Diving into a new technology like React can be overwhelming.
Fortunately, I’ve discovered what I think are the 3 absolute best React courses for beginners.
Today you’ll discover these best React courses along with their:
- features
- layout
- time investment
- price
- and more
If you’re ready to learn React, you’ve come to the right spot.
⚠️ NEWBIE WARNING ⚠️
Before you start learning React, make sure you have foundational knowledge of JavaScript.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
1. Best React Courses: The Road to React
Educative / Robin Wieruch
IMPORTANT UPDATE!
🧭 This course has been TOTALLY UPDATED. Check out The Road to React: The One with Hooks by Robin Wieruch which is a modern relaunch of The Road to React.
The course structure is mostly the same compared to the original course. A few things have been updated for more modern React usage, including React Hooks.
Based on his top-rated book, The Road to React by Robin Wieruch is an adventure from the very first lesson.
Vital Stats:
- 62 lessons
- 8 quizzes
- 55 code playgrounds
- 213 code snippets
And even though there are tons of code snippets, this is a relatively short course. You could probably finish it in a few days if you focused on it.
The nine sections include:
- Introduction
- Introduction to React and some JavaScript basics
- Basics in React
- Getting Real with an API
- Code Organization and Testing
- Advanced React Components
- State Management in React and Beyond
- Final Steps to Production
- Appendix: Bootstrapping Your React App
I think this last section is particularly good.

You’ll learn a mish-mash of topics from the fastest way to create a React application, to using package managers and much more.
And if you’re new to the modern JavaScript landscape, no worries. Robin gives you an ES5 to ES6 refresher before you start learning React.
This includes chapters on:
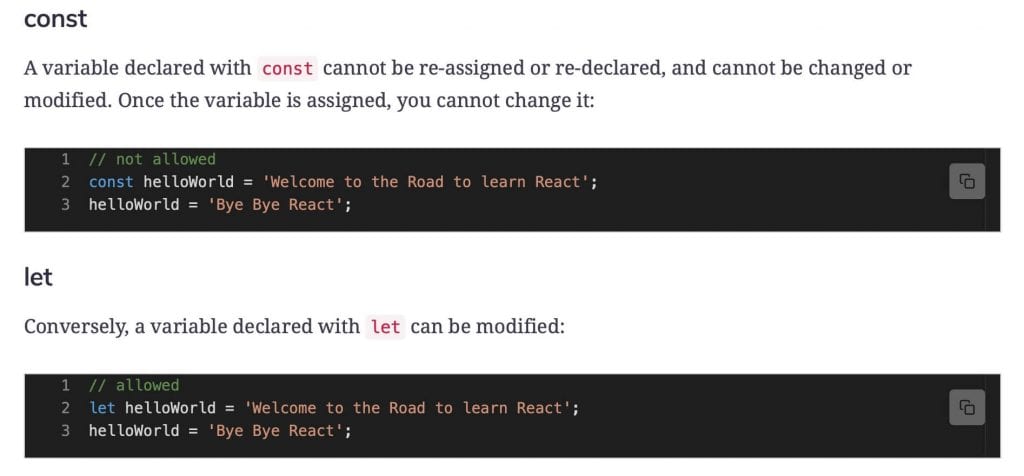
const and letarrow functionsclasses
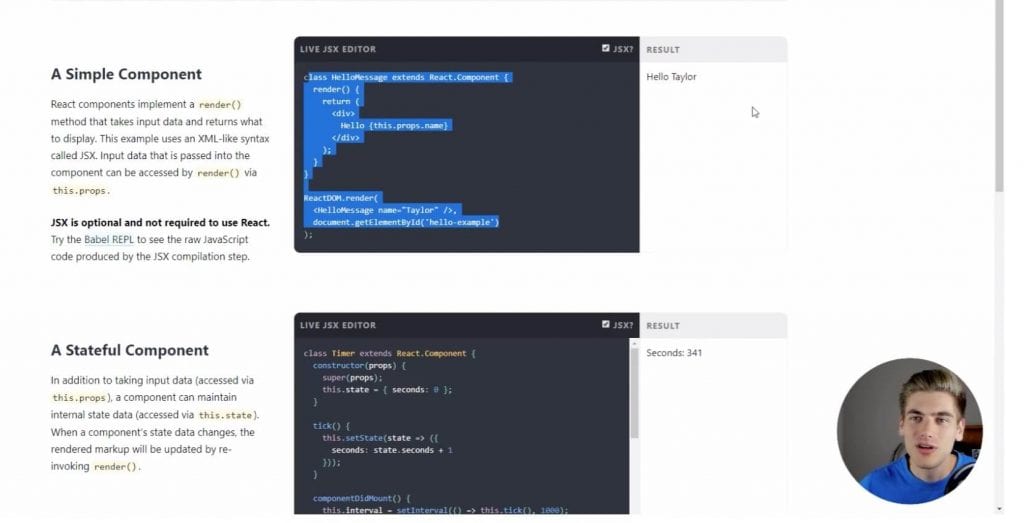
This is a super helpful section, even if you’re already familiar with ES6. That’s because Robin also introduces you to JSX, which is the syntax used with React.

const and let. The Road to React Project
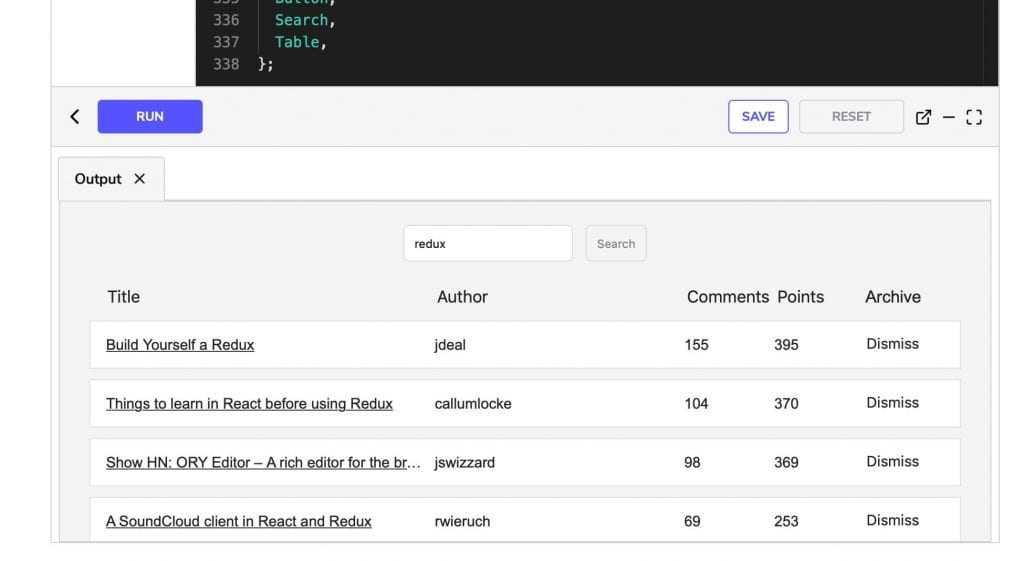
There is one project in The Road to React. You’ll build a Hacker News App clone.
This is a somewhat simple yet intense project that has you implementing everything from higher-order components to unit testing with Enzyme.

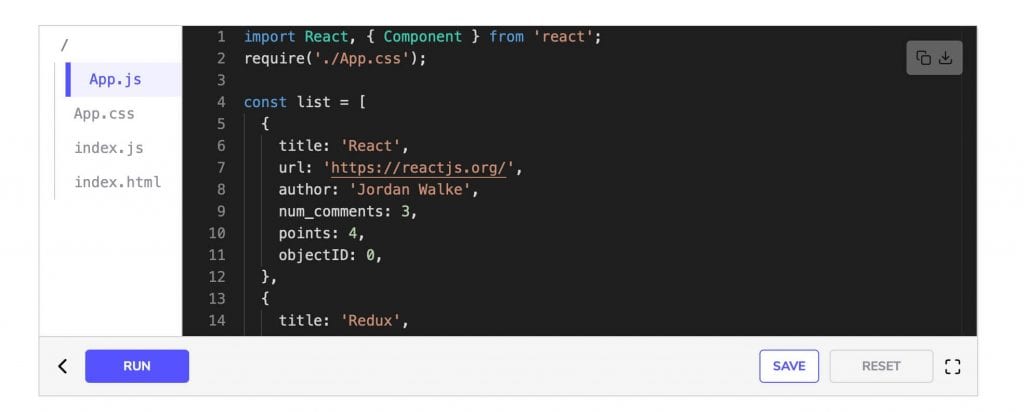
Every course on Educative is browser based, so you’re never forced to set up a local coding environment (which can be a major time sink).
Instructor & Production Values:
This course is text & code playground-based rather than video-based.

So while you don’t get up close and personal with a video version of Robin, I feel like his style still shines through in The Road to Learning React.
He also offers a support group on Slack if you have any questions. This is in addition to the help section on Educative.
Bonus: While they didn’t make this Best React Courses list, there are additional React courses on Educative.io.
Choose from project-based courses like Building Tesla’s Battery Range Calculator with React & Redux. Or take it to the next level with something like Reintroducing React: V16 and Beyond.
Pros
- Gently introduces React concepts
- Includes JavaScript refresher
- Over 200 code snippets
Cons
- Only 1 project
2. Best React Courses: Learn React Today
Web Dev Simplified / Kyle Cook
Produced by a working software developer, Learn React Today is the product of Kyle Cook. He’s the guy behind Web Dev Simplified.
In Learn React Today, unrelated concepts are kept to a bare minimum. For example, you don’t build out huge CSS files or complex databases.
The course is only focused on React.
This is in stark contrast to those 30 and 40 hour courses that spend a lot of time on the extras (like the one next on this list!).

And as the title suggests, Learn React Today is meant to teach you the basics of React in a day. You’ll build two projects in this video-based course.
Projects
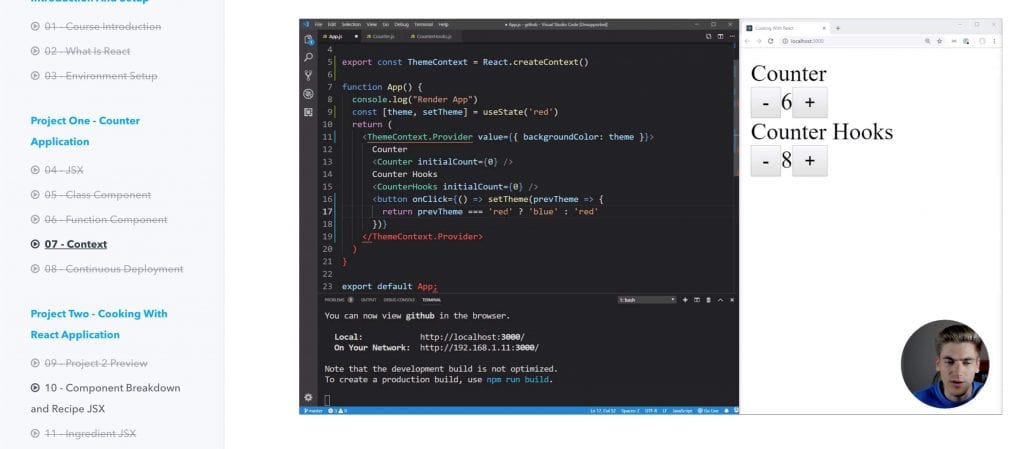
The first project is a very simple counter application. It doesn’t get any more basic than this, but you learn a LOT while you build.

Don’t be surprised if you watch the same video a few times.
Consisting of five lessons, you’ll learn about:
- JSX
- Class components
- Function components
- Context
- Continuous Deployment
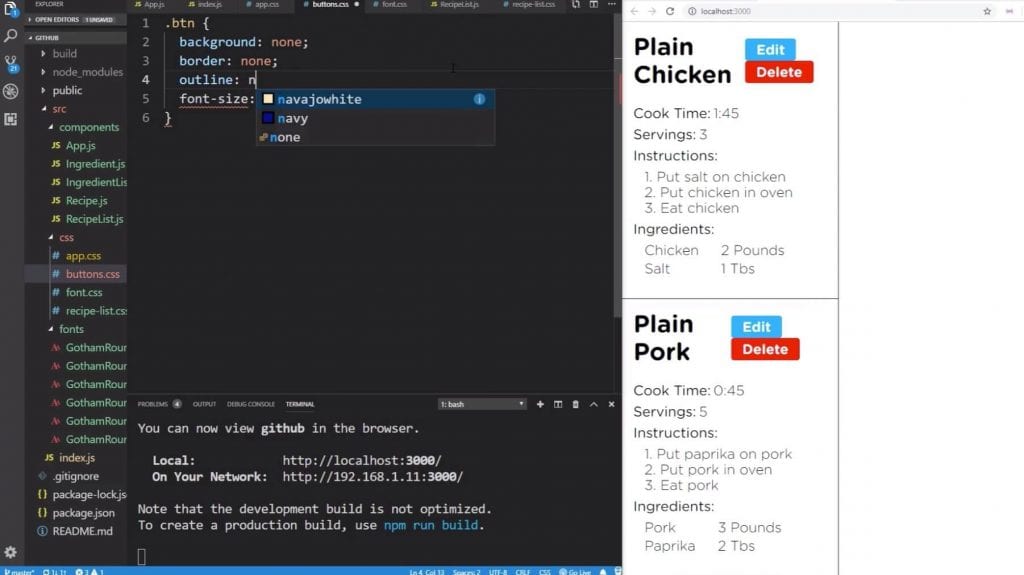
The second project is an interactive recipe book. You’ll bring your skills you learned from the counter app and bring them here.
And you’ll be able to create, delete, and edit recipes while learning more about:
- UseEffect Hook
- LocalStorage
- State
- CRUD functionality
- And much more
In the final section of the course, Kyle performs a code review. Targeting the recipe app, he explains his reasoning behind his coding decisions.
For example, he shows the multiple benefits of putting JavaScript into smaller files rather than larger ones.
This is only a 15-minute video, but oh-so-valuable for students looking for practical direction.
Building real-world software applications is much different than projects that you build in educational settings. But, from my perspective, Kyle bridges this gap wonderfully in Learn React Today.
Instructor & Production Values
You’ll first meet Kyle in the introduction video.
Later, when it’s time to learn and code, he goes behind the scenes so you can see everything going on inside the code editor.
He also provides a GitHub repo where you can access all files for the course.

Additionally, his production standards are high, with crystal-clear mic levels, clean video definition and consistently tight editing.
Extra Bits
Kyle is also a believer in clean and well-designed code.
As he mentions in the course description: “This is something most other courses never even talk about, let alone cover in the depth I do.”
That’s a strong statement, but Kyle delivers on this promise in Learn React Today.
Bonus: You also receive an invite to a members-only Discord channel. Here you can ask questions, get help and chat with the instructor and other students.
Pros
- Focuses ONLY on React basics
- Project-based
- Instructor emphasizes clean, well-designed code
Cons
- No interactive code editor or coding playgrounds
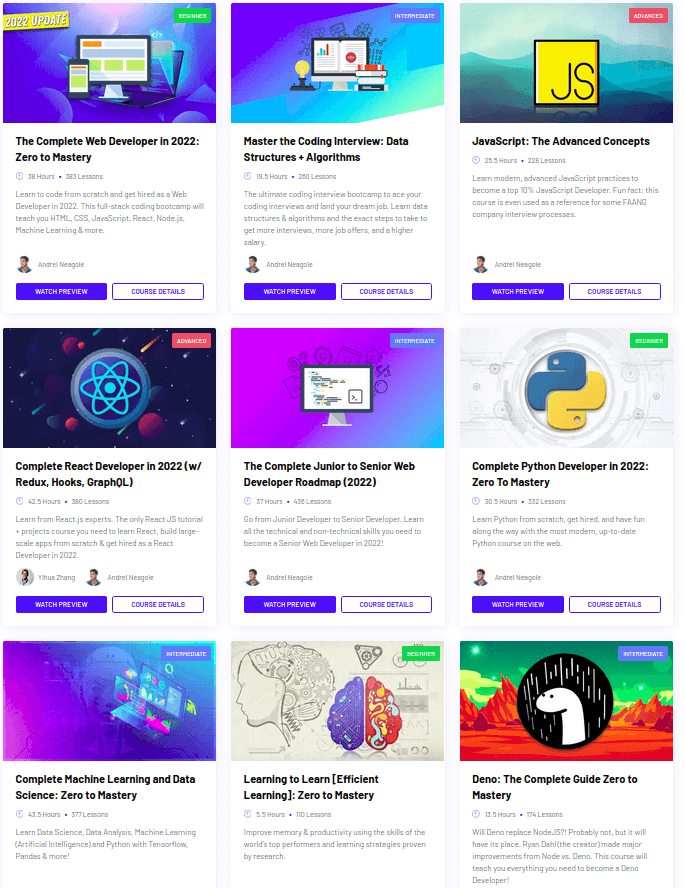
3. Best React Courses: Complete React Developer (ZeroToMastery)
Andrei Neagoie
Are you looking for a beginner-friendly React course that also teaches the more advanced concepts? Check out The Complete React Developer by Andrei Neagoie and the Zero to Mastery (ZTM) crew.
This one makes our list of Best React Courses for multiple reasons:
- it’s massively comprehensive
- it’s up-to-date
- the production values are on point
- we love the instructors
In contrast to Learn React Today, this is a MONSTER React course.
At nearly 40 hours, instructors Andrei Neagoie & Yihua Zhang essentially dedicate the entire course to building one massive project.
It’s an ecommerce site with all the bells and whistles, from Redux to Firebase to GraphQL and beyond.
This course is so huge that Andrei brought on a second instructor (Yihua) to help him.
Some topics covered in The Complete React Developer include:
- React basics
- React router
- Redux
- React Hooks
- Context API
- GraphQL
- Apollo
- React Design Patterns
- And a LOT more
Complete React Developer Project
As mentioned, the ecommerce project has you dabbling in everything from testing frameworks to the Stripe API.

But before you get working on that, you’ll go over about 4 hours worth of React basics.
This course can easily take a few weeks up to a few months to complete.
That said, the videos are short (the majority under 10 minutes).
And since this is a comprehensive course, you don’t have to worry about pecking around for more courses to learn advanced React concepts.
Complete React Developer Instructor & Production Values
Andrei Neagoie’s courses are consistently well-produced and always kept up-to-date. (It’s no secret that we absolutely love the ZTM platform.)
An engaging instructor, Andrei not only knows the material but also explains it clearly using numerous visual tools.
🚨 We interviewed Andrei about his own coding journey!
From cartoons to charts to slides, he doesn’t hold back when trying to illustrate a concept.

But there are some differences in mic levels when it comes to Andrei and his other instructor, Yihua.
It’s not a make-or-break moment, but sometimes it does interrupt the otherwise smoothly-delivered course.
🔥 Bonus: Andrei’s Discord is a real-time student support center. With over 100,000 members, there’s usually somebody there to help with your coding questions.
⚠️ BONUS: Use promo code FRIENDS10 for 10% off.
Pros
- Comprehensive course
- Uses the most up-to-date tooling
- Engaging, knowledgeable instructor
Cons
- Only one project
- Many tools & topics are not necessarily related to React
Best React Courses: Conclusion
There are thousands of React resources out there.
But newbie-friendly material can be surprisingly hard to find.
Fortunately, these three best React courses will give any React newbie the knowledge they need to start making awesome React apps.
⏩ Want a gentle introduction to React with a JavaScript refresher? Check out The Road to Learn React.
⏩ Need something you can crank out in a day? Try Web Dev Simplified’s Learn React Today.
⏩ Want a beginner’s course but so much more? The Complete React Developer by Andrei Neagoie / Zero to Mastery has you covered.
Web developers looking for the best React courses are also reading:
- 12 Best React Books [Learn React ASAP for Beginners and Beyond]
- Andrei Neagoie Interview: The ZeroToMastery.io Founder Shares His Web Development Journey
- Zero to Mastery Review: Is ZeroToMastery.io by Andrei Neagoie worth it? (2022)
- Web Dev Simplified Interview: Kyle Cook Demystifies JavaScript
- 16 Best JavaScript Courses [Beginner to Advanced JavaScript]
What is React?
React is a JavaScript library for rendering interfaces. It’s especially popular for creating single-page applications (SPAs) and mobile apps. Used by companies spanning from Uber and Facebook (Meta) to Airbnb and Discord, some argue that React is the greatest JavaScript library of all time. Check out today’s post for more information on where to learn this explosive front-end technology.
Is learning React worth it?
In our opinion, YES! React is one of the most popular JavaScript libraries in the world right now. With extensive documentation and a robust community, it has also been adopted on the enterprise level. In other words, if you learn React you possibly have a better chance at landing a job than web developers who learn something like Vue (which is lagging in corporate/enterprise adoption compared to React). Read today’s post for three React courses ideal for newbies.
Do I need to know JavaScript before I learn React?
Yes, you should. This is because React is a JavaScript library. Without a solid understanding of JavaScript fundamentals, it will be difficult to learn. Take the time to learn how JavaScript works and you will find your React journey much more enjoyable. Although it’s tempting to skip through the boring parts of JavaScript and go straight to React, it can catch up with you and you’ll quickly find yourself at square one. Check out today’s post for best React courses recommendations.
Is it possible to learn React in a day?
Yes, it’s possibly you can learn React in a day but that will likely be just the basics. To have a solid grasp of React, expect to dedicate a few weeks up to a few months to learning this complex JavaScript library. Read today’s post for some React course recommendations.