-1024x576.jpg)