Today we’re looking at the Codecademy Full-Stack Engineer Career Path.
What is a Full-Stack Engineer?
A full-stack engineer works with both front-end (client side) and back-end (server side) ends of websites and applications.
So they work on everything from database and server programming to building websites, working with clients to project planning, and much more.

Wait. What’s the difference between a full-stack engineer and a full-stack developer?
About $20,000! 🥁
Full-stack developers focus on creating functional software.
But full-stack engineers make more money because they’re responsible for overseeing the system as a whole while using engineering principles.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Codecademy Full-Stack Engineer Career Path
The Full-Stack Engineer Career Path takes about 6 months to complete.
💥 Learn beginner, intermediate and advanced front-end and back-end concepts.
💥 Work on 6 portfolio-ready projects.
💥 Learn valuable skills to help you pass the interview.
So what’s a Career Path anyway?
A Career Path is a curated bundle of modules targeting a specific career. In this case, the career is Full-Stack Engineer.
And each of these modules contains interactive lessons, videos, tutorials, projects and quizzes.
Note: This Career Path is only for developers serious about a career as a full-stack engineer.
⏰ For most students, it takes about 6 months to complete. ⏰
Want to know if Codecademy is right for you? Learn more about the Codecademy Pro platform here:
✨ Codecademy Full-Stack Engineer Career Path
The Full-Stack Engineer Career Path combines the best courses from Codecademy’s Front-End Engineer and Back-End Engineer Career Paths.
You’ll begin with the front-end courses. And then you’ll move on to the back-end courses.
Finally, you’ll learn how to connect front-end and back-end concepts.
AND pass the software engineering interview.
📰 Exciting News! 📰
Codecademy Pro added new features to their Career Paths:
✅ curated external content – tutorials, articles and videos
✅ portfolio-ready projects
✅ “connective tissue” – informational reviews and next steps
That means Codecademy Pro paths are more robust than ever.
📚 Codecademy Full-Stack Engineer Career Path Layout
⚠️ Level: Beginner
📖 Modules: 43
🧑🏫 Learning style: Interactive and video
📁 Portfolio-ready projects: 6
⏲️ Estimated completion time: 6 months
⌨️ Embedded code editor: Yes
With 43 modules, the Full-Stack Engineer Path will teach you the skills to:
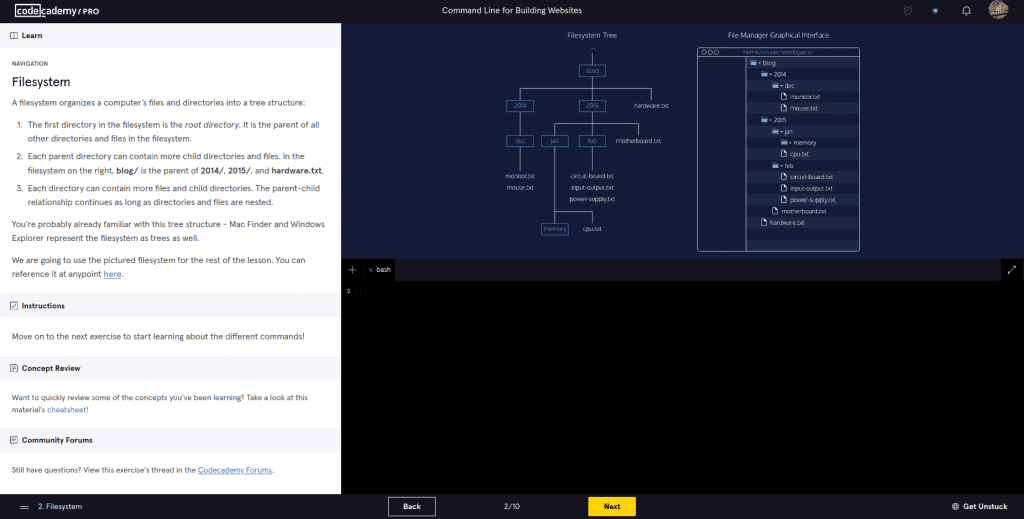
- set up your dev environment
- version control your work with Git & GitHub
- write client-side and server-side JavaScript
- create websites with HTML & CSS
- use React and Redux
- build Node/Express back-ends
- design and build PostgreSQL databases
- connect a front-end to a back-end for a full-stack PERN application
- implement best security practices
- pass a JavaScript whiteboard interview
And beyond.

Now let’s look at some of the modules in this Career Path.
Front-End Modules
Once you set up your dev environment, you’ll dive right into front-end modules such as:
✅ JavaScript Syntax
✅ Git and GitHub
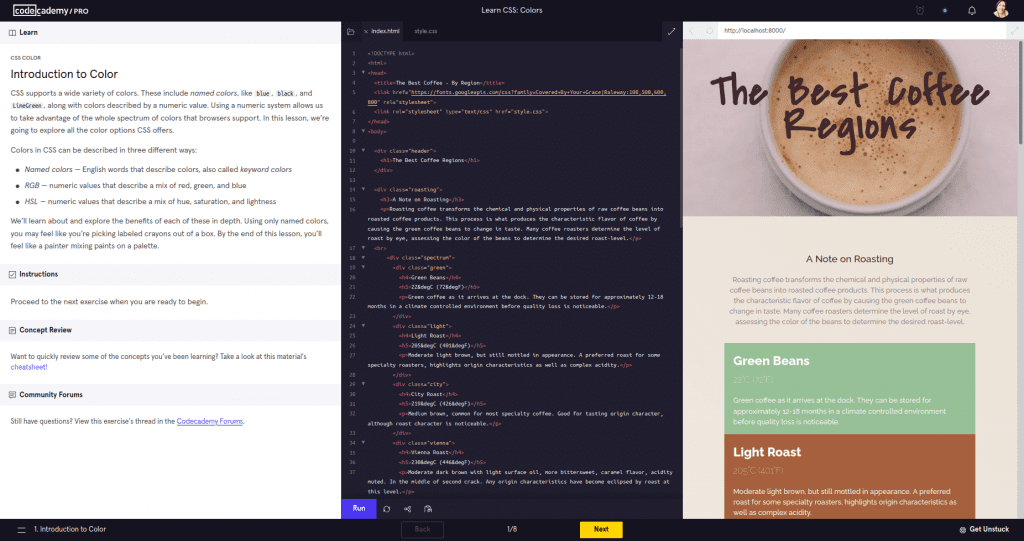
✅ Web Development Fundamentals
✅ Improved Styling with CSS

✅ Building Interactive Websites with JavaScript
✅ Making a Website Responsive and Accessible
✅ Test Driven Development with JavaScript
And more.
Back-End Modules
Then you’ll jump into some back-end concepts like:
✅ Back-End and Feature Testing
✅ Designing Relational Databases
✅ SQL for Back-End Development
✅ Build a Back-End with Node/Express.js
✅ PostgreSQL Database
And much more.

Then you’ll learn how to connect the front-end to the back-end.
Codecademy Full-Stack Interview Skills Module
In this module you’ll learn how to ace these crucial elements:
✅ soft skills
✅ JavaScript algorithms
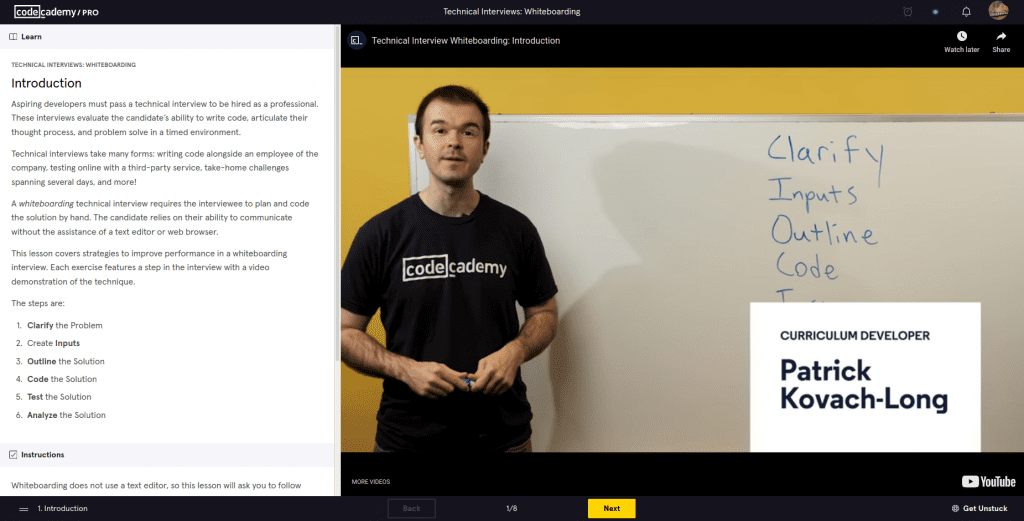
✅ whiteboard interviews
✅ real-world interview problems
And beyond.

📝 Quizzes
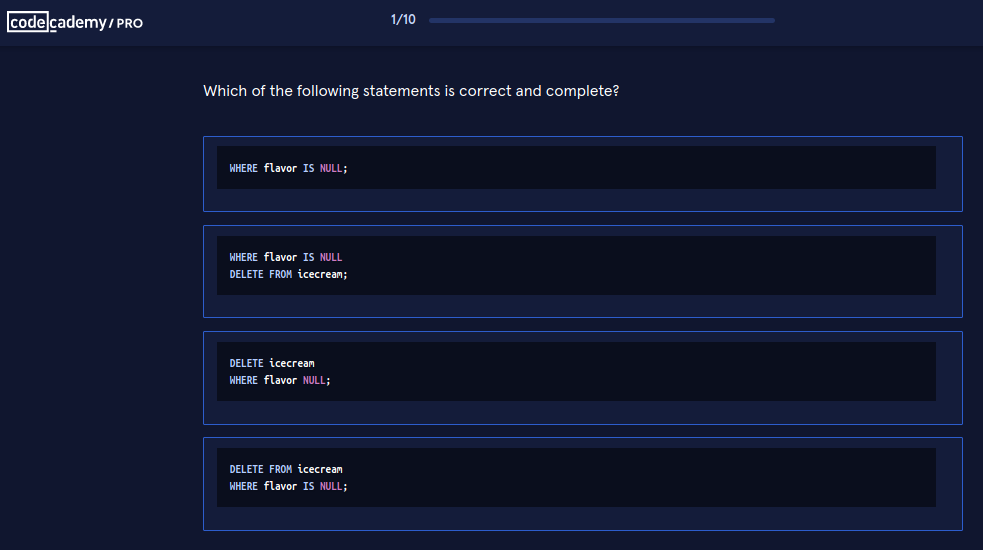
There are dozens of multiple choice quizzes in the Codecademy Full-Stack Engineer Career Path.
📂 Codecademy Full-Stack Projects
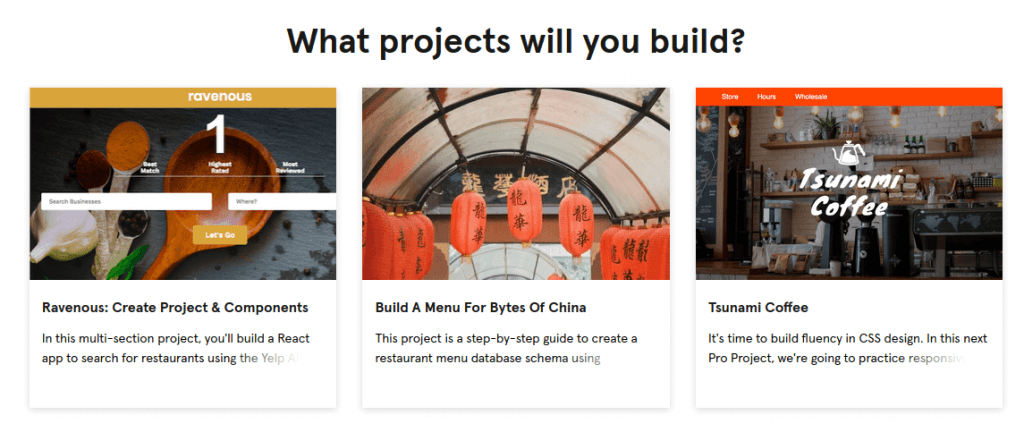
You’ll work on 6 portfolio-ready projects:
- JavaScript Syntax – build a Node.js console app that generates random messages, then version control your project with Git/GitHub
- HTML, CSS, and JS – build a project with HTML, CSS, and JavaScript
- React and Redux – build a project with React and Redux
- Back-End – build an e-commerce REST API using Node/Express and PostgreSQL
- Full-Stack – create a PERN (PostgreSQL, Express, React, Node) full-stack e-commerce experience
- Final Portfolio Project – build a PERN app and deploy it to Heroku

In addition to the 6 portfolio-ready projects in the Codecademy Full-Stack Engineer Career Path, you’ll work on multiple mini projects.
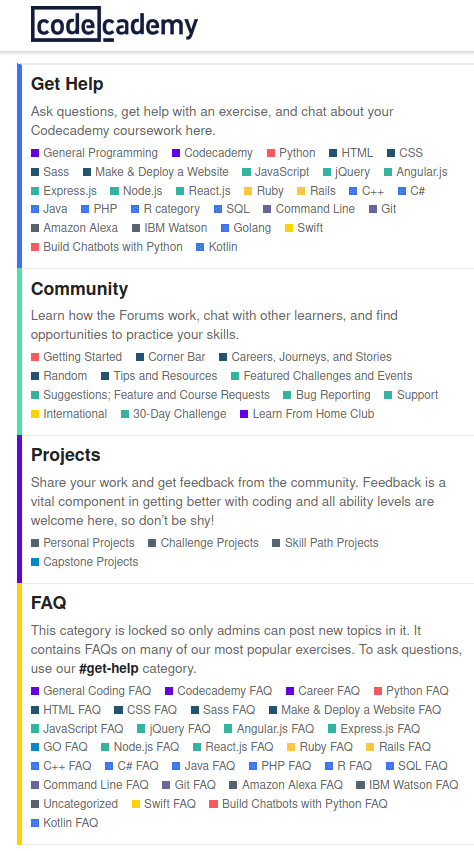
🤝 Community
Codecademy Pro has a large community where you can:
✅ share your projects
✅ chat with other students
✅ get answers to frequently asked questions
And more:
🎖️ Codecademy Full-Stack Certificate of Completion
Codecademy Pro offers a Certificate of Completion for every course, Skill Path and Career Path.
Certificates of Completion are not available on the free tier.
💰 Cost
The Codecademy Full-Stack Engineer Career Path requires a monthly or yearly subscription.
And because Career Paths take a long time to complete, it might be worth investing in the yearly subscription.
| Basic: Free | Monthly: $39.99 per month | 🤩 Yearly: $239.88 per year | |
| Access to Courses | Limited | ✅ | ✅ |
| Skill Paths | ❌ | ✅ | ✅ |
| Career Paths | ❌ | ✅ | ✅ |
| Real-world Projects | ❌ | ✅ | ✅ |
| Peer Support & Community | ✅ | ✅ | ✅ |
So is the Codecademy Full-Stack Engineer Career Path worth it? Conclusion
If you’re ready to dedicate 6 months to learning full-stack engineering, we think the Codecademy Full-Stack Engineer Career Path is worth it.
You’ll learn:
✅ beginner, intermediate and advanced front-end and back-end concepts
✅ data structures and algorithms
✅ skills to help you pass the software engineering interview
And you’ll work on 6 portfolio-ready projects.
Readers of Codecademy Full-Stack Engineer Career Path are also reading:
- 7 Best Full Stack Courses
- Codecademy Web Development Career Paths Review
- 8 Best Front-End Courses for Beginners
- 10 Best CSS Books
- 7 Best Node Courses
What is a full-stack engineer?
A full-stack engineer works with both front-end (client side) and back-end (server side) ends of websites and applications. So they work on everything from database and server programming to building websites, working with clients to project planning, and much more. Learn more about becoming a full-stack engineer in today’s article.
Is the Codecademy Full-Stack Engineer Career Path worth it?
If you’re ready to dedicate 6 months to learning full-stack engineering, we think the Full-Stack Engineer Career Path is worth it. You’ll learn beginner, intermediate and advanced front-end and backend concepts. In addition, you’ll learn about data structures and algorithms. And from there, you’ll develop skills to help you pass programming interviews. Throughout the modules, you’ll work on 6 portfolio-ready projects. Learn more about the Codecademy Full-Stack Engineer Career Path in today’s post.
Is there a full-stack engineer course?
Yes. Codecademy Pro’s Full-Stack Engineer Career Path is actually a combination of front-end and back-end modules to prepare you for a career as a full-stack engineer. In addition, you’ll work on 6 portfolio-ready projects, data structures and algorithms, and learn how to pass programming interviews. Learn more about Codecademy Pro’s Full-Stack Engineer Career Path in today’s article.