Table of Contents
When looking for the best JavaScript resources, we need all the help we can get.
🧠 Did you know? According to Checkmarx, JavaScript was created in just 10 days.
And at times, it shows.

JavaScript is a complicated programming language.
It can take a lot of time and energy to find the right combination of learning materials.
Well, look no further.
After tearing into our personal library, course load, bookmarked sites and browser history, we’ve finally put together the ultimate JavaScript resources guide for this year.
Whether you’re a code newbie or a JavaScript guru, we’ve got something for software developers of all levels.
Today we’ll look at:
✅ books
✅ text and video courses
✅ blogs
✅ podcasts
✅ newsletters
✅ YouTube channels
And even a few miscellaneous JavaScript resources.
This post contains affiliate links. I may receive compensation if you buy something. Read my disclosure for more details.
TLDR: Best JavaScript Resources
📚 Best JavaScript Book 📚
A Smarter Way to Learn JavaScript
✨ Best JavaScript Course ✨
The Complete Web Developer – Zero to Mastery
JavaScript Resources
Now let’s take a look at some of the best JavaScript resources we could find.
💥 JavaScript Resources: BOOKS
Books are one of the best ways to learn JavaScript. They’re mobile units of information that are easy to transport.
So whether you’re at a coffee shop, waiting for the football game to start or just have a few minutes before you have to head to work, you can crack open those JavaScript books and learn something.
⚠️ Level: BEGINNER
A Smarter Way to Learn JavaScript by Mark Myers
If you’ve been looking for the best book to learn JavaScript, look no further.
A Smarter Way to Learn JavaScript by Mark Myers is the best way to learn JavaScript fundamentals.
➡️ In fact, A Smarter Way to Learn JavaScript is one of our favorite JavaScript resources for beginners.
With a 2 part learning method, you:
1️⃣ Read a 10-minute chapter of the book. Each chapter focuses on one JavaScript concept.
2️⃣ Take free interactive exercises online. There are over 1700 total.
By learning in short bursts and applying what you’ve learned, you’ll retain the information better.
You’ll learn about everything from variables to math expressions, arrays to for loops, strings to events, and much, much, much more.
This is one of the best JavaScript resources of all time. Check out our full review here.
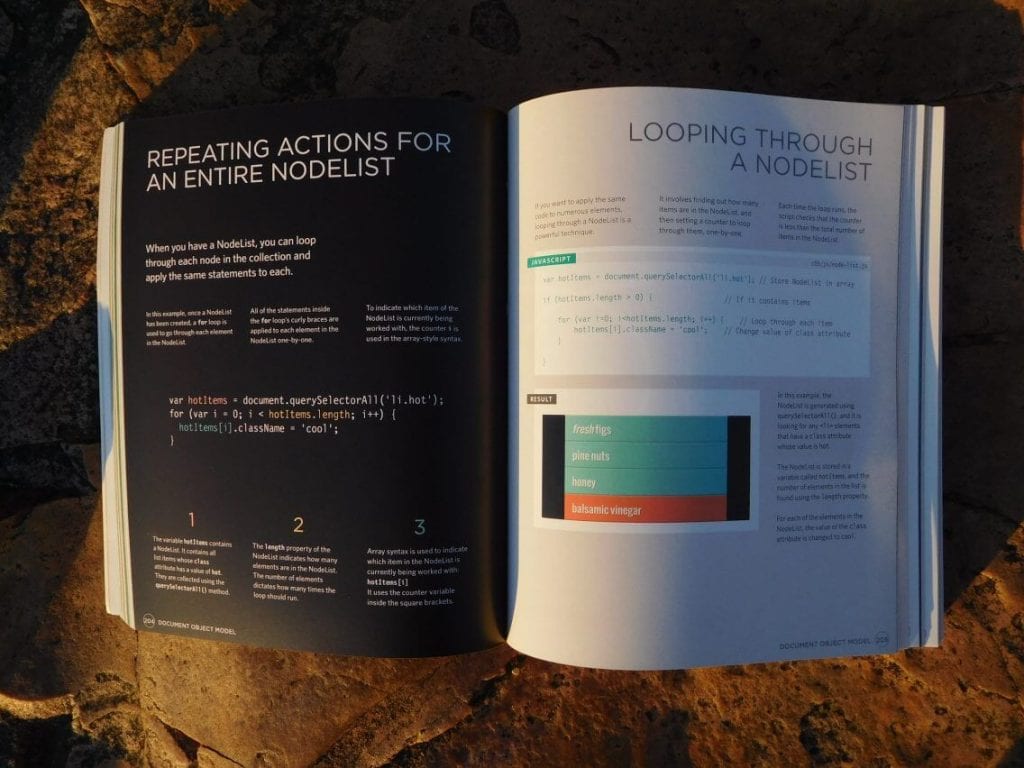
JavaScript & jQuery by Jon Duckett
Often times, coding books are boring, black and white walls of code.
But JavaScript & jQuery by Jon Duckett is different. With vibrant, glossy photos, it almost feels as though you’re learning on a computer.
And with over 600 pages, there’s a lot you’ll learn.
Geared towards front-end development, it covers:
✅ functions, methods & objects
✅ decisions & loops
✅ document object model
✅ events
✅ jQuery
✅ Ajax & JSON
✅ application programming interfaces (APIs)
✅ error handling & debugging
And much more.
While jQuery has taken a back seat to React with modern programming, jQuery is still valuable to learn.
Because so many companies have used jQuery in the past, you’ll be ready to apply what you’ve learned if the need arises.
JavaScript for Impatient Programmers by Dr. Axel Rauschmayer
JavaScript for Impatient Programmers by Dr. Axel Rauschmayer is a fantastic resource for newcomers. By using a modern view, it makes JavaScript less challenging to learn.
🚨 Note: No previous knowledge of JavaScript is required, but you should have some programming experience before reading this book.
This JavaScript book covers everything from the history of JavaScript to the finer details like syntax, consoles, assertion API, variables, and operators. From there it dives into primitive values like booleans, numbers, unicode and symbols.
And finally, you’ll learn about control flow and data flow, modularity, collections, asynchronicity, and more.
Plus, you’ll have the option of buying a series of accompanying quizzes and exercises.
⚠️ Level: ADVANCED BEGINNER PLUS
You Don’t Know JS: Up & Going by Kyle Simpson
At under 75 pages, maybe you think You Don’t Know JS: Up & Going by Kyle Simpson is an easy read.
Spoiler alert: It’s not!
There is so much densely-packed information crammed into this tiny book.
➡️ You Don’t Know JS: Up & Going is one of the best JavaScript resources for advanced beginners.
It starts off by explaining the principles of programming. And it touches on topics such as code, expressions, operators, loops, and beyond.
Then it dives into JavaScript values & types, variables, conditionals, strict mode, and prototypes.
Finally it talks about scope & closures, types & grammar, async & performance, and more.
This is one of our the best JavaScript books for intermediate or advanced beginners.
JavaScript: The Good Parts by Douglas Crockford
By now, many of us web developers know that JavaScript has a lot of… not so good parts.
There are inconsistencies and it can be a confusing programming language to learn. And because JavaScript was created in just 10 days, it’s not surprising.
But thankfully Douglas Crockford brought us JavaScript: The Good Parts. It exposes a subset of JavaScript that’s more reliable, readable and maintainable.
It covers everything from syntax to objects, functions to inheritance, arrays to regular expressions, and much more.
This book will show you how to code JavaScript more efficiently and effectively.
Eloquent JavaScript, 3rd Edition by Marijn Haverbeke
Eloquent JavaScript by Marijn Haverbeke is filled to the brim with examples, exercises and full-chapter projects. By applying what you’ve learned, you’ll better understand modern JavaScript concepts.
And at over 400 pages, you’ll learn:
✅ JavaScript structure
✅ control structures
✅ data structures
✅ functions
✅ error handling
✅ debugging
✅ modularity
asynchronous programming
programming web browsers
And much more.
Some of the projects include building a browser game and building a paint program.
From there you’ll be able to organize and clarify your code, script the browser, use the DOM, and use Node.js to build servers.
Eloquent JavaScript is one of our favorite JavaScript resources for web developers who want to write beautiful, effective code.
⚠️ Level: INTERMEDIATE PLUS
Refactoring JavaScript: Turning Bad Code Into Good Code by Evan Burchard
If you’re like me, maybe your code isn’t as clean as you like. And messy JavaScript leads to problems like bugs and poor performance.
➡️ Refactoring JavaScript by Evan Burchard is one of the best JavaScript resources for intermediate JavaScript developers.
It will save you from yourself.
By refactoring your existing code, you’ll learn how to reduce complexity and improve the readability of your code.
This book covers refactoring:
- simple structures
- functions and objects
- OOP patterns
- asynchronous programming
- functions
And beyond.
This is one of the better JavaScript resources for both frontend and backend developers.
Object-Oriented JavaScript by Stoyan Stefanov
While this is an older book, Object-Oriented JavaScript by Stoyan Stefanov has a wealth of information still usable today.
By the end of this book, you’ll be able to create scalable, reusable JavaScript applications and libraries.
You’ll learn about:
✅ how to think in JavaScript
✅ object-oriented programming in JavaScript
✅ data types, operators, flow control statements
✅ functions, closures, objects, prototypes
✅ reusing code with common inheritance patterns
✅ the browser object model (BOM), document object model (DOM), Ajax, JSON
And quite a bit more.
This is an excellent JavaScript introduction to primitive data types, functions, objects, prototypes, inheritance, the browser environment, design patterns and beyond.
With over 300 pages, there’s no shortage of definitions, examples and sample code.
⚠️ Level: ADVANCED
Refactoring: Improving the Design of Existing Code, 2nd Edition by Martin Fowler
The long awaited revision of Refactoring: Improving the Design of Existing Code by Martin Fowler is finally here! And it’s plum full of updated material for today’s programming landscape.
➡️ Refactoring: Improving the Design of Existing Code is one of the best JavaScript resources for advanced developers.
This book explains what refactoring is, why you should refactor, and how to recognize code that needs refactoring.
It covers:
✅ principles in refactoring
✅ bad smells in code
✅ building tests
✅ encapsulation
✅ moving features
✅ organizing data
✅ simplifying conditional language
✅ refactoring APIs
Plus much more.
Also, unlike most JavaScript books, it’s got a hardcover. It looks a bit more professional on the bookshelf.
💥 JavaScript Resources: COURSES
With so much to know about JavaScript, courses are great tools to learn JavaScript.
No matter if you want to learn JavaScript visually or prefer text-based teaching, we’ve listed courses that cater to both learning methods.
⚠️ Level: Beginner
Introduction to JavaScript: First Steps – Educative
| Lessons | Quizzes | Challenges | Playgrounds | Code Snippets |
| 27 | 11 | 13 | 85 | 22 |
Introduction to JavaScript: First Steps by Educative is one of the best JavaScript courses. It’s an introductory text-based course for complete beginners.
➡️ The course Introduction to JavaScript: First Steps is one of our favorite JavaScript resources.
You’ll learn the fundamentals of JavaScript.
The topics include variables, operators, functions, arrays, objects, and loops.
After learning a part of a JavaScript concept, you’ll use an interactive code playground to test what you’ve learned.
This is a relatively short course which is an ideal JavaScript introduction. So it’s ideal for anyone considering learning JavaScript.
And that’s why this is one of the best JavaScript courses.
The Complete Web Developer – Zero to Mastery by Andrei Neagoie
The Complete Web Developer by Andrei Neagoie is a fully immersive video course. It covers HTML, CSS, React, Node.js, machine learning and more.
And this includes extensive JavaScript coverage:
✅ functions, data structures, variables, arrays, etc.
✅ advanced concepts like control flow, pass by value, loops
✅ React.js and Redux
✅ JSON
✅ Node.js and Express.js

And much more.
🚨 USE CODE FRIENDS10 FOR 10% OFF! 🚨
Modern JavaScript (from Novice to Ninja)
Net Ninja is a well known name in web development. Whether you’re watching his YouTube channel or taking one of his video courses, there’s something for web developers of all levels.
In Modern JavaScript (from Novice to Ninja) you’ll learn how to program with modern JavaScript, use Babel and Webpack, make JavaScript UI components, and more.
Plus, you’ll be able to build real-world frontend applications such as:
✅ to-do list
✅ interactive ninja quiz
✅ weather app
✅ real-time chat room
✅ UI library
And with over 19 hours of video, this course is ideal for visual learners.
Prerequisites: You should have a basic understanding of HTML & CSS before taking this course.
Practical JavaScript
The Practical JavaScript video course by Watch and Code teaches JavaScript fundamentals that are used in day to day programming. It uses multiple teaching tools such as slides, definitions, sample code, and more.

In addition, creator Gordon Zhu hosts a weekly live study session. It’s a fun, interactive way to get your questions answered and meet other students.
⚠️ Level: Intermediate
Step Up Your JS: A Comprehensive Guide to Intermediate JavaScript by Educative.io
| Lessons | Quizzes | Challenges | Playgrounds | Code Snippets |
| 50 | 3 | 17 | 224 | 89 |
Step Up Your JS is a text-based JavaScript course by Educative.
➡️ When it comes to intermediate JavaScript resources, Step Up Your JS is one of our favorite courses.
It’s for software developers looking to advance their knowledge of JavaScript. And understand how the language works.
You’ll learn how to read, understand and write better code.

It covers everything from behavior of functions and variables to object-oriented programming (OOP), functional programming to asynchronous JavaScript, advanced JavaScript and more.
Step up your JS is one of the best JavaScript courses for this year.
Rapid JavaScript Training by Pluralsight
🚨 Note: While intended for intermediate software developers, this course can also be taken by advanced beginners.
After a brief touch up on JavaScript fundamentals, Rapid JavaScript Training by Pluralsight will send you down a water slide of fast and furious JavaScript lessons.
You’ll learn everything from variables to function fundamentals, if & switch statements to for & for…in, and JavaScript in web pages to JavaScript usage features.

Be ready to learn with this fast-paced video course.
JavaScript: Understanding the Weird Parts by Tony Alicea
JavaScript: Understanding the Weird Parts by Tony Alicea has not been updated since 2015.
But don’t be fooled.
This video JavaScript course was, is, and will be the only tech course on Udemy that doesn’t need an update (in our opinion, of course). And lucky for you, this gem of a course happens to be one of the best JavaScript resources to ever exist on this earth.

First you’ll learn JavaScript fundamentals and how it works. In addition, you’ll become comfortable building a JavaScript framework or library, and learn to debug problems. From there, you’ll be able to understand complex concepts such as such as closures and prototypal inheritance.
Most importantly, you’ll be confident when writing good, clean JavaScript code.
⚠️ Level: Advanced
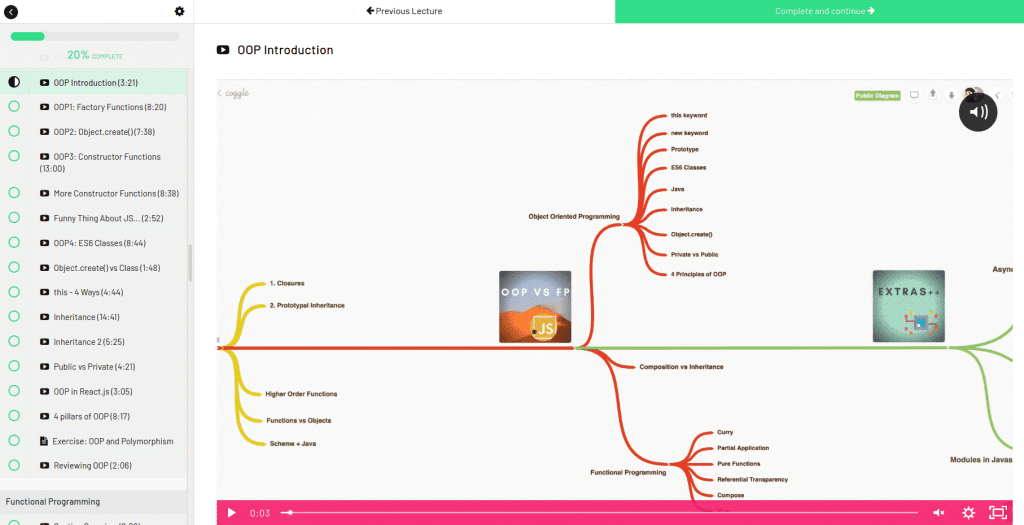
Advanced JavaScript Concepts- Zero to Mastery by Andrei Neagoie
🚨 Note: Andrei Neagoie’s Zero to Mastery platform features other JavaScript-adjacent technologies in The Complete Junior to Senior Web Developer Roadmap bootcamp. It covers React, Typescript, JWT, testing, and more.

If you like to learn JavaScript visually with huge and amazingly detailed video courses, Advanced JavaScript Concepts – Zero to Mastery by Andrei Neagoie is the only place you want to be.
With over 24 hours of video and 30 bonus articles & resources, you’ll learn:
✅ JavaScript Foundations – inside the engine, web assembly, hosting, memory leaks, etc.
✅ closures and prototypal inheritances
✅ object-oriented programming (OOP)
✅ functional programming (FP)
✅ asynchronous JavaScript
✅ modules in JavaScript
✅ handling errors
✅ data structures
And truly so much more.
🚨 USE CODE FRIENDS10 FOR 10% OFF! 🚨
Hardcore Functional JavaScript by Pluralsight
Ready to hit it hard? Hardcore Functional JavaScript by Pluralsight will not go easy on you.

In this JavaScript video course you’ll learn about:
✅ omitting needless names
✅ separating functions from rules
✅ category theory
✅ objects
✅ functor laws and properties
✅ either/IO
✅ monads
And more.
This is one of those JavaScript resources that is meant for web developers ready to really up their game.
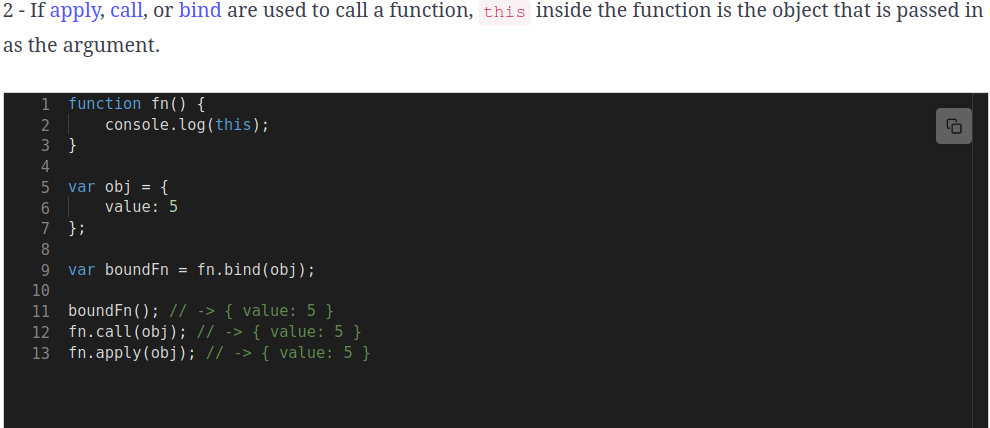
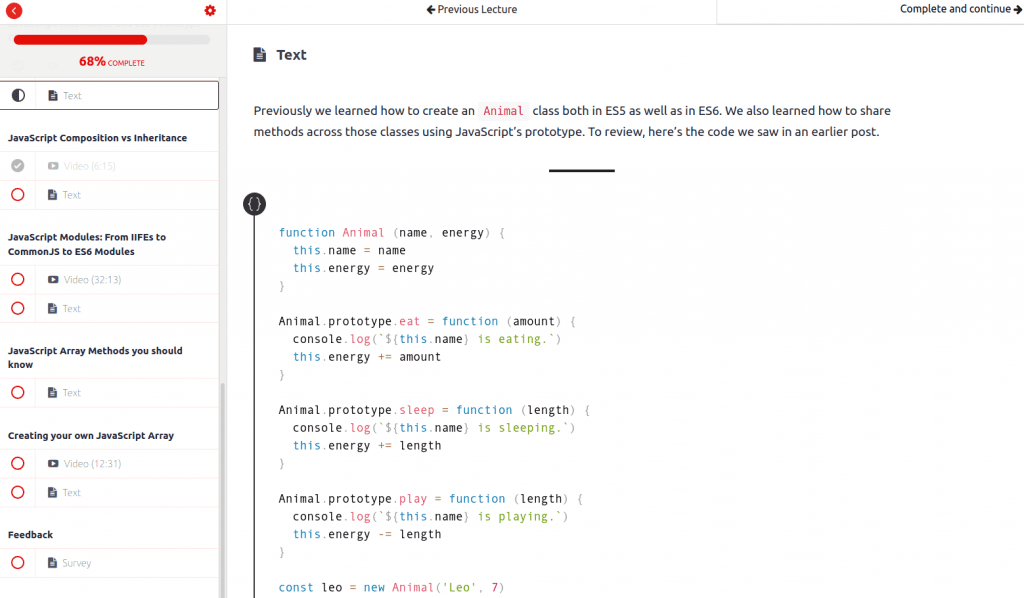
Advanced JavaScript by Tyler McGinnis
With the Advanced JavaScript video and text course by Tyler McGinnis, you’ll learn a multitude of advanced JavaScript concepts. From scope to closures, hoisting to event loop, and array methods to modules, you’ll find it all here.
You’ll get down and dirty with:
✅ instantiation patterns
✅ function.prototype
✅ hasOwnProperty
✅ instanceof
✅ getPrototypeOf
✅ new Agnostic Constructors
✅ tree shaking
And much more.

In addition, you’ll become comfortable with execution environments and inheritance and the prototype chain.
💥 JavaScript Resources: BLOGS
Like to read about JavaScript concepts? Maybe you want to know about the latest framework, technological trends, or just want a different perspective on ES6.
With these blogs, you’ll get all that and more.
2Ality
2Ality is a blog about JavaScript concepts, web development and mobile computing.
➡️ 2Ality is one of our favorite JavaScript resources when it comes to blogs.
Most blogs offer useful information such as strategies for migrating to TypeScript, JavaScript regular expressions, and more.
David Walsh Blog
Created by a senior Mozilla developer, the David Walsh Blog has a wealth of JavaScript resources for web developers of all levels.
He covers serious technical topics such as fixing ESLint errors, picture-in-picture APIs, and how to cancel a fetch request.
And with David’s casual writing style, the posts are engaging and easy to read.
JS Manifest | JavaScript Language and Technologies
JS Manifest is for web developers with a thorough understanding of JavaScript concepts.
It covers everything from recursion in JavaScript to advanced framework functions.
Jack Franklin Blog
This blog is great for web developers who want to know how to navigate the finer details of JavaScript. It’s updated weekly.

And the Jack Franklin Blog covers everything from writing tests for bad JavaScript code to avoiding bugs with data structures.
Plus, it includes plenty of sample code examples.
JSter JavaScript Catalog
JSter JavaScript Catalog is a monthly blog focusing mostly on JavaScript libraries, frameworks and tools. They scour the web for the most recent and relevant articles for your consumption.
You’ll learn about the latest technologies for frontend, backend and fullstack web development.
JavaScript is Sexy
🚨 Note: It has not been updated in a while, but much of the content is still relevant.
Laid out in blog form, JavaScript is Sexy is a massive resource that covers JavaScript concepts and topics from newbie to advanced.
You’ll learn how to learn JavaScript properly, get insider tips, and have access to plenty of JavaScript tutorials.
And that’s just for starters.
Glossary of Modern JavaScript Concepts – Auth0
The Glossary of Modern JavaScript Concepts is a 2-part blog on Auth0. In this glossary you’ll learn JavaScript fundamentals such as functional and reactive programming, immutability and mutability, and observables.
💥 JavaScript Resources: PODCASTS
So much of learning JavaScript is reading, reading, READING!
Give those eyes a break and listen to what some other people have to say on the subject.
Whether it’s creators explaining their frameworks or just a panel of people expressing their opinions, podcasts are a great way to expand your understanding of JavaScript concepts.
JS Party Podcast
The JS Party Podcast is awesome!
➡️ JS Party Podcast is one of the best JavaScript resources when it comes to podcasts.
It’s a collaboration of JavaScript enthusiasts geeking out over all things JavaScript.
They also welcome JavaScript-related guests:
✨ Kit Kelly – core member of Deno
✨ Matt Gadd – architect of Dojo
✨ Segun Adebayo – developer of Chakra UI
✨ Dustin Schau – head of product at Gatsby
And many more.
JS Party Podcast is live every Thursday at 1:00 PM EST.
JavaScript Jabber
Similar to JS Party Podcast, JavaScript Jabber features multiple hosts that cover a variety of JavaScript concepts. And they feature multiple guests from the industry.
They also currently offer free meetups.
Real Talk JavaScript
This weekly podcast is another multi-host podcast covering a variety of JavaScript-related topics.
Real Talk JavaScript also features industry guests:
✨ Chris Sevilleja – founder of Scotch.io
✨ Jenn Creighton – women in tech advocate & frontend engineer
✨ Laurie Barth – staff engineer at Gatsby
And many more.
Real Talk JavaScript is great for software developers who like debating the technicalities of computer science.
BxJS Weekly
BxJS Weekly meets our standards of consistent episodes on a variety of JavaScript topics.
The only downside is that episodes don’t have a description of topics or guests. So if you like jumping into mystery JavaScript topics, this podcast is the way to go.
JavaScript Archives – Software Engineering Daily
The JavaScript Archives podcast covers relevant JavaScript-related topics such as RedwoodJS, JamStack, frontend monitoring, JavaScript fundamentals and React deployment.
💥 JavaScript Resources: NEWSLETTERS
Newsletters are a great way to stay up to date on JavaScript technologies.
We’ve selected some of the most up-to-date newsletters that collect high-quality, relevant resources published throughout the web.
JavaScript Weekly
If you like hefty newsletters, JavaScript Weekly is for you.
Their weekly newsletters contain multiple tutorials, news, job postings, opinion pieces, and various tools to use with JavaScript.
➡️ JavaScript Weekly is one of the best JavaScript resources when it comes to newsletters.
Not sure if you’re ready to sign up? Check out their latest JavaScript newsletter on the site.
JavaScript Kicks
It’s not uncommon for JavaScript Kicks to have over 30 articles in their weekly JavaScript newsletter. They scour the web for the most up-to-date articles about all things JavaScript. And then compact them into a well-organized digest.
Each newsletter is separated by topic. And they cover everything from general to JavaScript, TypeScript to Angular, libraries & tools to testing, and more.
You can check out past issues on their website before you sign up.
Ten JavaScript Articles Weekly
If you like succinct newsletters, Ten JavaScript Articles Weekly is the perfect newsletter for you. There are ten clearly-labeled JavaScript articles released every Friday from a collection of resources around the web.
Check out their site for previous issues.
💥 JavaScript Resources: YOUTUBE
YouTube is saturated with content and it’s hard to know who or what to listen to.
We grabbed some of the most relevant and effective JavaScript resources for you.
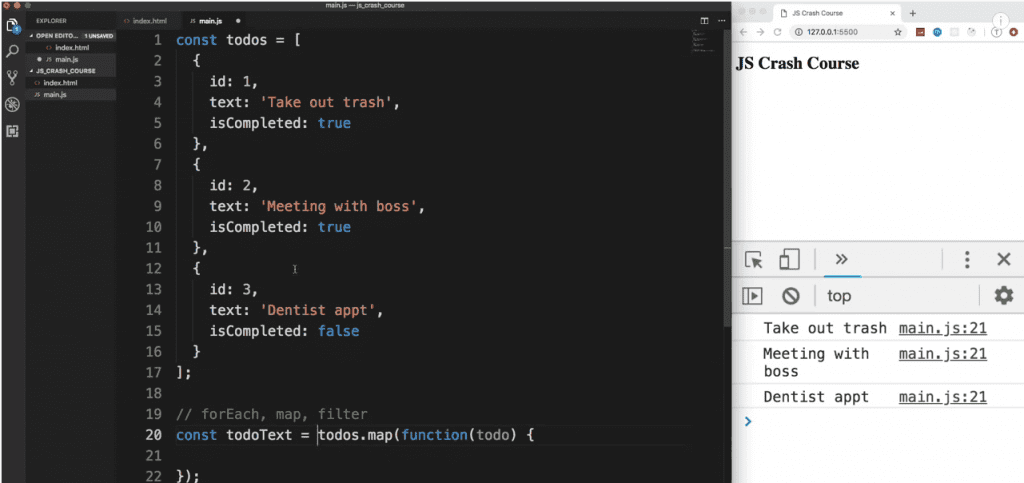
Traversy Media – JavaScript Crash Course for Beginners
Traversy Media (Brad Traversy) is one of our most favorite YouTube channels in the whole wide web.
➡️ JavaScript Crash Course for Beginners is one of the best JavaScript resources on YouTube for beginners.
And with well over a million subscribers, a lot of other software developers feel the same way.
Traversy’s JavaScript Crash Course for Beginners is ideal for beginners. You’ll start by learning JavaScript fundamentals. And with every scary new term comes the definition and function of it.
From there you’ll learn about various concepts like script tags, arrays, loops, DOM, form script and more.
JavaScript Crash Course for Beginners is not a complete education. But you will come out being more familiar with JavaScript fundamentals and concepts.
JSConf
JSConf is a unique series of JavaScript conferences from around the world. Some videos contain panel discussions, and others are individual presenters.
These talks cover everything from JavaScript basics to frameworks, algorithms to debugging tools, and gesture recognition to recreating retro computer graphics.
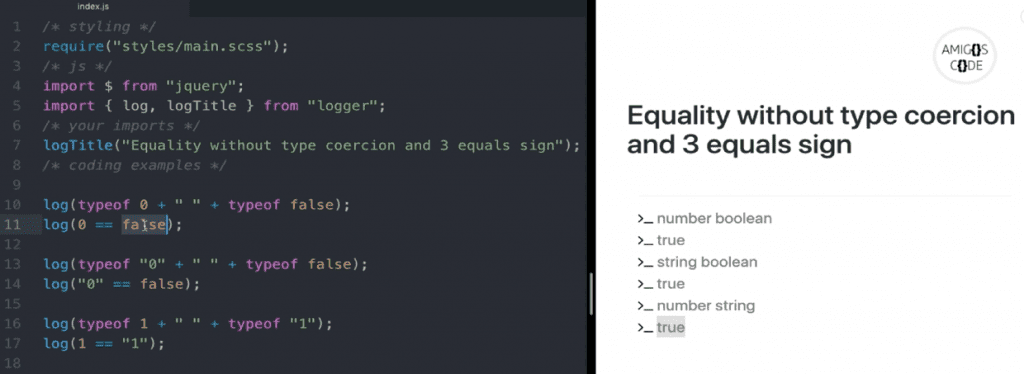
Amigoscode – JavaScript Full Course for Beginners and Advanced
With JavaScript Full Course for Beginners and Advanced, instructor Amigoscode includes over 4 hours of video in this course.
You’ll learn about JavaScript fundamentals. And from there you’ll learn how to start building backend applications using Node.js. You’ll also build frontend applications using React and Vue.
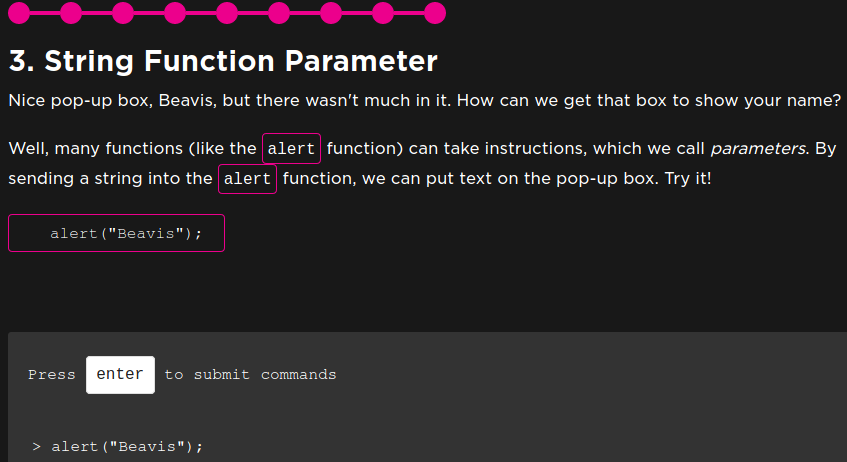
Dev Ed – Beginner Vanilla JavaScript Project Tutorial
It can’t get much simpler than this.
Dev Ed’s Beginner Vanilla JavaScript Project Tutorial teaches you how to build a small project using fundamental JavaScript techniques.
This mini project is a free sample taken from his paid course.
Net Ninja – Modern JavaScript Tutorial
Net Ninja is back at it again by creating this awesome Modern JavaScript Tutorial.
In this 6-video series, you’ll learn:
✅ intro & setup
✅ syntax basics & types
✅ control flow
✅ functions
✅ objects
✅ the document object model (DOM)
These free videos are sections taken from his Udemy course Modern JavaScript JS.
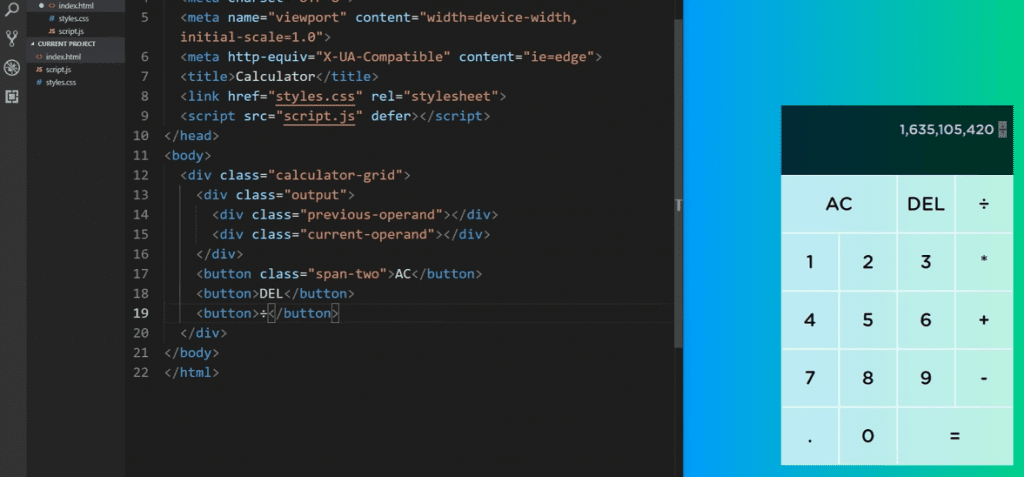
Web Dev Simplified – Build A Calculator with JavaScript Tutorial
Web Dev Simplified is a valuable resource for software developers.
Building projects is a great way to retain and apply JavaScript concepts. And Build A Calculator with JavaScript Tutorial is a fun way to do that.

Using best practices, this project will help you improve your understanding of JavaScript concepts.
This is one of my favorite JavaScript resources because it’s a fun, real-world project.
💥 JavaScript Resources: MISCELLANEOUS
The JavaScript Beginner’s Handbook
The JavaScript Beginner’s Handbook is a handy little PDF.
➡️ It’s one of the best JavaScript resources for absolute beginners.
With just 70 pages, it focuses on essential JavaScript concepts. It covers syntax, variables, arrays, loops, and much more.
The idea is to help you learn the JavaScript language before beginning to understand how its features work in different environments. It doesn’t cover Node.js, React or Vue at any point.
JavaScript Resources: NodeSchool
NodeSchool features a collection of open source workshops that teaches JavaScript and other relevant programming topics.
You have two learning options: self-guided teaching and/or attending a local NodeSchool workshop.
JavaScript Resources: JavaScript.com
JavaScript.com has an interactive coding editor on the home page. So, you can start coding JavaScript immediately.
Other features include a skill assessment, expansive resource page and a clean user interface. While this site sticks to the basics, parent company Pluralsight offers expanded offerings (both paid and free) on their site.
JavaScript Resources: Modern JavaScript Cheatsheet
This guide is not intended to teach you JavaScript from the ground up. Instead, Modern JavaScript Cheatsheet can help developers struggling with modern codebases by providing examples, code snippets and explanations.
Plus, there’s a nice selection of free JavaScript resources to help you further.
JavaScript Resources: RealToughCandy Discord
Want to chat with other web developers?
RealToughCandy’s Discord server is a great way to meet other software developers in various stages of their programming journey.
While it’s not exclusive to JavaScript, you’ll meet a great community of devs to network with, get guidance, and bounce ideas off of.
💥 JavaScript Resources: JUST FOR FUN
JavaScript Search
If you want to check out a blast from the past, check out JavaScript Search. Its last update was in 2007.
You can get scripts to create games, alerts, cookies, passwords and so much more.
This is a great site to just play around with some JavaScript from simpler times.
I mean, it’s no Space Jam, but what is?
Best JavaScript Resources: Conclusion
No matter your learning style, we’ve got the best JavaScript resources for you with:
💥 books
💥 text and video courses
💥 blogs
💥 podcasts
💥 newsletters
💥 YouTube channels
And even some miscellaneous JavaScript resources.
Have a favorite we missed? Let us know!
Developers looking for JavaScript resources also searched for:
- 16 Best JavaScript Courses [Beginner to Advanced JavaScript]
- Web Dev Simplified Interview: Kyle Cook Demystifies JavaScript
- Codecademy JavaScript Review [Learn JavaScript Step by Step]
- You Don’t Know JavaScript Book Review (Kyle Simpson)
- Eloquent JavaScript Review (Is Eloquent JavaScript worth it?)
- 26 Best JavaScript Shirts THIS YEAR [Bonus: JavaScript Stickers]
What are the best JavaScript resources?
The best JavaScript resources are found in books, text and video courses, blogs, podcasts, newsletters, YouTube channels and more. For example, we recommend the book A Smarter Way to Learn JavaScript by Mark Myers to learn JavaScript fundamentals. For video courses, Modern JavaScript JS is great for beginners. The blog JS Manifest is a great reference for all things JavaScript. The JS Party Podcast has regular contributors and frequently interviews creators of languages, frameworks and more. If you like newsletters, JavaScript Weekly contains multiple tutorials, news, job postings, opinion pieces, and various tools to use with JavaScript. Traversy media has has great JavaScript course for beginners on YouTube.
What are some good intermediate JavaScript courses?
Some good intermediate JavaScript courses we recommend include: 1. Step Up Your JS: A Comprehensive Guide to Intermediate JavaScript. This text-based course by Educative is for software developers looking to advance their knowledge of JavaScript. And understand how the language works. You’ll learn how to read, understand and write better code. 2. Rapid JavaScript Training video course by Pluralsight. You’ll learn everything from variables to function fundamentals, if & switch statements to for & for…in, and JavaScript in web pages to JavaScript usage features. 3. JavaScript: Understanding the Weird Parts by Tony Alicea on Udemy. First you’ll learn the fundamental concepts of JavaScript and how it works. In addition, you’ll become comfortable building a JavaScript framework or library, and learn to debug problems. From there, you’ll be able to understand complex concepts such as such as closures and prototypal inheritance. Most importantly, you’ll be confident when writing good, clean JavaScript code.